Maison >interface Web >js tutoriel >Rompre avec CSS-in-JS
Rompre avec CSS-in-JS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-08 21:02:50728parcourir
CSS-en-JS
'CSS-in-JS' est un flux qui part de composants stylisés et définit le style dans Javascript.
composant stylisé, émotion, mantine, etc.
mérite
- Le champ d'application appliqué est petit.
- La portée CSS peut être réduite en utilisant le module CSS
Il est défini au même endroit que le composant - . (colocation)
- Une variable Javascript peut être utilisée.
inconvénient
- Il y a une surcharge d'exécution
- Vous devez télécharger le fichier de la bibliothèque Css dans JS.
- L'émotion fait 7,9 Ko.
- Mantine fait 134 Ko !
énorme inconvénient
- L'insertion de règles CSS entraîne souvent beaucoup de travail de calcul.
- Comparaison de l'émotion et du CSS
- Il y a eu une augmentation des performances d'environ 50 % lors de l'utilisation de CSS.
- Lors de l'utilisation de SSR, divers problèmes surviennent.
- Si vous regardez le dépôt Emotion, il y a de nombreux problèmes.
Comparaison des performances dans le monde réel
Nous avons mesuré les performances en comparant CSS-in-JS et Tailwind en utilisant le code réellement utilisé en production
.Installation
- CSS-in-JS utilise Mantine (basé sur Emotion).
- La mesure des performances utilise l'outil de développement React.
- L'objectif de mesure des performances est un tableau 30*5 (nom du composant : SheetTable).
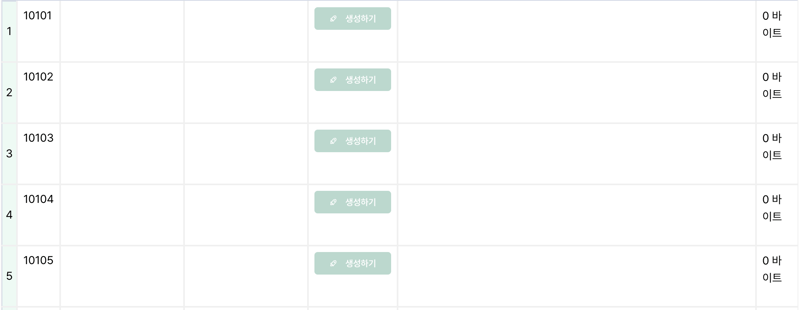
écran

Progression de l'expérience
-
Lorsque vous appuyez sur le bouton
- , l'écran ci-dessus est rendu .
- Activez l'enregistrement dans React Profiler et appuyez sur le bouton pour enregistrer le rendu de l'écran.
- Mesure le temps de rendu de SheetTable.
- Effectuez un total de 5 fois et calculez la moyenne.
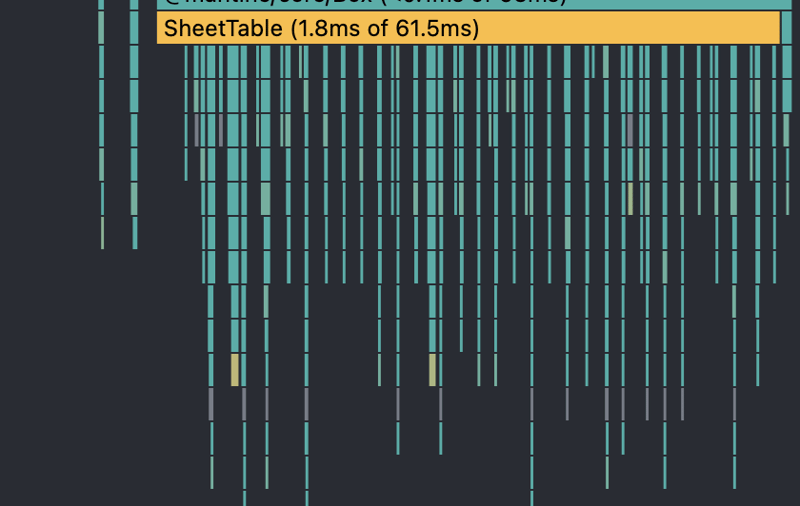
CSS-en-JS (Mantine)

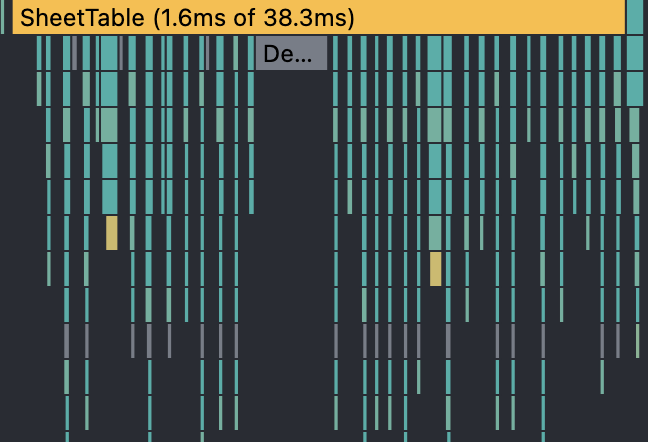
Vent arrière

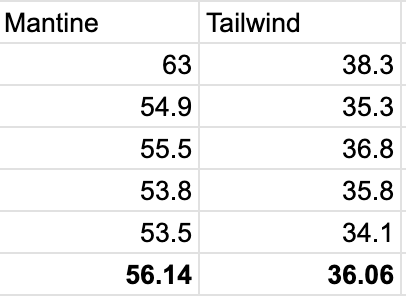
résultat
- Le temps de rendu a été réduit d'environ 36%.
- Même la simple modification d'un code de cellule a entraîné une amélioration significative des performances. (Bien sûr, la plupart sont des cellules)
- Sur un moniteur 60 Hz, 1 image équivaut à 16 ms, mais 3 images -> C'est devenu 2 images

conclusion
- L'utilisation de CSS générés statiquement est considérablement meilleure en termes de performances.
- Utilisez Tailwind sauf si vous devez utiliser des variables JS.
- (Supplémentaire) Pour introduire SSR, il est pratique d'abandonner CSS-in-JS.
Réf
[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Le rôle essentiel du logiciel de point de vente pour les dispensaires de cannabisArticle suivant:Le rôle essentiel du logiciel de point de vente pour les dispensaires de cannabis
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

