Maison >interface Web >js tutoriel >Lire les contacts téléphoniques avec JavaScript
Lire les contacts téléphoniques avec JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-19 18:33:251018parcourir
Note de l'auteur : Les technologies et processus décrits dans cet article sont expérimentaux et ne fonctionneront que dans quelques navigateurs. Au moment de la rédaction de cet article, l'API Contact Picker n'était prise en charge que par Android Chrome (à partir de la version 80) et iOS Safari (à partir de la version 14.5, mais uniquement derrière un drapeau). Si vous souhaitez revoir la fonctionnalité, vous pouvez consulter une démo en cours sur mon site Web.
La lecture des entrées de la liste de contacts sur un téléphone ou une tablette est traditionnellement limitée aux applications natives. Mais avec l'API Contact Picker, nous pouvons faire exactement cela en utilisant JavaScript.
Cette fonctionnalité peut être intéressante dans les applications qui nécessitent des informations de contact comme les numéros de téléphone ou la VoIP, les réseaux sociaux où l'on souhaite découvrir des personnes connues, ou les applications qui nécessitent de remplir des informations de formulaire sans changer d'application pour afficher les données.
L'API et l'appareil limiteront les propriétés qui seront disponibles. Il existe cinq standards que les développeurs peuvent sélectionner :
- Noms
- Téléphones
- E-mails
- Adresses
- Icônes
Les pluriels ici sont importants, car un contact peut avoir plusieurs téléphones, e-mails ou plusieurs adresses. Les données renvoyées seront toujours dans des tableaux pour des raisons de cohérence, même s'il s'agit d'une valeur unique. Nous en reparlerons plus tard.
Confidentialité et sécurité
Les coordonnées stockées sur un téléphone peuvent contenir des informations sensibles que nous devons traiter avec précaution. Pour cette raison, nous devons prendre en compte des considérations de confidentialité et de sécurité :
- Le code de l'API Contact Picker doit s'exécuter dans le contexte de navigation de niveau supérieur. Il empêche le code externe, comme les publicités ou les plugins tiers, de lire la liste de contacts sur votre téléphone.
- Le code de l'API Contact Picker ne peut s'exécuter qu'après un geste de l'utilisateur. Ainsi, les développeurs ne peuvent pas automatiser entièrement le processus. L'utilisateur doit agir pour déclencher la lecture du contact.
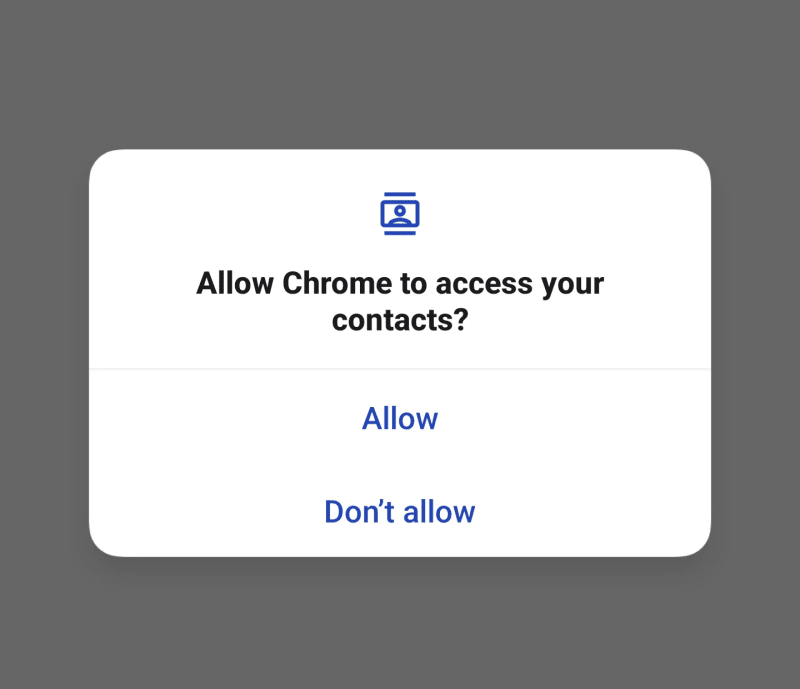
- La personne doit autoriser l'accès à la liste de contacts. Cette restriction est imposée par le téléphone et non par JS. L'utilisateur doit accorder au navigateur l'autorisation d'accéder aux contacts (s'il ne l'a pas déjà).
La première fois qu'ils utilisent un site Web qui utilise l'API Contact Picker, ils peuvent recevoir un message comme celui-ci :

Le téléphone affichera cette fenêtre contextuelle à chaque fois jusqu'à ce que l'utilisateur appuie sur « Autoriser ». L'API Contact Picker ne s'exécutera pas tant que cela ne se produira pas. Ce qui est bien ; nous voulons nous assurer que les utilisateurs accordent les autorisations appropriées. C'est aussi bien que ce soit une chose ponctuelle ; accorder une autorisation à chaque fois que la page exécute le code de l'API Contact Picker serait une douleur dans le cou.
L'API et le code
L'API Contact Picker ne définit que deux méthodes :
- getProperties() : renvoie une liste des propriétés disponibles en lecture sur l'appareil. Dans la définition, il n'y en a que cinq : « adresse », « email », « icône » (il ne s'agit peut-être pas de la photo du contact), « nom », « tel » (téléphone), mais l'appareil peut ne pas autoriser l'accès à tous. d'entre eux.
- select() : ouvre la fenêtre contextuelle du contact et renvoie la sélection une fois que l'utilisateur a terminé l'action. Il prend deux paramètres : une liste des propriétés à lire et un objet optionnel avec des options.
Les deux méthodes renvoient des promesses, mais étant donné que les actions qu'elles déclenchent bloquent le flux régulier de l'application, nous devons utiliser async / wait lors de leur gestion.
Il peut être tentant d'ignorer getProperties() et de demander directement toutes les propriétés. Mais attention si vous faites cela : cela fonctionnera probablement, mais si l'une des propriétés spécifiées n'est pas disponible, la méthode select() lèvera une exception.
Exemple
Une démo de l'API Contact Picker est en action (exécutez-la en ligne ici ou regardez cette vidéo). Si l'API est prise en charge, elle affiche un bouton qui lit le numéro de téléphone, le nom et l'adresse e-mail du contact pour l'afficher.
Tout d’abord, nous avons besoin du bouton. Comme détaillé précédemment dans la section Confidentialité et sécurité, une action de l'utilisateur est requise avant que nous puissions appeler l'API, nous ne pouvons donc rien déclencher sans interaction de l'utilisateur :
<button onclick="getContactData()">Show contact data</button>
Le code principal sera dans la fonction getContactData(). Mais avant cela, quel serait l’intérêt d’afficher le bouton si l’API Contact Picker n’est pas disponible ? Masquons le bouton s'il n'est pas disponible. Ou encore mieux, masquons le bouton par défaut (en ajoutant l'attribut caché) et ne l'affichons que si l'API est disponible.
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
Maintenant que la logique des boutons est en place, concentrons-nous sur getContactData(). Voici une version commentée de la fonction :
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " + JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
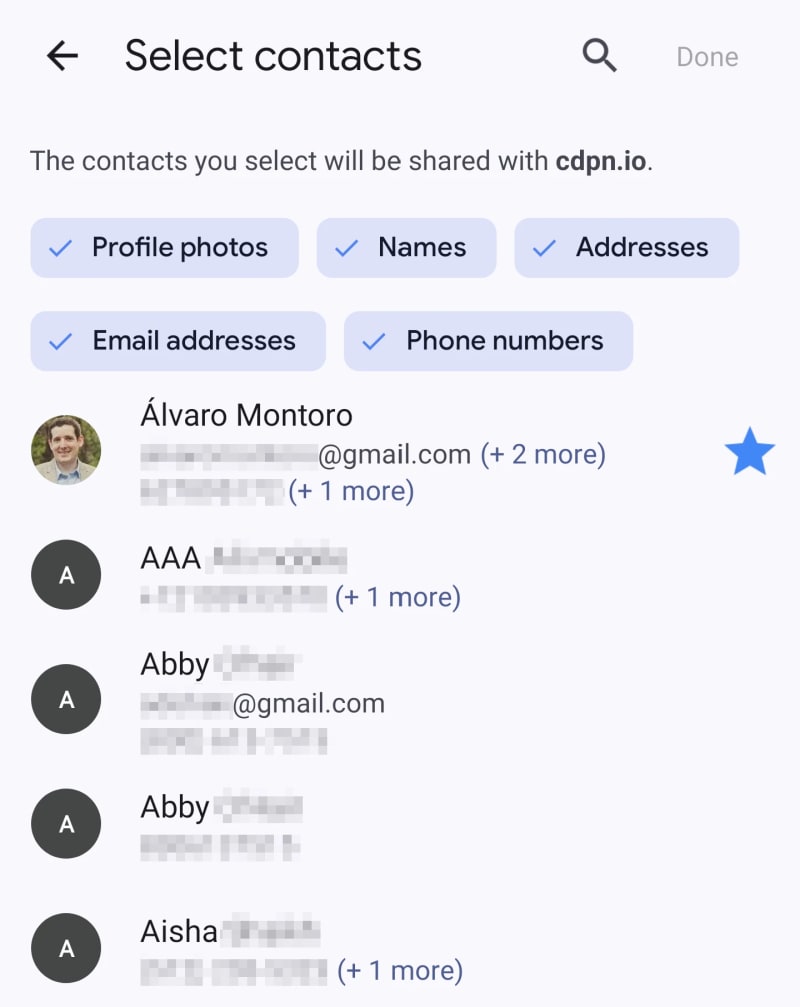
Once the button triggers this function, and if the browser has permissions (see screenshot in the previous section), the contact modal will show up, indicating essential information: the URL reading the data, what data it will return, and the list of contacts to pick from.

After closing the modal, the contacts variable will store the data in JSON as an array with an object containing the information requested (it may be empty if it is not available in the contact card).
For example, this is the result after selecting myself as a contact (fake data):
[
{
"address": [],
"email": [ "alvarosemail@gmail.com" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
If the data includes an icon, it will be a blob with the image. If the data includes an address, it will be a more complex object with street, city, country, ZIP code, etc. You can check the returned values in the specification.
But why an array if we only selected one contact? Because there's an option to choose more than one contact!
Selecting Multiple Contacts
It is possible to select more than one contact. If we want to do that, we need to pass a second parameter to the navigator.contacts.select() method indicating this option.
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
The result is an array of contacts, so the rest of the code could remain the same for this example.
The code above can be intimidating, mainly because of all the comments I added. Here's a lightly commented version of the code above. As you may notice, it is pretty simple:
async function getContactData() {
if ("contacts" in navigator) {
const props = await navigator.contacts.getProperties();
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
if (contacts.length) {
// code managing the selected data
} else {
// code when nothing was selected
}
} catch (ex) {
// code if there was an error
}
}
}
You can check out a running demo on my website. Don't worry, I don't do any with the contact information beyond writing it on the screen. But review the code before if you don't trust me.
Conclusion: Privacy Over Piracy
Contact information is PII (Personally Identifiable Information), and we must treat it with all the care and security that sensitive data requires.
Apart from possible legal requirements that I am not going to go through (because I don't know them, and they change from country to country), here are some basic guidelines when dealing with sensitive data:
- Respect people's privacy. Don't force them to share information they don't want to share.
- Treat the data with care and in a safe way. Would you be comfortable if the data you are processing were yours?
- Don't store data if you don't need to. Read it, use it, forget it. Don't store data that you are not using.
- Only get the data that you need. Don't be sneaky or shady. Get just what's required to build credibility and trust.
Suppose a web app tries to read addresses, names, or emails while selecting a phone number. If that happened to me, I would automatically reject the permission and leave the website.
So, explore JavaScript and the Contact Picker API, but always remember that there's a person behind the screen and that the data they share could be risky if it falls into the wrong hands. Don't be reckless.
If you enjoyed this article about JavaScript and like to test Web APIs and different things with JS, check out this other article:
Develop a Rock Band game with HTML and JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

