Maison >interface Web >js tutoriel >Courbe de dragon 2
Courbe de dragon 2
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-08 16:30:22934parcourir
Je souhaite afficher la courbe du dragon dans cinq solutions linguistiques :
- Pascal
- Python
- Tortue
- Delphes
- JavaScript
Une courbe de dragon est n'importe quel membre d'une famille de courbes fractales auto-similaires, qui peuvent être approchées par des méthodes récursives telles que les systèmes de Lindenmayer comme le montre une procédure en Pascal :
procedure Dragon(n,a,t:Integer; d,x,y: Double; var b: TBitmap);
var a1, a2: integer;
begin
if n <= 1 then begin
with b.Canvas do begin
Pen.Color:= random(p);
MoveTo(Trunc(x + 0.5), Trunc(y + 0.5));
LineTo(Trunc(x + d *_cos[a]+0.5),Trunc(y+d *_sin[a]+0.5));
exit;
end;
end;
d:= d * s;
a1:= (a - t) and 7;
a2:= (a + t) and 7;
dragon(n - 1, a1, 1, d, x, y, b);
dragon(n - 1, a2, -1, d, x + d *_cos[a1], y + d *_sin[a1], b);
end;
Récursivement, un dragon curling droit est un dragon droit suivi d'un dragon gauche, à un angle de 90 degrés. Et un dragon gauche est une gauche suivie d'une droite. La même chose que vous obtenez également avec Python et Turtle dans maXbox :
Const DRAGFUNC =
'def dragon(level=4, size=200, direction=45): '+LF+
' if level: '+LF+
' right(direction) '+LF+
' dragon(level-1, size/1.41421356237, 45) '+LF+
' left(direction * 2) '+LF+
' dragon(level-1, size/1.41421356237, -45) '+LF+
' right(direction) '+LF+
' else: '+LF+
' forward(size) ';
function PyCodeDragonTurtle(imgpath, aAPIKey: string): string;
begin
with TPythonEngine.Create(Nil) do begin
//pythonhome:= 'C:\Users\User\AppData\Local\Programs\Python\Python312\';
try
loadDLL;
autofinalize:= false;
ExecString('from turtle import right,left,forward,speed, exitonclick,hideturtle');
ExecStr(DRAGFUNC);
ExecStr('speed(0)');
//ExecStr('hideturtle()');
ExecStr('dragon(6)');
ExecStr('exitonclick()');
//result:= (EvalStr('r.json()')); *)
except
raiseError;
finally
Free;
end;
end;
end;
La courbe du dragon est probablement le plus souvent considérée comme la forme générée en pliant à plusieurs reprises une bande de papier en deux.

Dragon comme Pen.Color:= (p);
Le script auquel vous accédez :
Script multilingue
https://sourceforge.net/projects/maxbox/files/Examples/13_General/1320_dragon_curve_51_py.txt/download

avec Profondeur = 9


Stylo.Largeur := 2 ; Pen.Color := cllime;
Son de tortue

Essayez le son de cette tortue avec un angle comme amplitude et un pas comme tonalité :
procedure DrawDragon2(step, adir: integer; len:real);
begin
//myturtle:= TJvTurtle.create(self);
with myturtle do begin
if (step >-1) and (len >1) then begin
len:= len /sqrt(2);
Turn(45*adir);
DrawDragon2(step-1, +1, len);
Turn(-90*adir);
DrawDragon2(step-1, -1, len);
Turn(45*adir);
end else //*)
moveforward(len )
end;
end;

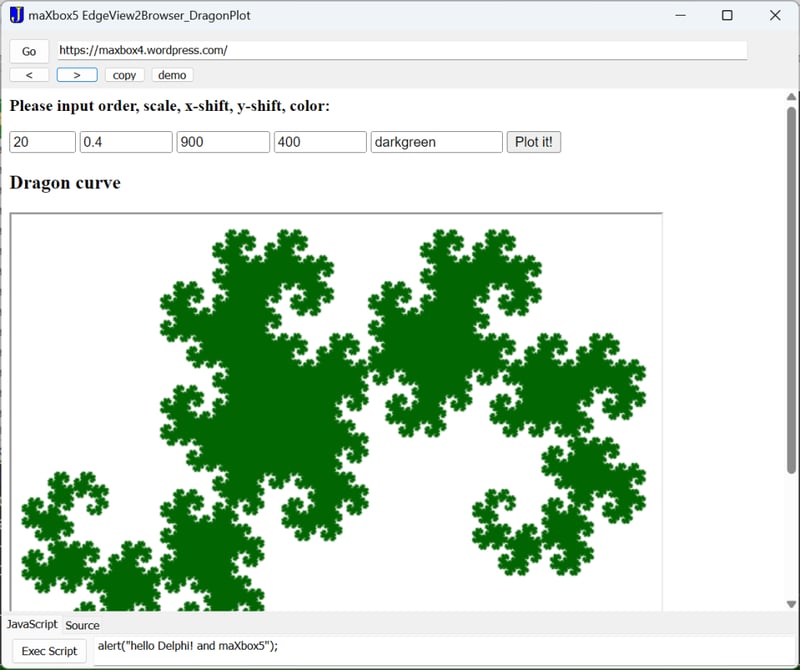
JavaScript intégré
Le contrôle Microsoft Edge WebView2 vous permet d'intégrer des technologies Web (HTML, CSS et JavaScript) dans vos applications natives. Le contrôle WebView2 utilise Microsoft Edge comme moteur de rendu pour afficher le contenu Web dans les applications natives.

<!-- DragonCurve.html -->
<html>
<head>
<script type='text/javascript'>
function pDragon(cId) {
// Plotting Dragon curves. 2/25/17 aev
var n=document.getElementById('ord').value;
var sc=document.getElementById('sci').value;
var hsh=document.getElementById('hshi').value;
var vsh=document.getElementById('vshi').value;
var clr=document.getElementById('cli').value;
var c=c1=c2=c2x=c2y=x=y=0, d=1, n=1<<n;
var cvs=document.getElementById(cId);
var ctx=cvs.getContext("2d");
hsh=Number(hsh); vsh=Number(vsh);
x=y=cvs.width/2;
// Cleaning canvas, init plotting
ctx.fillStyle="white"; ctx.fillRect(0,0,cvs.width,cvs.height);
ctx.beginPath();
for(i=0; i<=n;) {
ctx.lineTo((x+hsh)*sc,(y+vsh)*sc);
c1=c&1; c2=c&2;
c2x=1*d; if(c2>0) {c2x=(-1)*d}; c2y=(-1)*c2x;
if(c1>0) {y+=c2y} else {x+=c2x}
i++; c+=i/(i&-i);
}
ctx.strokeStyle = clr; ctx.stroke();
}
</script>
</head>
<body>
<p><b>Please input order, scale, x-shift, y-shift, color:</></p>
<input id=ord value=11 type="number" min="7" max="25" size="2">
<input id=sci value=7.0 type="number" min="0.001" max="10" size="5">
<input id=hshi value=-265 type="number" min="-50000" max="50000" size="6">
<input id=vshi value=-260 type="number" min="-50000" max="50000" size="6">
<input id=cli value="red" type="text" size="14">
<button onclick="pDragon('canvId')">Plot it!</button>
<h3>Dragon curve</h3>
<canvas id="canvId" width=640 height=640 style="border: 2px inset;"></canvas>
</body>
</html>

Modifier et explorer dans EdgeView de maXbox5
Le script que vous trouvez sur :
l'intégralité du script en 5 langues sur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

