Maison >développement back-end >tutoriel php >Comment utiliser PHP comme backend en utilisant React For Frontend
Comment utiliser PHP comme backend en utilisant React For Frontend
- 王林original
- 2024-07-17 12:49:381767parcourir
Introduction
Développer des applications Web dynamiques et interactives est crucial dans le monde dynamique et en constante évolution du développement Web. La rapidité et la polyvalence de React, une boîte à outils JavaScript permettant de créer des interfaces utilisateur, ont conduit à sa grande popularité. Cependant, PHP reste une option intéressante pour la programmation côté serveur. Ce tutoriel vous montrera comment combiner facilement les fonctionnalités d'un backend PHP et d'un front-end React pour utiliser pleinement leurs atouts respectifs.
Comprendre les rôles distincts de PHP et React
Qu'est-ce que PHP
Le terme PHP est un acronyme pour Hypertext Preprocessor. Il s'agit d'un langage de script côté serveur utilisé pour le développement Web. Il peut être facilement intégré à des fichiers HTML. Les codes HTML peuvent également être écrits dans un fichier PHP.
Avantages de PHP
Voici quelques mérites de PHP
Facilité d'apprentissage et d'utilisation :
- PHP est connu pour sa syntaxe simple, relativement simple pour les débutants. Cette simplicité aide les nouveaux développeurs à commencer à créer rapidement des applications Web.
Large adoption et soutien communautaire :
- PHP a une communauté nombreuse et active. Cela signifie une documentation complète, de nombreux didacticiels et une multitude de ressources en ligne. Le support communautaire se traduit également par une vaste bibliothèque de codes, de frameworks et de plugins pré-écrits.
Capacités d'intégration :
- PHP s'intègre parfaitement à diverses bases de données (telles que MySQL, PostgreSQL, SQLite), serveurs Web (comme Apache et Nginx) et d'autres services. Cela en fait un choix polyvalent pour le développement Web.
Open Source :
- PHP est gratuit à utiliser et à distribuer. Cela réduit le coût de développement, en particulier pour les petites entreprises et les startups.
Compatibilité multiplateforme :
- PHP peut fonctionner sur plusieurs plates-formes, notamment Windows, Linux et macOS. Cette flexibilité garantit que les applications PHP peuvent être déployées dans divers environnements sans problèmes de compatibilité.
Inconvénients de PHP
Vous trouverez ci-dessous quelques inconvénients de PHP.
-
Nom des fonctions et ordre des paramètres incohérents :
- L'une des critiques courantes de PHP concerne ses conventions de dénomination des fonctions et l'ordre des paramètres incohérents. Par exemple, les fonctions peuvent avoir des modèles de dénomination différents (str_replace ou strpos) et des ordres de paramètres (array_filter($array, $callback) ou array_map($callback, $array)). Cette incohérence peut entraîner de la confusion et des erreurs, en particulier pour les nouveaux développeurs.
-
Problèmes de sécurité historiques :
- PHP a un historique de failles de sécurité, en partie à cause de son utilisation généralisée et en partie à cause de la façon dont il a été conçu. Bien que le PHP moderne se soit considérablement amélioré en termes de fonctionnalités de sécurité, les bases de code héritées et les mauvaises pratiques des versions antérieures peuvent toujours présenter des risques de sécurité.
-
Performances par rapport à d'autres langues :
- Bien que PHP ait fait de grands progrès en termes d'amélioration des performances (en particulier avec PHP 7 et versions ultérieures), il peut encore être plus lent que certains autres langages comme Node.js ou Go pour certaines tâches. Cela peut être un inconvénient pour les applications nécessitant des performances extrêmement élevées et une faible latence.
-
Dactylographie faible :
- Le système de typage faible de PHP, qui permet des conversions de types implicites, peut entraîner des comportements inattendus et des bugs difficiles à détecter. Par exemple, comparer une chaîne à un nombre peut donner des résultats inattendus ("123" == 123 est vrai, mais "123" === 123 est faux). Cela peut être problématique, en particulier pour les bases de code volumineuses et complexes.
-
Dépendance excessive à l'égard d'un code de procédure plus ancien :
- De nombreuses applications et didacticiels PHP utilisent encore des techniques de programmation procédurales plus anciennes plutôt que des pratiques de programmation modernes, orientées objet ou fonctionnelles. Cela peut conduire à un code moins maintenable et plus difficile à lire. Même si les cadres modernes encouragent de meilleures pratiques, l'héritage du code procédural peut encore constituer un problème important.
Qu'est-ce que réagir
React JS est une bibliothèque JavaScript déclarative, efficace et flexible pour créer des interfaces utilisateur. C'est « V » dans MVC. ReactJS est une bibliothèque frontale open source basée sur des composants, responsable uniquement de la couche d'affichage de l'application. Il est maintenu par Facebook.
Avantages de React Js
Vous trouverez ci-dessous quelques mérites de React Js.
-
Architecture basée sur les composants :
- React suit une architecture basée sur des composants, qui permet aux développeurs de créer des composants d'interface utilisateur réutilisables. Cette modularité conduit à un code plus propre, plus maintenable et évolutif. Les composants peuvent être réutilisés dans différentes parties d'une application, réduisant ainsi la redondance et améliorant l'efficacité du développement.
-
DOM virtuel pour des performances améliorées :
- React utilise un DOM virtuel (Document Object Model) pour optimiser les performances de rendu. Lorsque l'état d'une application change, React met d'abord à jour le DOM virtuel, qui met ensuite à jour efficacement le DOM réel uniquement lorsque cela est nécessaire. Cela minimise la manipulation directe du DOM, conduisant à des mises à jour plus rapides et plus efficaces, particulièrement bénéfiques pour les applications complexes avec des changements fréquents d'interface utilisateur.
-
UI déclarative :
- L'approche déclarative de React pour créer des interfaces utilisateur rend le code plus prévisible et plus facile à déboguer. Les développeurs décrivent à quoi devrait ressembler l'interface utilisateur pour un état donné, et React se charge de mettre à jour l'interface utilisateur réelle en fonction des changements d'état. Cela simplifie le processus de développement d'interfaces utilisateur interactives et rend le code plus lisible.
-
Riche écosystème et soutien communautaire :
- React dispose d'un vaste écosystème avec de nombreuses bibliothèques, outils et extensions qui améliorent ses fonctionnalités. Le solide soutien de la communauté garantit que les développeurs ont accès à des ressources complètes, des didacticiels et des composants tiers. De plus, le soutien de Facebook et les contributions d'un grand nombre de développeurs du monde entier garantissent que React reste à jour et s'améliore continuellement.
-
Support fort pour JSX :
- React utilise JSX (JavaScript XML), une extension de syntaxe qui permet d'écrire du HTML dans JavaScript. JSX simplifie le processus de création de composants React et rend le code plus lisible en séparant visuellement la structure (HTML) de la logique (JavaScript). Cette intégration étroite du balisage avec la logique améliore l'efficacité du développement et réduit le changement de contexte pour les développeurs.
Inconvénients de React Js
Vous trouverez ci-dessous quelques inconvénients de React Js.
-
Courbe d'apprentissage abrupte :
- La flexibilité de React et le large éventail d'outils et de bibliothèques de son écosystème peuvent rendre la courbe d'apprentissage abrupte pour les débutants. Comprendre des concepts tels que JSX, les composants, la gestion des états et les subtilités du DOM virtuel peut être un défi pour les nouveaux développeurs.
-
Patron et complexité :
- La mise en place d'un projet React implique souvent un code et une configuration passe-partout considérables. Des outils tels que Create React App simplifient la configuration initiale, mais à mesure que les projets se développent, la complexité peut augmenter, nécessitant une configuration et une compréhension supplémentaires des outils de construction tels que Webpack et Babel.
-
Environnement en évolution rapide :
- L'écosystème React évolue rapidement, avec des mises à jour fréquentes et de nouveaux outils émergeant régulièrement. Se tenir au courant des dernières bonnes pratiques, mises à jour et bibliothèques peut être une tâche fastidieuse pour les développeurs. Ce rythme de changement rapide peut également entraîner des problèmes de documentation obsolète et de compatibilité entre les différentes bibliothèques et versions.
-
Mauvais référencement :
- Par défaut, React affiche les applications côté client, ce qui peut entraîner de mauvaises performances de référencement, car les robots des moteurs de recherche peuvent avoir des difficultés à indexer le contenu dynamique. Bien que des solutions comme le rendu côté serveur (SSR) avec des frameworks comme Next.js existent, leur mise en œuvre ajoute de la complexité au projet.
-
Complexité de la gestion de l'État :
- La gestion de l'état dans les grandes applications React peut devenir complexe. Bien que la gestion d'état intégrée de React fonctionne bien pour les petites applications, la mise à l'échelle nécessite des solutions de gestion d'état plus sophistiquées telles que Redux, MobX ou l'API Context. Ces solutions ajoutent une autre couche de complexité et nécessitent un apprentissage et une configuration supplémentaires.
La synergie entre PHP et React dans les applications Web modernes
La synergie entre PHP et React dans les applications Web modernes exploite les atouts des deux technologies pour créer des applications robustes, dynamiques et évolutives. Voici un aperçu approfondi de la manière dont ces technologies se complètent et des avantages de leur combinaison :
5 avantages de l'utilisation de PHP avec React
Remarque : les avantages sont supérieurs à cinq, mais en voici quelques-uns !
1. Polyvalence Full-Stack
Intégration frontend et backend :
Gestion transparente des données : React gère efficacement le front-end, tandis que PHP peut gérer la logique côté serveur et les échanges de données, ce qui crée un environnement de développement cohérent.
-
Développement piloté par API : En fournissant des données à l'interface React via des points de terminaison GraphQL ou RESTful, PHP peut fonctionner comme une puissante API backend, permettant une répartition claire des responsabilités.
Efficacité du développement :
Développement parallèle : Les équipes travaillant simultanément sur des projets front-end et back-end peuvent accélérer le développement et éliminer les goulots d'étranglement.
Composants réutilisés : Le développement frontend est plus modulaire et plus gérable grâce à la conception basée sur les composants de React, qui garantit que les éléments de l'interface utilisateur sont réutilisés.
2. Évolutivité
Gérer une charge plus élevée :
Backend efficace : les frameworks PHP comme Laravel sont conçus pour gérer efficacement des quantités massives de données et des demandes des utilisateurs, en gérant des processus backend complexes et évolutifs.
Optimisation du front-end : même avec des applications complexes et gourmandes en données, le DOM virtuel de React et la technique de comparaison efficace garantissent des modifications rapides et réactives de l'interface utilisateur.
Architecture des microservices :
Approche modulaire : Différents services peuvent évoluer indépendamment lorsque PHP est inclus dans une architecture de microservices. React facilite l'évolutivité en lui permettant d'utiliser ces services selon les besoins.
Répartition de la charge : Le programme dans son ensemble peut gérer plus de trafic de manière compétente en divisant la charge entre PHP, qui gère les opérations côté serveur, et React, qui gère les interactions côté client.
3. Performances
Temps de chargement rapides :
Rendu côté serveur (SSR) : Le HTML initial peut être pré-rendu par PHP et envoyé au client, par la suite React peut l'hydrater. Cette méthode améliore l'expérience utilisateur et accélère le temps de chargement initial.
Récupération de données asynchrones : En utilisant React, les données peuvent être récupérées du backend PHP de manière asynchrone, en conservant une interface utilisateur réactive et une gestion efficace des modifications de données.
Communication améliorée :
Gestion efficace de l'état : Les fonctionnalités de gestion de l'état de React, telles que le contexte et les hooks, permettent une meilleure gestion des changements d'état de l'interface utilisateur, ce qui minimise le besoin de nouveaux rendus inutiles.
Mise en cache et optimisation : PHP peut utiliser des techniques de mise en cache côté serveur pour accélérer la diffusion de matériel statique et réduire la demande de base de données, améliorant ainsi les performances.
4. Interfaces utilisateur riches
UI interactives et dynamiques :
Conception basée sur les composants : La conception basée sur les composants de React permet aux programmeurs de créer des interfaces utilisateur complexes et interactives, simples à mettre à jour et à développer.
Mises à jour en temps réel : React est capable de gérer efficacement les modifications de contenu dynamiques et les mises à jour en temps réel, ce qui offre une expérience utilisateur fluide et intéressante.
Expérience utilisateur améliorée :
-
Bibliothèques d'interface utilisateur contemporaines : React fonctionne parfaitement avec les bibliothèques et les frameworks d'interface utilisateur contemporains (tels que Material-UI et Ant Design), permettant aux programmeurs de concevoir des interfaces utilisateur esthétiques et intuitives.
Créer des interfaces utilisateur (UI) réactives et adaptables qui fonctionnent efficacement sur une variété d'appareils et de tailles d'écran est simplifié grâce à React.
5. Optimisé pour le référencement
Meilleure optimisation pour les moteurs de recherche :
Rendu côté serveur (SSR) : Le pré-rendu du contenu HTML à l'aide de PHP avant de le fournir au client garantit une meilleure indexation et un meilleur référencement dans les moteurs de recherche.
Balises méta et matériel dynamique : À l'aide des informations du backend PHP, React peut gérer et mettre à jour de manière dynamique les balises méta, les titres et autres éléments pertinents pour le référencement.
Meilleure exploration :
Génération de sites statiques (SSG) : React peut produire des pages statiques au moment de la construction, améliorant ainsi le référencement de l'application tout en conservant PHP pour le contenu dynamique, en utilisant des solutions comme Next.js, qui prend en charge à la fois RSS et SSG.
Structure d'URL : React peut gérer le routage et la navigation, garantissant que les visiteurs et les moteurs de recherche peuvent explorer le site facilement, tandis que PHP peut gérer des structures d'URL claires et conviviales pour le référencement.
Les développeurs peuvent créer des applications en ligne robustes, évolutives et optimisées en termes de performances, avec des expériences utilisateur riches et une optimisation des moteurs de recherche en intégrant PHP à React. En raison de leur synergie, les technologies frontend et backend peuvent être combinées pour créer un processus de développement solide et adaptable.
Création d'un environnement de développement PHP et React
À ce stade, nous sommes sur le point de démarrer un véritable projet utilisant React.js et PHP comme front-end.
Conditions préalables
Il y a des choses que vous devez savoir en tant que développeur ou des choses que vous devez savoir pour pouvoir faire fonctionner PHP comme backend avec React. Voici la liste des incontournables !
- Avoir des connaissances de base en PHP
- Connaissez vos React.Js
- Assurez-vous que Node.js accompagné de npm est installé sur votre machine.
- Ayez PHP installé sur votre système Apache ou Nginx
Processus étape par étape sur la façon d'utiliser PHP comme backend en utilisant React comme front-end
L'étape pour utiliser PHP comme backend aux côtés de React est assez simple et elle est la suivante.
Construire le frontend
Étape 1 : Ouvrez votre terminal et exécutez la commande suivante ci-dessous :
npx create-react-app my-react-app
Remarque : avant d'exécuter cette commande, vous devez vous rendre dans le répertoire où vous souhaitez que votre dossier React se trouve ! la façon d'accéder au répertoire souhaité est d'ajouter cette commande à votre terminal
cd Documents
Après cela, vous attendrez que votre application React soit créée.
Étape 2 : Accédez au dossier de votre projet :
Le projet que vous venez de créer doit être visité dans le terminal
cd my-react-app
Étape 3 : Démarrez le serveur de développement :
npm start
Construire le backend PHP
Il est temps de construire le backend PHP maintenant que votre application React est opérationnelle :
Étape 1 : Créez un nouveau dossier pour vos fichiers PHP dans le répertoire de votre application React.
pour y parvenir, exécutez la commande suivante sur votre terminal
mkdir php_backend
En exécutant cette commande, vous verrez un dossier nommé php_backend

Étape 2 : Dans le dossier php-backend, créez un fichier nommé index.php.
Remarque : vous êtes libre de l'appeler n'importe quel nom, dans mon cas j'ai décidé d'utiliser le index.php.

Étape 3 : Dans le fichier index.php, vous pouvez commencer à définir vos points de terminaison et votre logique PHP.
Vous trouverez ci-dessous ce qui est écrit dans mon php-backend/index.php si vous êtes un développeur PHP, vous connaîtrez cette syntaxe.
<?PHP
$serverName="localhost";
$userName="root";
$password="";
$databaseName="react_php";
$conn = mysqli_connect($serverName, $userName, $password, $databaseName);
$recText = $_POST['text'];
$query = ("INSERT INTO react_php (texts) VALUES('$recText')");
if (mysqli_query($conn, $query)) {
echo "Data has been inserted successfully";
}else {
echo "Error";
}
?>
Maintenant, la prochaine chose à faire est d'accéder au code React que vous avez créé précédemment et d'ouvrir le dossier dans votre éditeur de code, vous verrez un dossier comme src/App.js et d'ajouter cette syntaxe ci-dessous.
import React, { Component } from 'react';
// import logo from './logo.svg';
import axios from 'axios'; //Import Axios
import './App.css';
class App extends Component{
state = {
text : ""
}
handleAdd = async e =>{
await this.setState({
text : e.target.value
})
}
handleSubmit = e =>{
e.preventDefault();
console.log(this.state.text);
let formData = new FormData();
formData.append("text", this.state.text);
const url = "http://localhost:80/react-backend/"
axios.post(url,formData)
.then(res=> console.log(res.data))
.catch(err=> console.log(err))
}
render(){
return(
<div className="App-header">
<input
onChange={this.handleAdd}
className="form-control"
// value={this.state.text}
type="text"
id='text'
placeholder='Enter Some Text!'/>
<br/>
<button
onClick={this.handleSubmit}
className="btn btn-success"
id='submit'> Save</button>
</div>
);
}
}
exporter l'application par défaut ;
Remarque : ce qui permet au PHP de fonctionner, c'est le **Axios**. Regardez l'extrait de code ci-dessous, vous verrez comment nous l'avons utilisé !
Dans le dossier public de votre projet, vous verrez un fichier index.html dans ce fichier. J'ai ajouté un cdn bootstrap comme framework que j'utilise,
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
Voici donc un petit style.
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
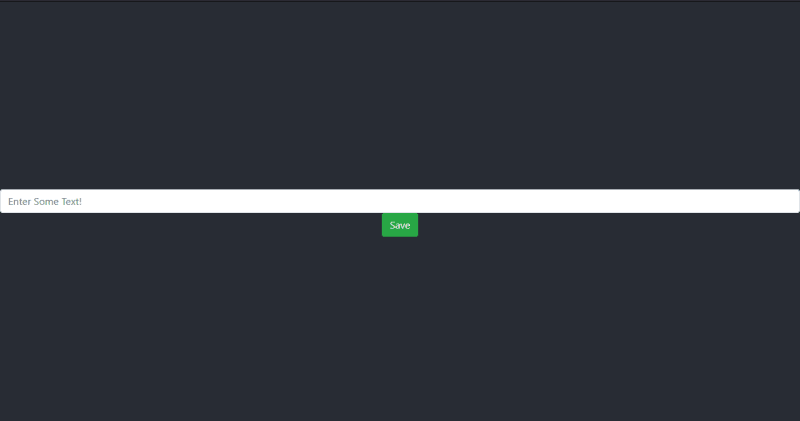
Après avoir essayé tout cela, voici la vue que cela vous donnera.

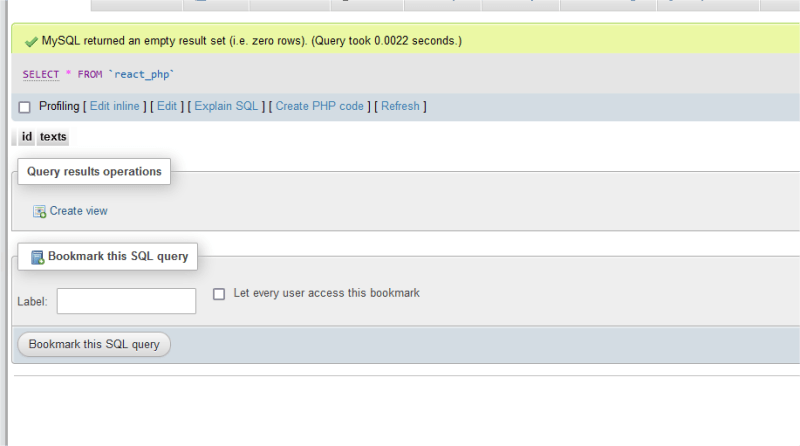
Voici la base de données contrôlant le backend. une fois que vous avez rempli le texte et cliqué sur Enregistrer, le texte s'affichera automatiquement dans la base de données.

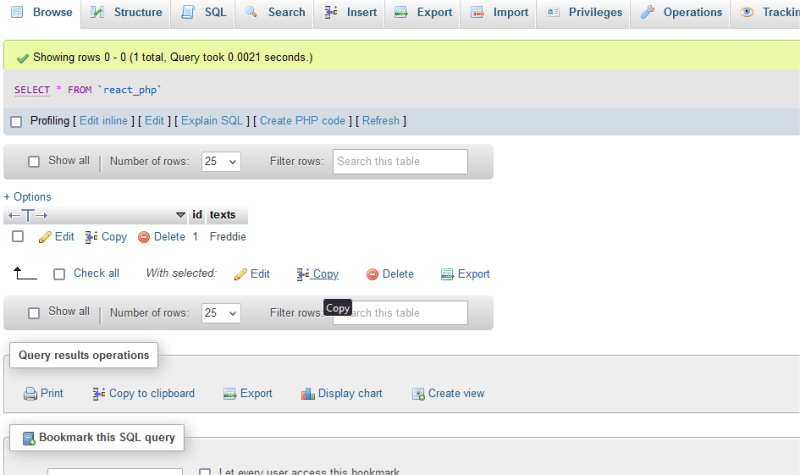
ci-après j'ai écrit **Freddie** et j'ai cliqué sur Parcourir, dans le coin supérieur droit de l'image affichée ci-dessous. Une fois que vous voyez cela, sachez que vous avez fait la bonne chose.

C'est l'étape que j'ai utilisée dans React et PHP dans une seule application.
Conclusion
En conclusion, l'intégration de PHP en tant que backend avec React en tant que frontend offre une solution robuste et polyvalente pour le développement d'applications Web modernes. Comme indiqué, cette combinaison exploite les atouts des capacités côté serveur de PHP et de l'architecture dynamique basée sur les composants de React pour créer des applications évolutives et hautes performances. PHP gère efficacement la logique côté serveur, les interactions avec les bases de données et la création d'API, tandis que React garantit une interface utilisateur riche et réactive et une gestion transparente des données.
Cette synergie entre PHP et React améliore non seulement le processus de développement, mais donne également naissance à des applications Web interactives, attrayantes et conviviales pour le référencement. L'adoption de cette puissante intégration permet aux développeurs de créer des applications Web complètes et centrées sur l'utilisateur avec facilité et efficacité.
J'espère que vous avez trouvé ce tutoriel incroyablement précieux ! Jusqu'à la prochaine fois, au revoir.
À propos de l'auteur
Développeur Full-stack Laravel Emmanuel Okolie a plus de 4 ans d'expérience dans le développement de logiciels. Il a développé des compétences à part entière en combinant le développement de logiciels, l'écriture et l'enseignement aux autres dans ce qu'il fait.
Ses piles incluent ReactJ, Laravel, PHP, JavaScript et d'autres langages et frameworks.
En tant qu'indépendant, il crée des sites Web pour les clients et rédige des guides techniques pour montrer aux gens comment faire ce qu'il fait.
Si on lui en donnait l'occasion, Emmanuel Okolie serait ravi de parler avec vous. Veuillez vous rendre sur son site Web, Facebook, Github, LinkedIn et Twitter.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

