Maison >interface Web >js tutoriel >Créer une application native React de conversion de devises
Créer une application native React de conversion de devises
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-16 06:28:02573parcourir
Dans un monde de plus en plus globalisé, la capacité de convertir des devises rapidement et avec précision est plus importante que jamais. Que vous voyagiez, fassiez des achats en ligne ou que vous gardiez simplement un œil sur les marchés, disposer d'un outil fiable à portée de main peut faire une grande différence. Accédez à l'application de conversion de devises, une application React Native conçue pour simplifier les conversions de devises avec des taux de change en temps réel.
Dans cet article, nous explorerons les fonctionnalités de cette application, les technologies utilisées pour la créer et comment vous pouvez démarrer avec votre configuration locale.
Technologies utilisées
L'application de conversion de devises exploite plusieurs technologies modernes pour offrir ses fonctionnalités :
- React Native : Le framework de base pour créer des applications mobiles multiplateformes avec une apparence et une convivialité natives.
- TypeScript : Ajoute la sécurité des types et améliore la qualité du code en détectant les erreurs pendant le développement.
- React Hooks : Utilisés pour la gestion de l'état et les effets secondaires, rendant la base de code plus propre et plus maintenable.
- react-native-element-dropdown : Une bibliothèque populaire pour créer des listes déroulantes avec des styles et un comportement personnalisables.
- Async/Await : Utilisé pour gérer les opérations asynchrones, comme la récupération des taux de change à partir d'une API.
Principales fonctionnalités
- Sélection transparente des devises : Choisissez les devises dans les menus déroulants conviviaux pour définir les devises « de » et « vers » pour la conversion.
- Taux de change en temps réel : L'application récupère les taux de change en temps réel, garantissant ainsi que les conversions sont exactes et à jour.
- Conversion dynamique : Saisissez les montants dans l'un ou l'autre champ de devise et l'application calcule et affiche instantanément le montant converti.
- Interface utilisateur réactive : Conçue pour gérer différentes tailles et orientations d'écran, l'application offre une expérience utilisateur fluide sur les appareils iOS et Android.
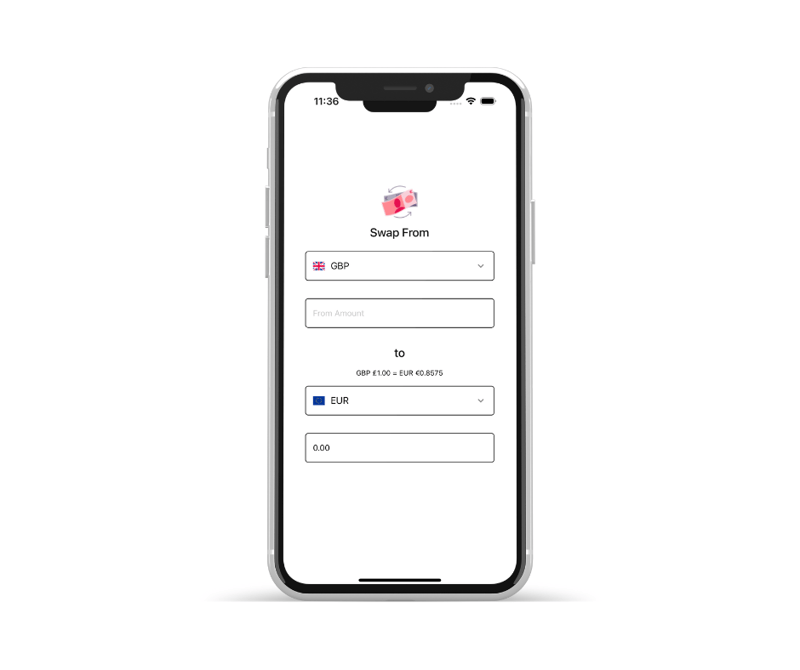
Capture d'écran
Découvrez cette capture d'écran présentant l'interface de l'application :

Commencer
Suivez ces étapes simples pour configurer l'application de conversion de devises sur votre ordinateur local :
- Cloner le référentiel :
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
- Accédez au répertoire du projet :
cd CurrrencyConversion
- Installer les dépendances :
npm install
- Installer des pods supplémentaires pour iOS :
cd ios pod install cd ..
- Exécutez l'application :
- Pour iOS :
npx react-native run-ios
- Pour Android :
npx react-native run-android
N'hésitez pas à plonger dans le référentiel pour explorer la base de code complète, signaler des problèmes ou contribuer au projet.
Bon codage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

