Maison >développement back-end >Tutoriel Python >Surveillez les performances de votre application Python Django avec AppSignal
Surveillez les performances de votre application Python Django avec AppSignal
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-14 20:37:08541parcourir
Lorsque nous observons un système lent, notre premier réflexe pourrait être de le qualifier de en échec. Cette présomption est répandue et met en lumière une vérité fondamentale : la performance est synonyme de maturité d'une application et de préparation à la production.
Dans les applications Web, où les millisecondes peuvent déterminer le succès ou l'échec d'une interaction utilisateur, les enjeux sont incroyablement élevés. La performance n'est pas seulement une référence technique, mais une pierre angulaire de la satisfaction des utilisateurs et de l'efficacité opérationnelle.
Les performances encapsulent la réactivité d'un système sous différentes charges de travail, quantifiées par des mesures telles que l'utilisation du processeur et de la mémoire, les temps de réponse, l'évolutivité et le débit.
Dans cet article, nous explorerons comment AppSignal peut surveiller et améliorer les performances des applications Django.
Commençons !
Les bases de la surveillance des performances de Django
Atteindre des performances optimales dans les applications Django implique une approche à multiples facettes. Cela signifie développer des applications qui fonctionnent efficacement et maintiennent leur efficacité à mesure qu’elles évoluent. Les indicateurs clés sont cruciaux dans ce processus, car ils fournissent des données tangibles pour guider nos efforts d'optimisation. Explorons certaines de ces mesures.
Indicateurs clés pour le suivi des performances
- Temps de réponse : C'est peut-être l'indicateur le plus direct de l'expérience utilisateur. Il mesure le temps nécessaire au traitement de la demande d'un utilisateur et à la réponse renvoyée. Dans une application Django, des facteurs tels que les requêtes de base de données, le traitement des vues et les opérations middleware peuvent influencer les temps de réponse.
- Débit : Le débit fait référence au nombre de requêtes que votre application peut traiter dans un délai donné.
- Taux d'erreur : La fréquence des erreurs (réponses HTTP 4xx et 5xx) peut indiquer des problèmes de code, de requête de base de données ou de configuration du serveur. En surveillant les taux d'erreur, vous pouvez rapidement identifier et résoudre les problèmes qui pourraient autrement dégrader l'expérience utilisateur.
- Metriques de performances de la base de données : Celles-ci incluent le nombre de requêtes par requête, le temps d'exécution des requêtes et l'efficacité des connexions à la base de données.
- Gestion des utilisateurs simultanés : Lorsque plusieurs utilisateurs accèdent simultanément à votre application Django, il est essentiel de pouvoir les servir tous efficacement et sans délai.
Ce que nous allons construire
Dans cet article, nous allons construire une boutique de commerce électronique basée sur Django, prête pour les événements à fort trafic, en intégrant AppSignal pour surveiller, optimiser et garantir qu'elle évolue de manière transparente sous charge. Nous montrerons également comment améliorer une application existante avec AppSignal pour améliorer les performances (dans ce cas, le système de gestion de l'apprentissage Open edX).
Configuration du projet
Conditions préalables
Pour suivre, vous aurez besoin de :
- Python 3.12.2
- Un système d'exploitation pris en charge par AppSignal
- Un compte AppSignal
- Connaissances de base de Django
Préparer le projet
Créons maintenant un répertoire pour notre projet et clonons-le depuis GitHub. Nous installerons toutes les exigences et effectuerons une migration :
mkdir django-performance && cd django-performance python3.12 -m venv venv source venv/bin/activate git clone -b main https://github.com/amirtds/mystore cd mystore python3.12 -m pip install -r requirements.txt python3.12 manage.py migrate python3.12 manage.py runserver
Visitez maintenant 127.0.0.1:8000. Vous devriez voir quelque chose comme ceci :

Cette application Django est une simple boutique de commerce électronique qui fournit des listes de produits, des détails et une page de paiement pour les utilisateurs. Après avoir cloné et installé avec succès l'application, utilisez la commande de gestion Django createsuperuser pour créer un superutilisateur.
Créons maintenant quelques produits dans notre application. Tout d’abord, nous allons lancer notre application Django en exécutant :
python3.12 manage.py shell
Créez 3 catégories et 3 produits :
from store.models import Category, Product
# Create categories
electronics = Category(name='Electronics', description='Gadgets and electronic devices.')
books = Category(name='Books', description='Read the world.')
clothing = Category(name='Clothing', description='Latest fashion and trends.')
# Save categories to the database
electronics.save()
books.save()
clothing.save()
# Now let's create new Products with slugs and image URLs
Product.objects.create(
category=electronics,
name='Smartphone',
description='Latest model with high-end specs.',
price=799.99,
stock=30,
available=True,
slug='smartphone',
image='products/iphone_14_pro_max.png'
)
Product.objects.create(
category=books,
name='Python Programming',
description='Learn Python programming with this comprehensive guide.',
price=39.99,
stock=50,
available=True,
slug='python-programming',
image='products/python_programming_book.png'
)
Product.objects.create(
category=clothing,
name='Jeans',
description='Comfortable and stylish jeans for everyday wear.',
price=49.99,
stock=20,
available=True,
slug='jeans',
image='products/jeans.png'
)
Maintenant, fermez le shell et exécutez le serveur. Vous devriez voir quelque chose comme ce qui suit :

Installer AppSignal
Nous installerons AppSignal et opentelemetry-instrumentation-django dans notre projet.
Avant d'installer ces packages, connectez-vous à AppSignal à l'aide de vos informations d'identification (vous pouvez vous inscrire pour un essai gratuit de 30 jours). Après avoir sélectionné une organisation, cliquez sur Ajouter une application en haut à droite de la barre de navigation. Choisissez Python comme langage et vous recevrez une push-api-key.
Assurez-vous que votre environnement virtuel est activé et exécutez les commandes suivantes :
python3.12 -m pip install appsignal==1.2.1 python3.12 -m appsignal install --push-api-key [YOU-KEY] python3.12 -m pip install opentelemetry-instrumentation-django==0.45b0
Fournissez le nom de l'application à l'invite CLI. Après l'installation, vous devriez voir un nouveau fichier appelé __appsignal__.py dans votre projet.
Now let's create a new file called .env in the project root and add APPSIGNAL_PUSH_API_KEY=YOUR-KEY (remember to change the value to your actual key). Then, let's change the content of the __appsignal__.py file to the following:
# __appsignal__.py
import os
from appsignal import Appsignal
# Load environment variables from the .env file
from dotenv import load_dotenv
load_dotenv()
# Get APPSIGNAL_PUSH_API_KEY from environment
push_api_key = os.getenv('APPSIGNAL_PUSH_API_KEY')
appsignal = Appsignal(
active=True,
name="mystore",
push_api_key=os.getenv("APPSIGNAL_PUSH_API_KEY"),
)
Next, update the manage.py file to read like this:
# manage.py
#!/usr/bin/env python
"""Django's command-line utility for administrative tasks."""
import os
import sys
# import appsignal
from __appsignal__ import appsignal # new line
def main():
"""Run administrative tasks."""
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mystore.settings")
# Start Appsignal
appsignal.start() # new line
try:
from django.core.management import execute_from_command_line
except ImportError as exc:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
) from exc
execute_from_command_line(sys.argv)
if __name__ == "__main__":
main()
We've imported AppSignal and started it using the configuration from __appsignal.py.
Please note that the changes we made to manage.py are for a development environment. In production, we should change wsgi.py or asgi.py. For more information, visit AppSignal's Django documentation.
Project Scenario: Optimizing for a New Year Sale and Monitoring Concurrent Users
As we approach the New Year sales on our Django-based e-commerce platform, we recall last year's challenges: increased traffic led to slow load times and even some downtime. This year, we aim to avoid these issues by thoroughly testing and optimizing our site beforehand. We'll use Locust to simulate user traffic and AppSignal to monitor our application's performance.
Creating a Locust Test for Simulated Traffic
First, we'll create a locustfile.py file that simulates simultaneous users navigating through critical parts of our site: the homepage, a product detail page, and the checkout page. This simulation helps us understand how our site performs under pressure.
Create the locustfile.py in the project root:
# locustfile.py
from locust import HttpUser, between, task
class WebsiteUser(HttpUser):
wait_time = between(1, 3) # Users wait 1-3 seconds between tasks
@task
def index_page(self):
self.client.get("/store/")
@task(3)
def view_product_detail(self):
self.client.get("/store/product/smartphone/")
@task(2)
def view_checkout_page(self):
self.client.get("/store/checkout/smartphone/")
In locustfile.py, users primarily visit the product detail page, followed by the checkout page, and occasionally return to the homepage. This pattern aims to mimic realistic user behavior during a sale.
Before running Locust, ensure you have a product with the smartphone slug in the Django app. If you don't, go to /admin/store/product/ and create one.
Defining Acceptable Response Times
Before we start, let's define what we consider an acceptable response time. For a smooth user experience, we aim for:
- Homepage and product detail pages: under 1 second.
- Checkout page: under 1.5 seconds (due to typically higher complexity).
These targets ensure users experience minimal delay, keeping their engagement high.
Conducting the Test and Monitoring Results
With our Locust test ready, we run it to simulate the 500 users and observe the results in real time. Here's how:
- Start the Locust test by running locust -f locustfile.py in your terminal, then open http://localhost:8089 to set up and start the simulation. Set the Number of Users to 500 and set the host to http://127.0.0.1:8000
- Monitor performance in both Locust's web interface and AppSignal. Locust shows us request rates and response times, while AppSignal provides deeper insights into our Django app's behavior under load.
After running Locust, you can find information about the load test in its dashboard:

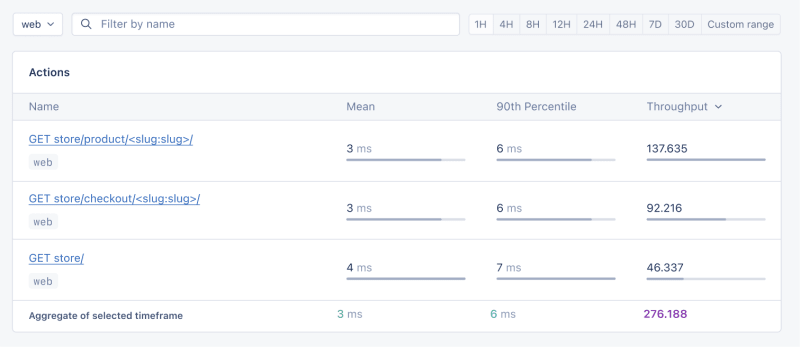
Now, go to your application page in AppSignal. Under the Performance section, click on Actions and you should see something like this:

- Mean: This is the average response time for all the requests made to a particular endpoint. It provides a general idea of how long it takes for the server to respond. In our context, any mean response time greater than 1 second could be considered a red flag, indicating that our application's performance might not meet user expectations for speed.
- 90th Percentile: This is the response time at the 90th percentile. For example, for GET store/, we have 7 ms, which means 90% of requests are completed in 7 ms or less.
- Throughput: The number of requests handled per second.
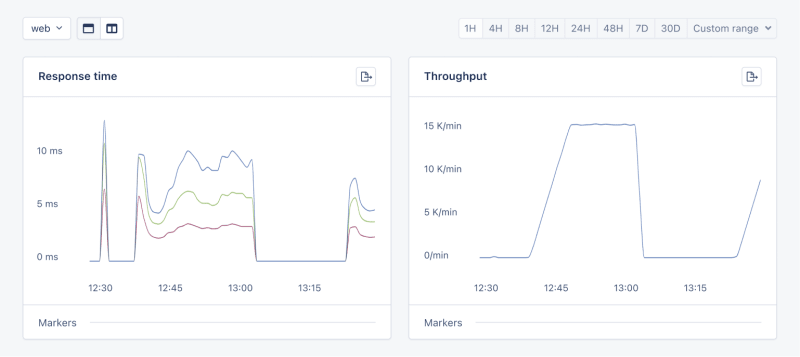
Now let's click on the Graphs under Performance:

We need to prepare our site for the New Year sales, as response times might exceed our targets. Here's a simplified plan:
- Database Queries: Slow queries often cause performance issues.
- Static Assets: Ensure static assets are properly cached. Use a CDN for better delivery speeds.
- Application Resources: Sometimes, the solution is as straightforward as adding more RAM and CPUs.
Database Operations
Understanding Database Performance Impact
When it comes to web applications, one of the most common sources of slow performance is database queries. Every time a user performs an action that requires data retrieval or manipulation, a query is made to the database.
If these queries are not well-optimized, they can take a considerable amount of time to execute, leading to a sluggish user experience. That's why it's crucial to monitor and optimize our queries, ensuring they're efficient and don't become the bottleneck in our application's performance.
Instrumentation and Spans
Before diving into the implementation, let's clarify two key concepts in performance monitoring:
- Instrumentation
- Spans
Instrumentation is the process of augmenting code to measure its performance and behavior during execution. Think of it like fitting your car with a dashboard that tells you not just the speed, but also the engine's performance, fuel efficiency, and other diagnostics while you drive.
Spans, on the other hand, are the specific segments of time measured by instrumentation. In our car analogy, a span would be the time taken for a specific part of your journey, like from your home to the highway. In the context of web applications, a span could represent the time taken to execute a database query, process a request, or complete any other discrete operation.
Instrumentation helps us create a series of spans that together form a detailed timeline of how a request is handled. This timeline is invaluable for pinpointing where delays occur and understanding the overall flow of a request through our system.
Implementing Instrumentation in Our Code
With our PurchaseProductView, we're particularly interested in the database interactions that create customer records and process purchases. By adding instrumentation to this view, we'll be able to measure these interactions and get actionable data on their performance.
Here's how we integrate AppSignal's custom instrumentation into our Django view:
# store/views.py
# Import OpenTelemetry's trace module for creating custom spans
from opentelemetry import trace
# Import AppSignal's set_root_name for customizing the trace name
from appsignal import set_root_name
# Inside the PurchaseProductView
def post(self, request, *args, **kwargs):
# Initialize the tracer for this view
tracer = trace.get_tracer(__name__)
# Start a new span for the view using 'with' statement
with tracer.start_as_current_span("PurchaseProductView"):
# Customize the name of the trace to be more descriptive
set_root_name("POST /store/purchase/<slug>")
# ... existing code to handle the purchase ...
# Start another span to monitor the database query performance
with tracer.start_as_current_span("Database Query - Retrieve or Create Customer"):
# ... code to retrieve or create a customer ...
# Yet another span to monitor the purchase record creation
with tracer.start_as_current_span("Database Query - Create Purchase Record"):
# ... code to create a purchase record ...
See the full code of the view after the modification.
In this updated view, custom instrumentation is added to measure the performance of database queries when retrieving or creating a customer and creating a purchase record.
Now, after purchasing a product in the Slow events section of the Performance dashboard, you should see the purchase event, its performance, and how long it takes to run the query.

purchase is the event we added to our view.
Using AppSignal with an Existing Django App
In this section, we are going to see how we can integrate AppSignal with Open edX, an open-source learning management system based on Python and Django.
Monitoring the performance of learning platforms like Open edX is highly important, since a slow experience directly impacts students' engagement with learning materials and can have a negative impact (for example, a high number of users might decide not to continue with a course).
Integrate AppSignal
Here, we can follow similar steps as the Project Setup section. However, for Open edX, we will follow Production Setup and initiate AppSignal in wsgi.py. Check out this commit to install and integrate AppSignal with Open edX.
Monitor Open edX Performance
Now we'll interact with our platform and see the performance result in the dashboard.
Let's register a user, log in, enroll them in multiple courses, and interact with the course content.
Actions
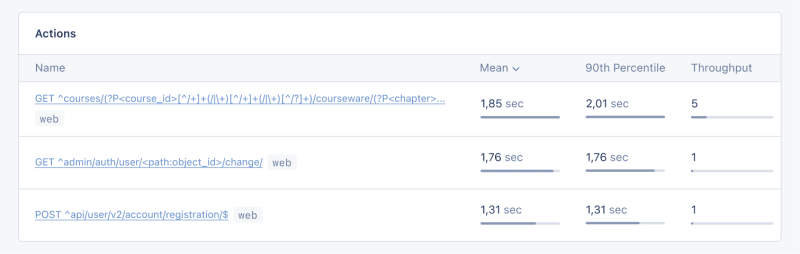
Going to Actions, let's order the actions based on their mean time and find slow events:

As we can see, for 3 events (out of the 34 events we tested) the response time is higher than 1 second.
Host Metrics
Host Metrics in AppSignal show resource usage:

Notre système n'est pas soumis à une charge importante (la charge moyenne est de 0,03) mais l'utilisation de la mémoire est élevée.
Nous pouvons également ajouter un déclencheur pour recevoir une notification lorsque l'utilisation des ressources atteint une condition spécifique. Par exemple, nous pouvons définir un déclencheur lorsque l'utilisation de la mémoire dépasse 80 % pour être averti et éviter les pannes.

Lorsque nous remplissons la condition, vous devriez recevoir une notification comme celle-ci :

Surveillance des tâches de céleri
Dans Open edX, nous utilisons Celery pour des tâches asynchrones et de longue durée telles que la génération de certificats, la notation et la fonctionnalité de courrier électronique en masse.
En fonction de la tâche et du nombre d'utilisateurs, certaines de ces tâches peuvent s'exécuter pendant une longue période et entraîner des problèmes de performances sur notre plateforme.
Par exemple, si des milliers d'utilisateurs sont inscrits à un cours et que nous devons les réévaluer, cette tâche peut prendre un certain temps. Nous pouvons recevoir des plaintes d'utilisateurs indiquant que leur note n'est pas reflétée dans le tableau de bord car la tâche est toujours en cours d'exécution. Avoir des informations sur les tâches Celery, leur durée d'exécution et leur utilisation des ressources nous donne des informations importantes et des points d'amélioration possibles pour notre application.
Utilisons AppSignal pour tracer nos tâches Celery dans Open edX et voir le résultat dans le tableau de bord. Tout d’abord, assurez-vous que la configuration requise est installée. Ensuite, définissons nos tâches pour suivre les performances de Celery comme dans ce commit.
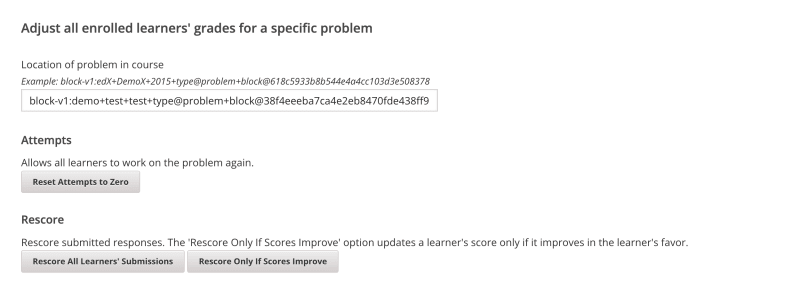
Maintenant, exécutons quelques tâches dans le tableau de bord Open edX pour réinitialiser les tentatives et réévaluer les soumissions des apprenants :

Nous allons accéder au tableau de bord Performances dans AppSignal -> Événements lents et nous verrons quelque chose comme :

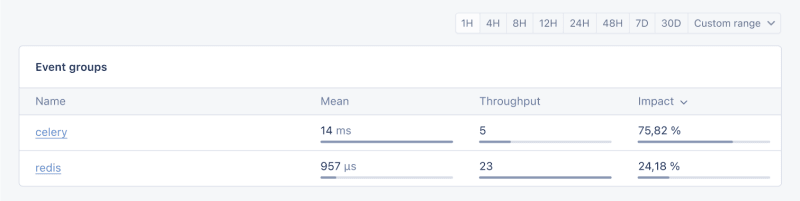
En cliquant sur Céleri, nous verrons toutes les tâches exécutées sur Open edX :

Ce sont d'excellentes informations qui nous aident à voir si nos tâches s'exécutent plus longtemps que prévu, afin que nous puissions résoudre d'éventuels goulots d'étranglement en matière de performances.
Et c'est tout !
Conclusion
Dans cet article, nous avons vu comment AppSignal peut nous donner un aperçu des performances de notre application Django.
Nous avons surveillé une simple application de commerce électronique Django, y compris des métriques telles que les utilisateurs simultanés, les requêtes de base de données et le temps de réponse.
À titre d'étude de cas, nous avons intégré AppSignal à Open edX, révélant comment le suivi des performances peut contribuer à améliorer l'expérience utilisateur, en particulier pour les étudiants utilisant la plateforme.
Bon codage !
P.S. Si vous souhaitez lire les articles Python dès leur sortie de presse, abonnez-vous à notre newsletter Python Wizardry et ne manquez jamais un seul article !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

