Maison >développement back-end >Golang >Implémenter la validation des données dans Go
Implémenter la validation des données dans Go
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-19 12:31:20816parcourir

La validation des données est une partie importante du développement logiciel. Il s'assure que les données d'entrée sont exactes et répondent aux exigences avant de les traiter ou de les stocker. Dans Go, la validation des données est simple et flexible.
Ce guide vous apprendra comment utiliser les balises struct pour valider les données et rendre vos applications sûres et fiables. De la création d'une logique de validation à l'utilisation de balises de validation intégrées.
Conditions préalables
- Allez 1.21
Projet d'installation
Configuration des dépendances du projet Go.
go mod init app go get github.com/gin-gonic/gin
Structure du projet
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
Fichiers de projet
utilisateur.go
La structure User est conçue pour tester la validation au sein de l'application, en incorporant des balises de validation pour appliquer des règles spécifiques.
package models
type User struct {
Id int `binding:"required" msg:"Required"`
Name string `binding:"max=10" msg:"Maximum length is 10"`
Email string `binding:"email" msg:"Invalid email address"`
Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"`
BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"`
}
Étant donné que les messages d'erreur par défaut ne sont pas conviviaux, nous avons ajouté une balise msg personnalisée pour définir des messages d'erreur plus significatifs.
main.go
Ce fichier est le point d'entrée principal de notre application. Il créera et configurera l'application Web Go minimale.
package main
import (
"app/models"
"net/http"
"reflect"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
func main() {
router := gin.Default()
router.LoadHTMLFiles("public/index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
router.POST("/", func(c *gin.Context) {
var user models.User
if err := c.ShouldBind(&user); err != nil {
c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)})
return
}
c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user})
})
router.Run()
}
func getErrors(err error, obj any) map[string]string {
messages := getMessages(obj)
errors := map[string]string{}
for _, e := range err.(validator.ValidationErrors) {
errors[e.Field()] = messages[e.Field()]
}
return errors
}
func getMessages(obj any) map[string]string {
t := reflect.TypeOf(obj)
messages := map[string]string{}
for i := 0; i < t.NumField(); i++ {
field := t.Field(i)
messages[field.Name] = field.Tag.Get("msg")
}
return messages
}
- Méthode GET pour renvoyer le formulaire de saisie.
- Méthode POST pour la soumission du formulaire et la validation des entrées de l'utilisateur.
- getErrors() renvoie les informations d'erreur.
- getMessages() exploite notre balise msg personnalisée pour récupérer les messages d'erreur pour des champs spécifiques.
index.html
Le formulaire de saisie utilisateur HTML est conçu pour tester les règles de validation appliquées à la structure User. Il comprend généralement des champs qui correspondent aux propriétés de la structure User.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<script>
function fill(valid) {
document.getElementById('id').value = (valid ? '1' : '')
document.getElementById('name').value = (valid ? 'foo' : 'my name is foo')
document.getElementById('email').value = (valid ? 'foo@mail.com' : 'mail')
document.getElementById('age').value = (valid ? '10' : '101')
document.getElementById('birthdate').value = (valid ? '01/01/2000' : '01012000')
}
</script>
</head>
<body>
<div class="container">
<div class="row mt-3">
<form method="post">
<div class="mb-3 col-12">
<label class="form-label" for="id">Id</label>
<input id="id" name="Id" class="form-control form-control-sm" value="{{.User.Id}}" />
{{if .Errors.Id}}<span class="text-danger">{{.Errors.Id}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="name">Name</label>
<input id="name" name="Name" class="form-control form-control-sm" value="{{.User.Name}}" />
{{if .Errors.Name}}<span class="text-danger">{{.Errors.Name}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="email">Email</label>
<input id="email" name="Email" class="form-control form-control-sm" value="{{.User.Email}}" />
{{if .Errors.Email}}<span class="text-danger">{{.Errors.Email}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="age">Age</label>
<input id="age" name="Age" class="form-control form-control-sm" value="{{.User.Age}}" />
{{if .Errors.Age}}<span class="text-danger">{{.Errors.Age}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="birthdate">Birth Date</label>
<input id="birthdate" name="BirthDate" class="form-control form-control-sm" value="{{.User.BirthDate}}" />
{{if .Errors.BirthDate}}<span class="text-danger">{{.Errors.BirthDate}}</span>{{end}}
</div>
<div class="col-12">
<input type="button" class="btn btn-sm btn-danger" onclick="fill(0)" value="Fill invaid data" />
<input type="button" class="btn btn-sm btn-success" onclick="fill(1)" value="Fill vaid data" />
<button class="btn btn-sm btn-primary">Submit</button>
</div>
{{if .Pass}}
<div class="alert alert-success mt-3">
Validation success!
</div>
{{end}}
</form>
</div>
</div>
</body>
Nous utilisons la syntaxe du modèle HTML de Go, telle que {{if .Errors.Id}}, pour afficher des messages d'erreur à l'utilisateur.
Exécuter le projet
go run main.go
Ouvrez le navigateur Web et accédez à http://localhost:8080
Vous trouverez cette page de test.

Essai
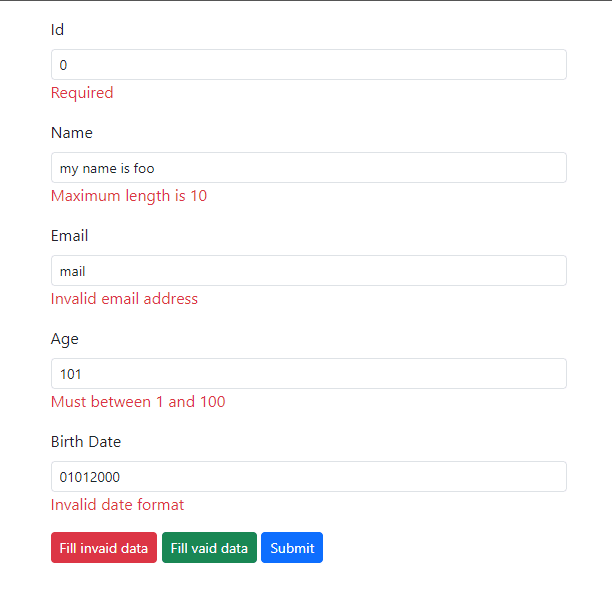
Cliquez sur "Remplir les données invalides", puis cliquez sur "Soumettre" pour voir les messages d'erreur affichés dans le formulaire de saisie.

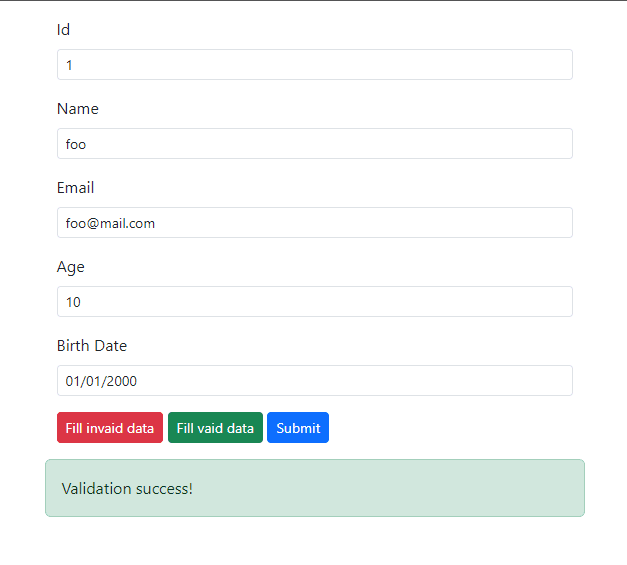
Cliquez sur « Remplir les données valides » puis à nouveau sur « Soumettre ». Vous devriez voir le message de réussite de la validation affiché dans le formulaire de saisie.

Conclusion
Cet article a couvert la mise en œuvre de la validation de base des données, vous aidant à créer des applications fiables et conviviales. Appliquez ces pratiques pour améliorer à la fois la robustesse et la convivialité de votre application Web Go.
Code source : https://github.com/stackpuz/Example-Validation-Go
Créez une application Web CRUD en quelques minutes : https://stackpuz.com
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir efficacement une heure précise pour le lendemain en Go ?
- Pourquoi la modification d'un type simple via une méthode de réception de pointeur dans Go ne fonctionne-t-elle pas comme prévu ?
- Go peut-il aider à télécharger efficacement des fichiers volumineux sans surcharge de mémoire ?
- Comment puis-je utiliser Reflection pour appeler la fonction variadique « Rows.Scan() » dans Go ?
- Que signifie « vendre une dépendance » dans Go ?

