Maison >interface Web >js tutoriel >Création d'une application de carte interactive avec React et Node.js
Création d'une application de carte interactive avec React et Node.js
- 王林original
- 2024-07-20 21:34:41620parcourir
Création d'une application cartographique interactive avec React et Node.js : le parcours d'un débutant
Créer une application cartographique interactive peut être un projet passionnant pour tout développeur en herbe. C'est une manière fantastique d'apprendre à intégrer diverses technologies et à créer quelque chose de visuellement attrayant et fonctionnel. Dans cet article de blog, je vais vous guider à travers les moments clés du développement d'une application de cartographie interactive, en me concentrant sur les défis et les solutions que j'ai rencontrés en cours de route.

L'idée
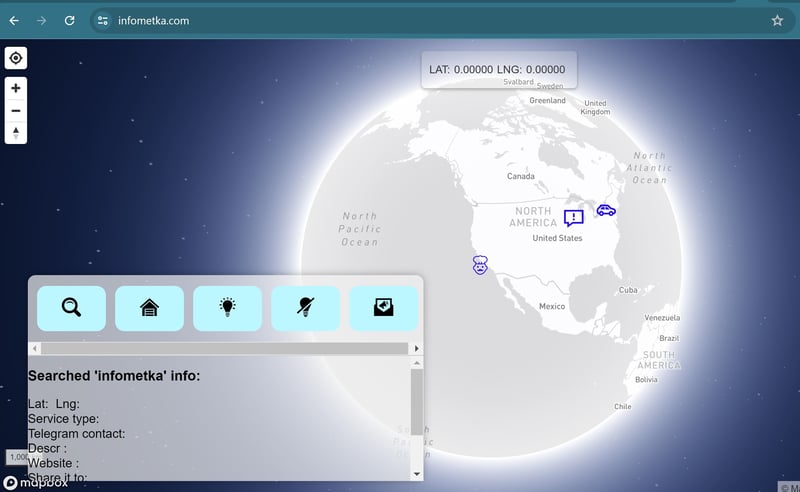
L'idée derrière cette application est un outil utile que j'ai créé pour aider les gens à partager et à trouver des informations sur les services. Cette application est conçue pour être un endroit pratique permettant aux particuliers et aux entreprises de partager des détails sur leurs offres, avec un accent particulier sur les services locaux. En fait, c'est un service qui permet de trouver d'autres services. Il s'agit d'une plateforme d'échange d'informations de contact et de publicité sur des services locaux et mondiaux, présentées sur une carte facile à utiliser. Les utilisateurs peuvent zoomer pour voir des points individuels et effectuer un zoom arrière pour voir des clusters. De plus, un robot Telegram permet aux utilisateurs de soumettre des données directement à l'application, ce qui en fait une expérience dynamique et interactive.
Pourquoi une application Web ?
Vous avez peut-être une question : pourquoi ai-je fait cela non pas en tant qu'application mais en tant qu'application Web - un site. La réponse est qu’il est aujourd’hui difficile pour un débutant de promouvoir une application auprès d’autres personnes. Étant donné que l’application nécessite une installation et qu’il existe des problèmes de confiance et de sécurité, peu de gens font confiance aux débutants. C'est pourquoi j'ai abandonné l'application et en ai fait son analogue sous la forme d'un site Internet. Dans lequel même la nécessité d’un enregistrement a été supprimée. L'utilisateur, s'il le souhaite, ajoute du contenu à l'aide de télégrammes. Il me semble que j'ai contourné la nécessité de m'inscrire sur le site de manière assez originale. Au moins, je n'ai vu ça nulle part.
Pile technologique
Voici un bref aperçu de la pile technologique utilisée dans ce projet :
- Frontend : React, React-map-gl, Axios
- Backend : Node.js, Express, MongoDB
- Telegram Bot : node-telegram-bot-api
- Déploiement : Linode VDS, Debian
Étapes clés du développement
-
Configuration de la carte
- react-map-gl : Nous avons utilisé la bibliothèque React-map-gl pour intégrer Mapbox GL JS dans notre application React. Cela nous a permis de restituer une carte et de gérer des interactions telles que le zoom et le panoramique.
-
Récupération et formatage des données
- Récupération de données : à l'aide d'Axios, nous avons récupéré des données géographiques à partir de notre API backend.
- Formatage GeoJSON : Les données devaient être au format GeoJSON pour être utilisées avec React-map-gl. Nous avons formaté les données en conséquence et les avons stockées en l'état.
-
Rendu conditionnel avec niveaux de zoom
- Composants source et marqueur : en fonction du niveau de zoom, nous avons rendu les points de données soit sous forme de clusters (à l'aide du composant Source), soit sous forme de marqueurs individuels. Cela nécessitait de gérer les changements de zoom et la logique de rendu conditionnel.
- useEffect et useState : les hooks React étaient essentiels pour gérer l'état et les effets secondaires, tels que la récupération de données et la mise à jour de la fenêtre.
-
Gestion des événements de clic
- Clics sur les clusters et les points : j'ai implémenté des gestionnaires de clics pour zoomer sur les clusters ou afficher les détails de points individuels. Cela impliquait d'interroger les fonctionnalités rendues et de mettre à jour la fenêtre de manière dynamique.
-
Intégration du robot Telegram
- node-telegram-bot-api : J'ai mis en place un bot Telegram utilisant cette bibliothèque, permettant aux utilisateurs de soumettre des données directement via des messages Telegram. Ces données ont ensuite été traitées et ajoutées à notre carte.
-
Gestion des erreurs et débogage
- Problèmes courants : La gestion des erreurs telles que des données manquantes ou des problèmes de réseau était cruciale. Le débogage impliquait de vérifier les journaux de la console et de s'assurer que les données étaient correctement formatées.
-
Déploiement
- Linode VDS et Debian : L'application a été déployée sur un serveur privé virtuel Linode exécutant Debian. Cela impliquait de configurer l'environnement du serveur, de déployer l'application Node.js et de garantir son bon fonctionnement.
Principaux défis et solutions
- Formatage des données : S'assurer que les données étaient correctement formatées en GeoJSON était un défi courant. Cela nécessitait un mappage minutieux des données récupérées au format requis.
- Rendu conditionnel : La gestion de différentes logiques de rendu basées sur les niveaux de zoom nécessitait une bonne compréhension des hooks React et de la gestion des états.
- Gestion des clics : La mise en œuvre d'une gestion précise des clics pour les fonctionnalités de la carte, en particulier la distinction entre les clusters et les points individuels, était délicate mais gratifiante une fois maîtrisée.
- Intégration du robot Telegram : configurer le robot Telegram et s'assurer qu'il communique correctement avec notre backend était une courbe d'apprentissage, mais cela a ajouté un élément interactif unique à l'application.
Conclusion
Construire cette application de cartographie interactive a été une expérience enrichissante qui m'a beaucoup appris sur l'intégration de différentes technologies et la gestion des données dynamiques. Pour les programmeurs débutants cherchant à maîtriser diverses technologies, ce projet est un excellent moyen d'apprendre à utiliser React pour le développement frontend, Node.js pour les services backend et des bibliothèques supplémentaires pour des fonctionnalités spécialisées telles que le rendu de cartes et l'intégration de robots Telegram.
La clé pour maîtriser ces technologies est de diviser le projet en étapes gérables, de relever les défis un par un, et de tester et déboguer en permanence votre code.
https://infometka.com/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

