Maison >tutoriels informatiques >Navigateur >Comment changer l'apparence du navigateur QQ
Comment changer l'apparence du navigateur QQ
- 王林original
- 2024-08-08 00:49:38676parcourir
Question : Comment personnaliser votre expérience du navigateur QQ ? Description simple : QQ Browser fournit des fonctions de personnalisation, notamment le changement de skin pour optimiser les effets visuels. Lecture guidée : cet article fournit des étapes détaillées pour vous guider afin de modifier facilement l'apparence du navigateur QQ et d'améliorer votre expérience de navigation. L'éditeur PHP Xigua travaillera avec vous pour explorer des moyens simples de personnaliser l'apparence. Lisez la suite pour savoir comment apporter une touche personnelle à votre navigateur !

Étapes de l'opération de changement de skin du navigateur QQ
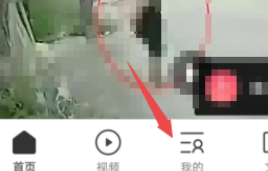
1. Ouvrez d'abord notre téléphone mobile, puis cliquez sur le navigateur QQ. (Comme le montre l'image)

2. Cliquez ensuite sur le mien. (Comme indiqué sur l'image)

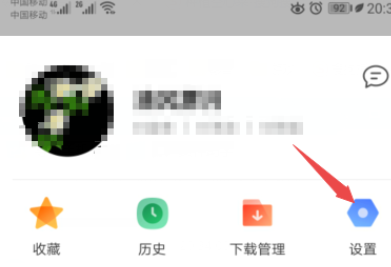
3. Cliquez ensuite sur Paramètres. (Comme le montre l'image)

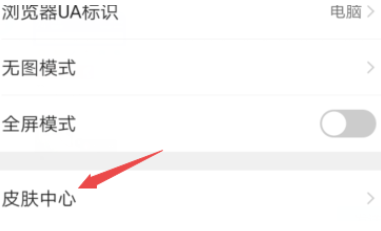
4. Cliquez ensuite sur le centre de la peau. (Comme le montre l'image)

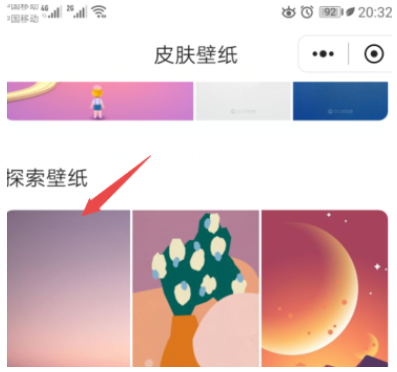
5. Cliquez ensuite sur un fond d'écran dans le fond d'écran de recherche. (Comme le montre l'image)

6. Cliquez ensuite sur Paramètres. (Comme indiqué sur l'image)

7. Cliquez ensuite sur Définir comme skin du navigateur QQ. (Comme le montre l'image)

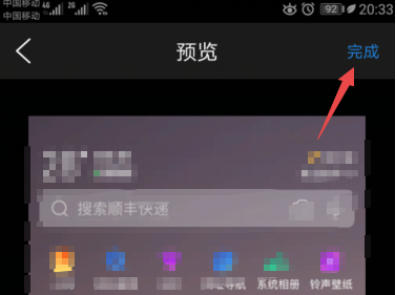
8. Cliquez ensuite sur Terminer, nous avons donc modifié l'apparence du navigateur QQ. (Comme le montre l'image)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment optimiser Google Chrome pour économiser de la mémoire
- Comment utiliser la fonctionnalité de contrôle de sécurité du site Web de Google Chrome
- Un moyen simple de désactiver les sons des pages Web dans Google Chrome
- Conseils et méthodes pour optimiser la vitesse de téléchargement de Google Chrome
- Comment résoudre le problème de ne pas trouver le bouton d'accueil de Google Chrome

