Maison >interface Web >js tutoriel >Basculement de thème sans effort dans les applications autonomes angulaires avec PrimeNG
Basculement de thème sans effort dans les applications autonomes angulaires avec PrimeNG
- 王林original
- 2024-07-17 11:26:481124parcourir

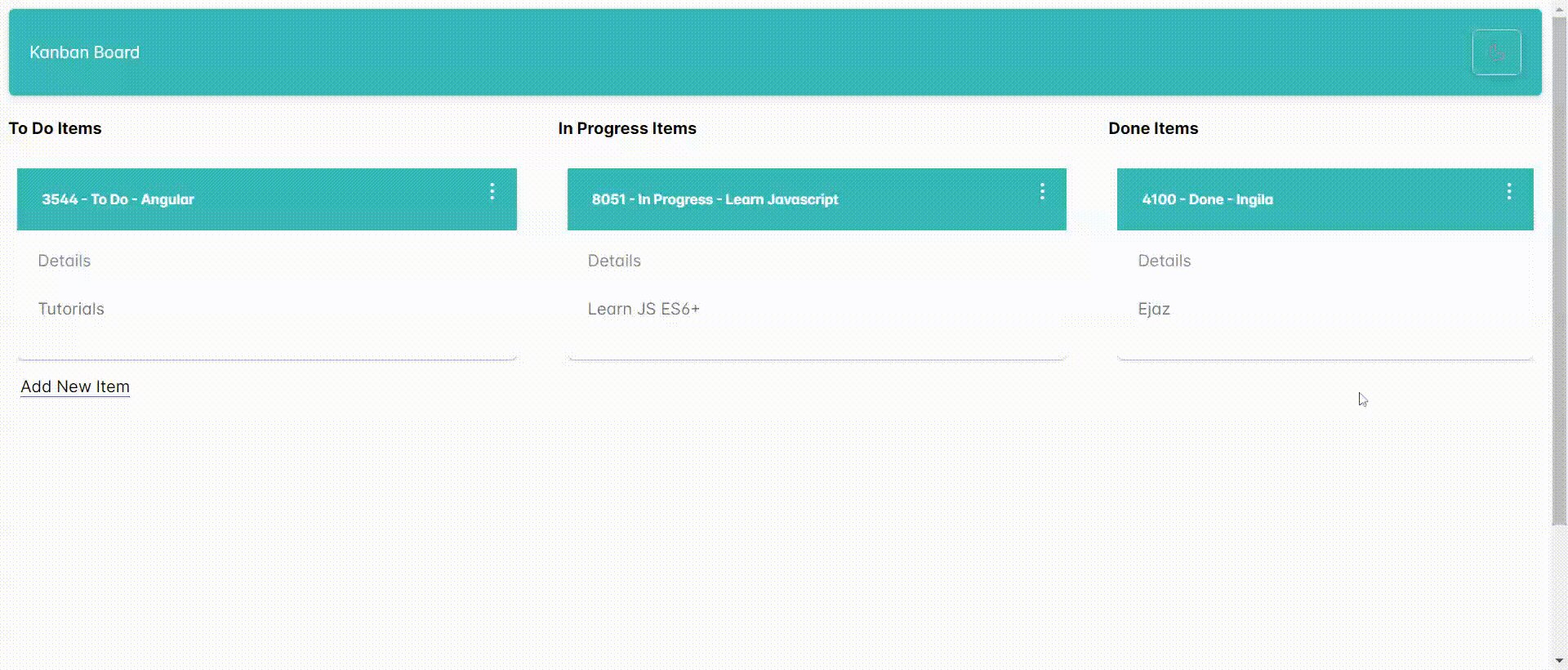
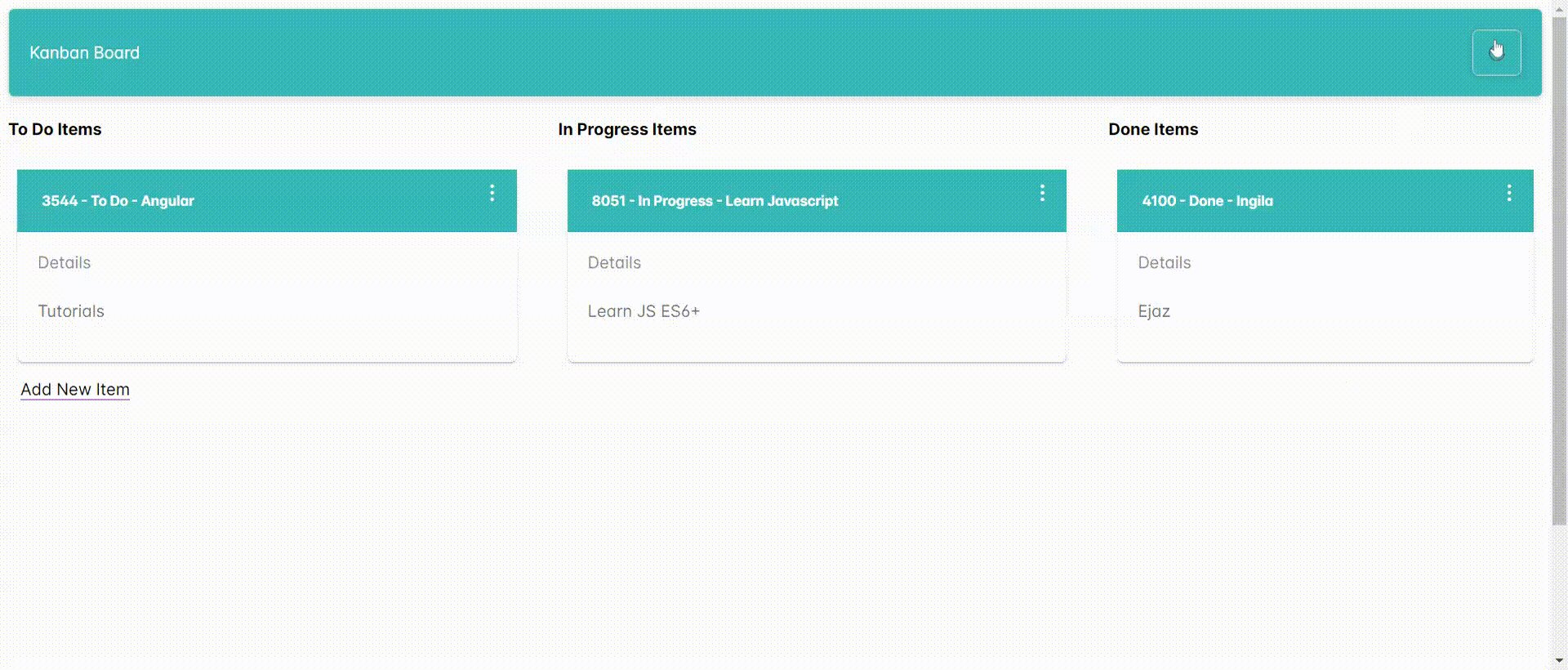
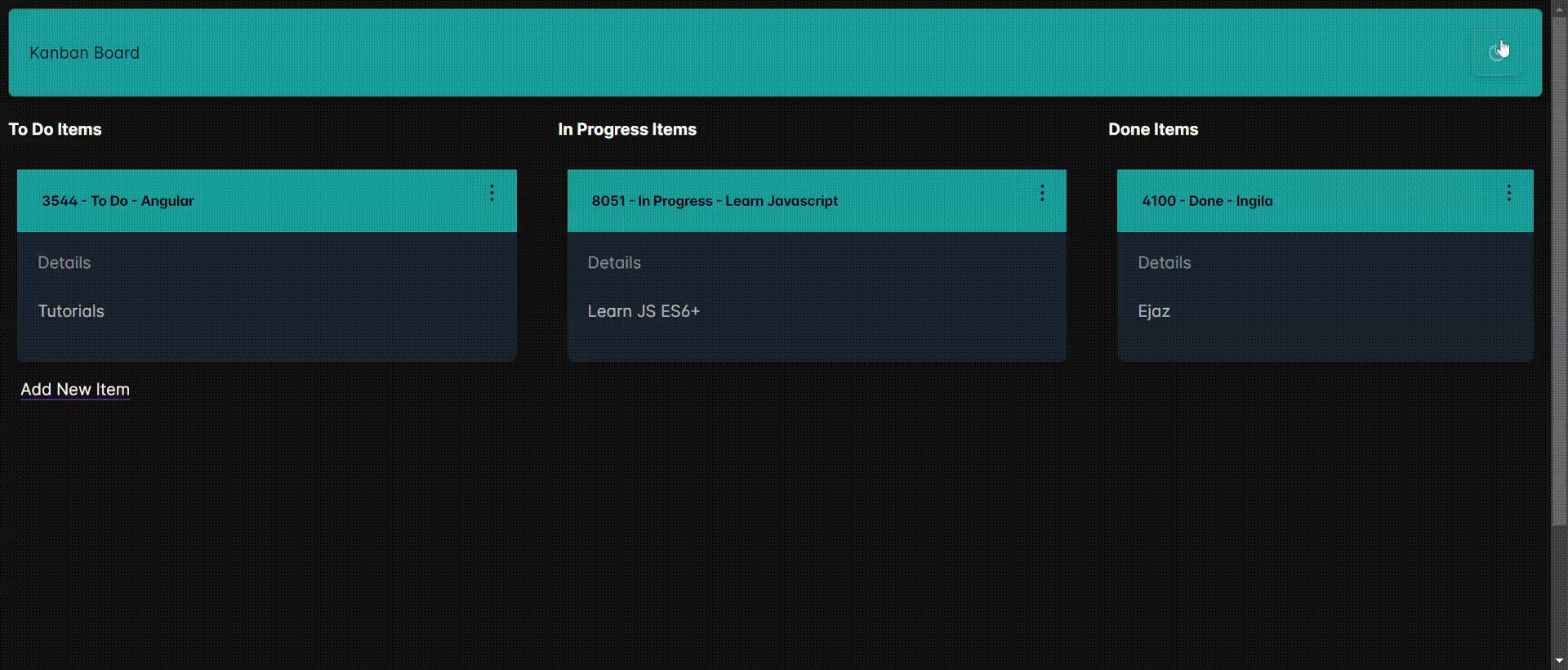
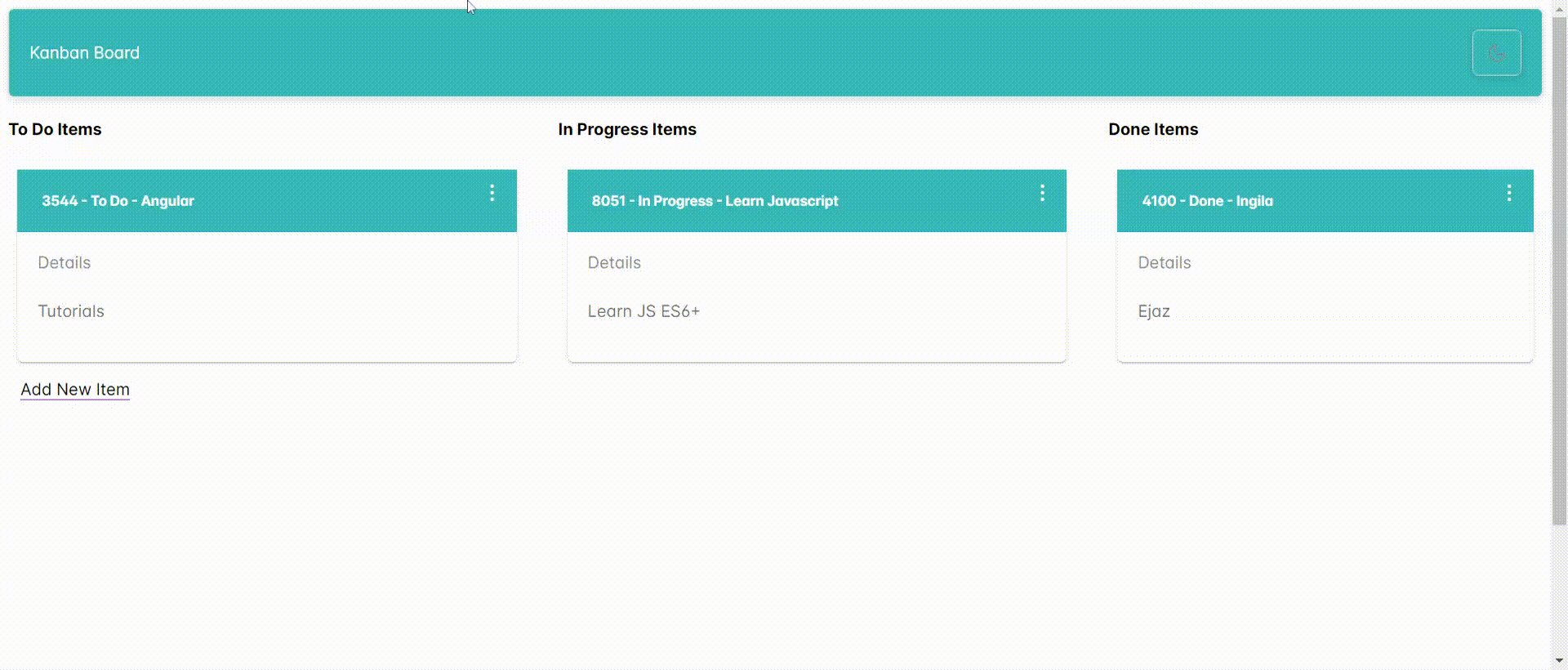
Alors que je me plongeais dans PrimeNG et PrimeFlex pour ma récente application autonome Angular 17 avec SSR, un aspect s'est vraiment démarqué : les thèmes intégrés. Contrairement à Material UI, PrimeNG propose une délicieuse sélection de thèmes prédéfinis que vous pouvez facilement configurer dans votre application.
Mais la vraie cerise sur le gâteau ? Configurer un sélecteur de thème pour permettre aux utilisateurs de personnaliser leur expérience est un jeu d'enfant avec seulement quelques lignes de code. Allons-y !
Amorcer votre application pour les thèmes :
Installation : commencez par installer PrimeNG à l'aide de npm ou de fil.
npm install primeng --save
Incluez les styles dans angulaire.json :
Assurez-vous que votre fichier angulaire.json inclut les styles nécessaires. Vous trouverez ci-dessous la structure de mes dossiers et son inclusion dans angulaire.json.

Dans chaque feuille de style, j'ai importé des thèmes PrimeNG intégrés à partir de ressources.
//angular.json
"styles": [
"src/styles.css",
{
"input": "src/app/styles/lara-dark-teal.scss",
"bundleName": "lara-dark-teal",
"inject": false
},
{
"input": "src/app/styles/lara-light-teal.scss",
"bundleName": "lara-light-teal",
"inject": false
}
],
Cette configuration garantit que les feuilles de style sont regroupées dans votre dossier de distribution final pendant la construction.
- Définition du thème par défaut (index.html) :
Inclure une feuille de style : dans votre fichier index.html, intégrez la feuille de style du thème par défaut que vous avez choisi et attribuez-lui un identifiant pour l'accès au service :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Theme Switcher</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link id="app-theme" rel="stylesheet" type="text/css" href="lara-light-teal.css"> <link rel="stylesheet" href="https://unpkg.com/primeflex@latest/primeflex.css"> </head> <body class=""> <app-root></app-root> </body> </html>
- Changement de thème dynamique avec un service :
Créer un service thématique : construisez un service pour gérer les changements de thème. Injectez-le dans votre composant racine pour une accessibilité à l'échelle de l'application :
//themes.service.ts
import { Inject, Injectable } from '@angular/core';
import { DOCUMENT } from '@angular/common';
@Injectable({
providedIn: 'root',
})
export class ThemeService {
constructor(@Inject(DOCUMENT) private document: Document) {}
switchTheme(theme: string) {
let themeLink = this.document.getElementById('app-theme') as HTMLLinkElement;
if (themeLink) {
themeLink.href = theme + '.css';
}
}
}
- Utilisation du service dans Component :
Injecter Service et Document : Au sein de votre composant, injectez le ThemeService et l'objet Document :
constructor(private themeService: ThemeService) {
}
checked: boolean = false;
changeTheme() {
let theme = (this.checked) ? "lara-dark-teal" : "lara-light-teal"
this.themeService.switchTheme(theme);
}
}
Modèle avec p-toggle : utilisez le composant p-toggle de PrimeNG pour afficher le bouton bascule. Liez son état à une variable booléenne (cochée) et déclenchez la méthode changeTheme() au clic. Utilisez des pi-icônes (icônes PrimeNG) pour un attrait visuel.
<p-toolbar styleClass="bg-primary shadow-2 opacity-80">
<div class="flex-grow">
My Theme Switcher
</div>
<p-toggleButton styleClass="bg-primary shadow-2 text-white" [(ngModel)]="checked" onIcon="pi pi-sun"
offIcon="pi pi-moon" (click)="changeTheme()" />
</p-toolbar>
Séparation des préoccupations : Le service se concentre sur la gestion des thèmes, en gardant votre composant propre et ciblé.
Lisibilité améliorée : Le code est bien structuré et facile à comprendre pour les développeurs de tous niveaux.
Délice des développeurs : PrimeNG rationalise le processus, vous permettant de créer une expérience de changement de thème transparente dans votre application Angular 17.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

