Maison >interface Web >tutoriel CSS >Les bases du positionnement CSS : un guide pratique
Les bases du positionnement CSS : un guide pratique
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-07-16 22:12:41865parcourir
Aujourd'hui, vous apprendrez les bases du positionnement CSS.
Le positionnement CSS est un concept fondamental du développement Web qui vous permet de contrôler la disposition et le placement des éléments sur vos pages Web.
Dans ce guide, nous explorerons les cinq principaux types de positionnement en CSS : statique, relatif, absolu, fixe et collant.
Sur mon site : antondevtips.com, j'ai déjà des blogs sur CSS.
Abonnez-vous car d'autres arrivent.
Positionnement statique
Le positionnementStatique est le positionnement par défaut pour tous les éléments HTML.
Lorsqu'un élément est positionné statiquement, il est placé dans le flux normal du document et sa position est déterminée par la structure HTML et toute marge ou remplissage appliqué.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.static-box {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="static-box">Box 1</div>
<div class="static-box">Box 2</div>
<div class="static-box">Box 3</div>
</body>
</html>

Positionnement relatif
Le positionnementRelatif vous permet de décaler un élément par rapport à sa position d'origine dans le flux normal de documents.
Le décalage n'affecte pas la position des autres éléments et l'espace initialement occupé par l'élément est préservé.
L'élément peut être déplacé à l'aide des propriétés top, right, bottom et left.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.relative-box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-bottom: 10px;
}
.box-2 {
position: relative;
top: 50px;
left: 50px;
background-color: coral;
}
</style>
</head>
<body>
<div class="relative-box">Box 1</div>
<div class="relative-box box-2">Box 2</div>
<div class="relative-box">Box 3</div>
</body>
</html>

Dans cet exemple, un élément "Box 2" a une position relative et est déplacé de 50 px par rapport au coin supérieur et gauche de sa position d'origine.
Comme vous pouvez le constater, la "Box 2" ne prend pas de place sur la "Box 3" et l'espace pour la "Box 2" est conservé malgré la mise à jour de sa position.
Positionnement absolu
Le positionnementAbsolu supprime un élément du flux de documents normal et aucun espace n'est créé pour l'élément dans la mise en page.
L'élément est positionné par rapport à son ancêtre le plus proche.
Si aucun ancêtre de ce type n'existe, il est positionné par rapport au bloc contenant initial (généralement la fenêtre).
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.relative-container {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background-color: lightcoral;
}
.absolute-outside-box {
position: absolute;
top: 230px;
left: 110px;
width: 100px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="relative-container">
<div class="absolute-box">Absolute inside</div>
</div>
<div class="absolute-outside-box">Absolute outside</div>
</body>
</html>

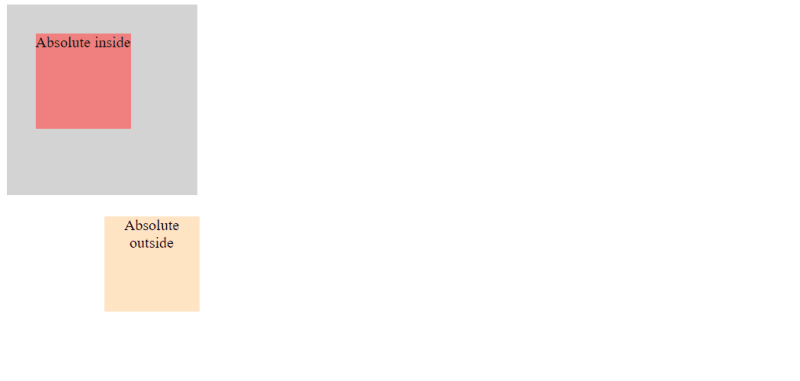
Ici, vous pouvez voir deux éléments avec une position absolue : un à l'intérieur d'un conteneur et l'autre au niveau du corps racine.
La boîte intérieure est positionnée en fonction de son élément relatif et la boîte extérieure est positionnée dans une fenêtre.
Positionnement fixe
Le positionnementFixe supprime un élément du flux de documents normal et aucun espace n'est créé pour l'élément dans la mise en page.
L'élément est positionné par rapport à la fenêtre, ce qui signifie qu'il reste dans la même position même lorsque la page défile.
Ceci est utile pour créer des en-têtes, des pieds de page ou des barres latérales fixes.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.content-1 {
height: 700px;
background-color: burlywood;
}
.content-2 {
height: 700px;
background-color: darkseagreen;
}
.content-3 {
height: 700px;
background-color: lavender;
}
.fixed-box {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: lightseagreen;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="content-1">Content 1</div>
<div class="content-2">Content 2</div>
<div class="content-3">Content 3</div>
<div class="fixed-box">Fixed Footer</div>
</body>
</html>
Dans cet exemple, vous pouvez voir un pied de page fixe placé en bas de la page Web.

Lorsque vous faites défiler vers le bas, le contenu défile mais le pied de page reste visible quelle que soit la position de défilement.


Positionnement collant
Le positionnementSticky est un hybride entre le positionnement relatif et fixe.
Un élément avec une position collante se comporte comme un élément relativement positionné jusqu'à ce qu'il franchisse un seuil spécifié (en haut, à droite, en bas ou à gauche), auquel cas il devient fixe dans son bloc conteneur.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.sticky-header-1 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkgray;
text-align: center;
line-height: 50px;
}
.sticky-header-2 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkslateblue;
text-align: center;
line-height: 50px;
}
.sticky-header-3 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: mediumvioletred;
text-align: center;
line-height: 50px;
}
.content-1 {
height: 700px;
background-color: lightgray;
}
.content-2 {
height: 700px;
background-color: lightblue;
}
.content-3 {
height: 700px;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="sticky-header-1">Sticky Header 1</div>
<div class="content-1">Content 1</div>
<div class="sticky-header-2">Sticky Header 2</div>
<div class="content-2">Content 2</div>
<div class="sticky-header-3">Sticky Header 3</div>
<div class="content-3">Content 3</div>
</body>
</html>
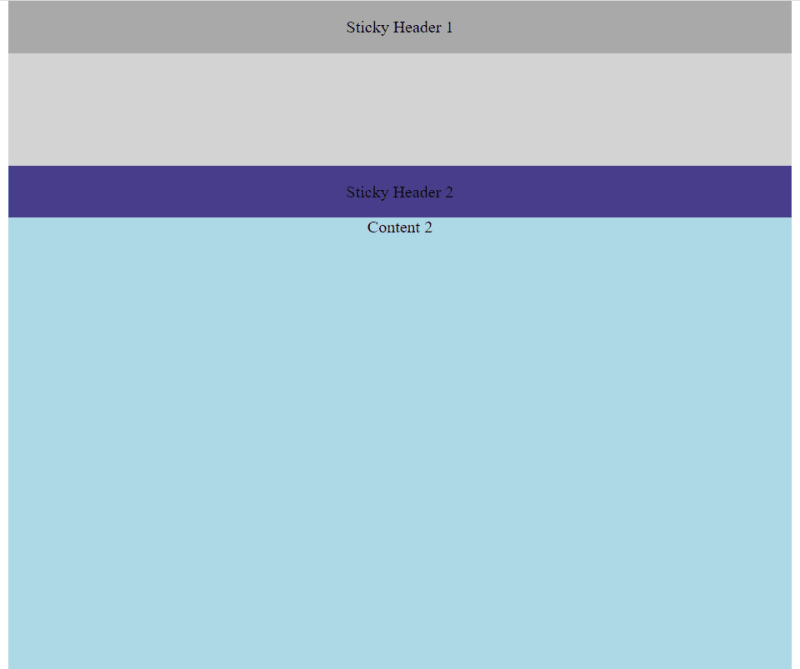
Dans cet exemple, vous pouvez voir un en-tête collant placé en haut de la page Web.

La différence entre les éléments HTML fixes et collants que vous pouvez voir en faisant défiler la page.

Après avoir atteint le deuxième en-tête collant, le premier disparaît de l'écran :

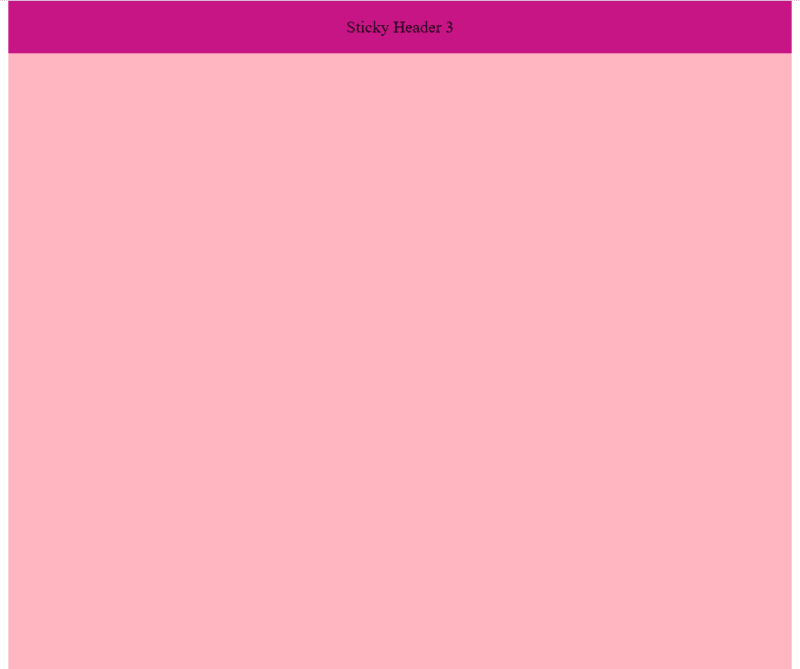
La même chose s'applique au troisième en-tête collant :

J'espère que cet article de blog vous sera utile. Bon codage !
Sur mon site : antondevtips.com, j'ai déjà des blogs sur CSS.
Abonnez-vous car d'autres arrivent.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?
- Comment puis-je personnaliser la zone de saisie des couleurs dans les navigateurs Webkit ?
- L'attribut \'type\' dans les balises de script est-il vraiment nécessaire dans les scripts Web ?
- Comment animer les couleurs d'arrière-plan avec jQuery ?

