Maison >interface Web >js tutoriel >Qu'ai-je appris en créant un simulateur de radar simple avec HMTL Canvas et JS ?
Qu'ai-je appris en créant un simulateur de radar simple avec HMTL Canvas et JS ?
- PHPzoriginal
- 2024-08-21 06:48:40683parcourir
Explorer le radar dans HTML Canvas : un projet d'apprentissage et des défis
Introduction
Eh bien, ce projet est issu du célèbre dicton populaire : « un esprit vide est un atelier alors commençons un autre projet ». Blague à part, je voulais raconter une histoire, premièrement, je n'ai jamais étudié la programmation formellement et à ce jour je ne comprends pas pourquoi, quelque chose d'autre de plus « urgent » revient toujours, et la seconde est : je ne me souviens de rien à propos de cours de mathématiques.
J'ai donc décidé de changer de scénario et de m'attaquer à un projet qui m'aiderait à mieux programmer et, en prime, m'apprendrait quelques notions mathématiques. C'est à ce moment-là que je me suis souvenu d'un projet de freeCodeCamp.org sur la façon de créer un simulateur de voiture piloté par l'IA, réalisé par Radu (lien ici). Le gars faisait tout avec ses ongles, il n'utilisait même pas de TS ! Je me souviens que lorsque j'ai terminé ce mini-cours, j'ai regardé le code et j'ai pensé « ouais, je ne pense pas que je me souviendrai de tout cela à l'avenir. »
Le défi

Ce que je voulais avec tout ce préambule, c'était dire : je me suis réveillé avec ça en tête et j'ai décidé de créer quelque chose de similaire, mais en un peu plus simple. J'ai décidé de réaliser un capteur, sans utiliser de bibliothèque ni revisiter le code original. J'aurais aimé qu'il n'y ait que moi et mon assistant GPT dans ce voyage.
Réflexions et apprentissages
Pour ceux qui sont coincés dans « l’enfer des tutoriels », voici quelques points que j’ai trouvé importants :
- Augmenter vos références : Ces vidéos, à mon avis, aident à élargir votre façon de penser. Vous n'en repartirez pas avec les mêmes connaissances que la personne dans la vidéo, mais vous repartirez avec de nouvelles références. C'est comme un artiste qui apprend les techniques de grands maîtres avant de créer son propre style. Au final, je me suis souvenu de beaucoup de choses des cours, même si c'était il y a des mois.
- Les défis sont cool : Le plus cool était de terminer le projet et de sentir que, malgré le fait de passer 90 % du temps à essayer de comprendre et de ne pas réellement programmer, lorsque le projet se déroulait, c'était un sentiment incroyable. Ces projets ont de réelles applications ; les fondamentaux sont les mêmes que ceux utilisés dans les jeux par exemple.
- Comprendre les fondamentaux : Si j'avais utilisé une bibliothèque ou un moteur de jeu, je ne pense pas que je comprendrais si bien le concept qui se cache derrière. J'aime soulever le capot et voir comment tout cela fonctionne. Pour les grands projets, c'est impossible, mais pour l'apprentissage des concepts, c'est indispensable.
Le projet : Radar simple avec HTML Canvas et JS
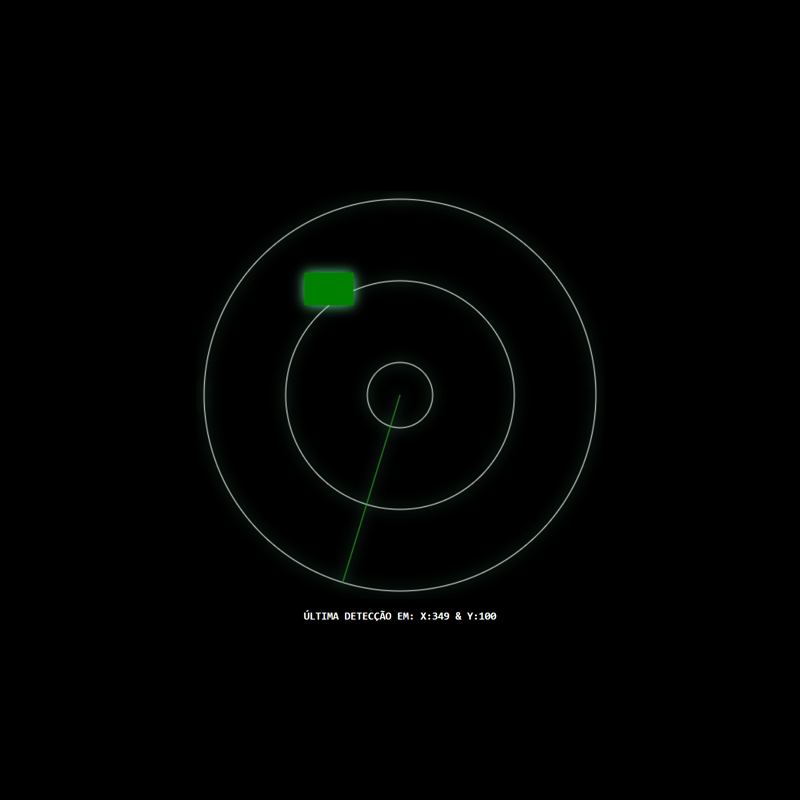
Maintenant, je souhaite vous montrer le résultat de cet apprentissage : une version extrêmement simple de radar utilisant HTML Canvas et JavaScript. La chose la plus intéressante a été d'implémenter tout cela sans utiliser de bibliothèque.
Le projet est sur : https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
J'ai l'intention de l'utiliser davantage dans un avenir pas trop proche !
Derniers conseils
- Valorisez les fondamentaux : Comprendre les bases vous aide à relever tous les défis.
- N'ayez pas peur de faire des erreurs : La plupart du temps, ce sera des essais et des erreurs, et ce n'est pas grave.
- Relever les défis de front : Chaque projet réalisé est une victoire et une opportunité d'apprentissage.
Conclusion
Si vous débutez ou souhaitez vous lancer un défi, je vous suggère d'essayer de créer un projet à partir de zéro, sans libs. Partagez vos expériences et vos défis, mais s'il vous plaît, ne créez pas un autre framework js !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

