Maison >interface Web >js tutoriel >Pile JavaScript utilisant le principe LIFO
Pile JavaScript utilisant le principe LIFO
- PHPzoriginal
- 2024-08-14 10:38:04733parcourir
Ce programme JavaScript implémente une pile simple utilisant un tableau, démontrant des opérations clés telles que l'ajout, la suppression et l'affichage d'éléments selon le principe Last In, First Out (LIFO).
Tableau initial (données) :
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
- Le tableau Data commence par 9 éléments, allant de 10 à 90.
Affichage du tableau d'origine :
console.log("Varignal Array ", Data);
- Cette ligne imprime le tableau d'origine sur la console.
Fonction AddEle :
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
- Cette fonction ajoute un nouvel élément (val) au tableau.
- Il vérifie d'abord si le tableau est plein à l'aide de la fonction isFull().
- Si le tableau est plein (10 éléments), il imprime un message indiquant qu'aucun élément ne peut être ajouté.
- Sinon, il ajoute le nouvel élément à la fin du tableau en utilisant push(val) et imprime un message de confirmation.
est une fonction complète :
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
- Cette fonction vérifie si le tableau a atteint sa capacité (10 éléments).
- Il renvoie vrai si la longueur du tableau est de 10 ou plus, indiquant qu'il est plein, et faux dans le cas contraire.
Supprimer la fonction :
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
- Cette fonction supprime le dernier élément du tableau.
- Il vérifie d'abord si le tableau est vide à l'aide de la fonction isEmpty().
- Si le tableau est vide, il imprime un message indiquant qu'aucun élément ne peut être supprimé.
- Sinon, il supprime le dernier élément à l'aide de pop() et imprime un message indiquant la suppression.
Fonction isEmpty :
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
- Cette fonction vérifie si le tableau est vide.
- Il renvoie vrai si la longueur du tableau est 0, indiquant qu'il est vide, et faux dans le cas contraire.
Fonction d'affichage :
function Display() {
console.log("Upadted Array ..!", Data);
}
- Cette fonction imprime l'état actuel du tableau sur la console.
Exécution des fonctions :
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
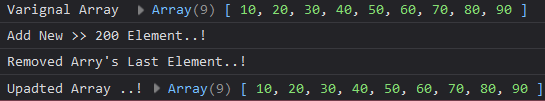
Sortie :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Implémentation de l'authentification JWT avec Express, MongoDB et Passport.jsArticle suivant:Implémentation de l'authentification JWT avec Express, MongoDB et Passport.js
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

