Maison >interface Web >js tutoriel >Créer un explorateur de personnages Rick et Morty avec HTMX et Express.js
Créer un explorateur de personnages Rick et Morty avec HTMX et Express.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-07-16 21:48:311281parcourir
Wubba lubba dub dub, développeurs ! Vous êtes-vous déjà demandé à quoi cela ressemblerait d'explorer le vaste multivers de Rick et Morty à travers le prisme du développement Web ? Eh bien, prenez vos armes à portail et préparez-vous, car aujourd'hui, nous allons faire exactement cela : nous allons créer un explorateur de personnages Rick et Morty en utilisant HTMX et Express.js. Le but de ce tutoriel est de montrer à quel point il est facile de faire du développement Web et d'implémenter la pagination en utilisant HTMX
Dans cette aventure, nous couvrirons :
- Mise en place d'un serveur Express.js (notre dispositif de voyage interdimensionnel)
- Création d'une interface dynamique avec EJS et HTMX (notre visionneuse de portail)
- Mise en œuvre d'une pagination fluide côté serveur avec HTMX (notre méthode pour passer d'une dimension à l'autre)
Que vous soyez un programmeur débutant ou un développeur chevronné cherchant à passer au niveau supérieur, ce guide vous aidera à créer une application Web vraiment impressionnante.
Configuration de votre établi interdimensionnel
Avant de pouvoir commencer à sauter entre les dimensions, nous devons configurer notre établi interdimensionnel. Considérez cela comme l'organisation du garage de Rick mais avec moins de rayons mortels et plus de JavaScript.
- Tout d’abord, assurez-vous que Node.js est installé. Sinon, vous pouvez le télécharger depuis nodejs.org.
- Ensuite, nous allons configurer notre répertoire de projet et installer les packages nécessaires. Ouvrez votre terminal et exécutez les commandes suivantes :
mkdir rick-and-morty-explorer cd rick-and-morty-explorer npm init -y npm install express axios ejs
- Structure du projet : organiser notre projet revient à organiser les gadgets de Rick. Voici une structure de base :
rick-and-morty-explorer/ ├── node_modules/ ├── public/ │ └── styles.css ├── views/ │ └── index.ejs ├── package.json └── server.js
Maintenant que notre établi est configuré, passons à la création de notre serveur cosmique.
Création du serveur Cosmic (backend Express.js)
Maintenant, créons notre serveur Express.js. C'est comme construire le moteur de notre pistolet à portail : c'est ce qui alimente nos voyages interdimensionnels.
Dans ce tutoriel, nous utiliserons une API Rick et Morty créée par des fans qui nous permet de récupérer une liste de personnages, leurs emplacements et les épisodes dans lesquels ils sont apparus. Nous utiliserons également ejs, un modèle javascript populaire. moteur, pour écrire notre code HTML. ejs n'est pas obligatoire mais simplifie l'écriture de notre HTML de manière propre et réutilisable.
Ouvrez server.js et passons au codage :
const express = require('express');
const axios = require('axios');
const app = express();
app.use(express.static('public'));
app.set('view engine', 'ejs');
const BASE_URL = 'https://rickandmortyapi.com/api/character';
app.get('/', async (req, res) => {
const { page = 1, name, status } = req.query;
let url = `${BASE_URL}?page=${page}`;
if (name) url += `&name=${name}`;
if (status) url += `&status=${status}`;
try {
const response = await axios.get(url);
res.render('index', { data: response.data, query: req.query });
} catch (error) {
console.error('Error fetching data:', error.message);
res.status(500).render('error', { message: 'Error fetching data' });
}
});
app.listen(3000, () => console.log('Server running on port 3000'));
Cette configuration de serveur est comme le garage de Rick : c'est là que toute la magie opère. Nous utilisons Express pour créer notre serveur et gérer le routage. La route principale (/) est l'endroit où nous récupérerons les données des personnages de l'API Rick et Morty en fonction des paramètres de requête.
Remarquez comment nous gérons la pagination et les filtres ici. Le paramètre page détermine la page de résultats que nous demandons, tandis que le nom et le statut permettent de filtrer les caractères. Cette flexibilité est cruciale pour notre mise en œuvre de la pagination HTMX.
Conception du visualiseur multivers (Frontend avec EJS et HTMX)
Avec notre serveur cosmique en place, nous avons besoin d'un moyen de visualiser le multivers. Entrez EJS et HTMX : notre écran de visualisation multidimensionnel et nos conceptions de gadgets efficaces.
HTMX est une nouvelle bibliothèque JavaScript qui vous permet d'accéder à AJAX, aux transitions CSS, aux WebSockets et aux événements envoyés par le serveur directement en HTML sans écrire de JavaScript (React, Angular, Vue, etc.). C'est comme l'implant neuronal de Rick : il améliore les capacités du HTML au-delà de vos rêves les plus fous.
Dans votre fichier views/index.ejs, ajoutez le code suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rick and Morty Explorer</title>
<script src="https://unpkg.com/htmx.org@1.9.10"></script>
<link rel="stylesheet" href="/styles.css">
</head>
<body>
<h1>Rick and Morty Character Explorer</h1>
<!-- Filter section will go here -->
<div id="character-table">
<% if (data.results && data.results.length > 0) { %>
<table>
<thead>
<tr>
<th>Image</th>
<th>Name</th>
<th>Status</th>
<th>Species</th>
<th>Origin</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<% data.results.forEach(character => { %>
<tr>
<td><img src="<%= character.image %>" alt="<%= character.name %>" width="50"></td>
<td><%= character.name %></td>
<td><%= character.status %></td>
<td><%= character.species %></td>
<td><%= character.origin.name %></td>
<td><a href="/character/<%= character.id %>" hx-get="/character/<%= character.id %>" hx-target="body" hx-push-url="true">View More</a></td>
</tr>
<% }); %>
</tbody>
</table>
<!-- Pagination section will go here -->
</body>
</html>
Le code ci-dessus établit un tableau de base pour notre site Web, nous ajouterons la pagination et le filtrage à l'aide de HTMX dans la section suivante.
Implémentation de la pagination interdimensionnelle
Maintenant, implémentons la pagination, le mécanisme de voyage interdimensionnel de notre application. C'est là que HTMX brille vraiment, nous permettant d'implémenter une pagination fluide côté serveur sans aucun JavaScript personnalisé.
Ajoutez cette section de pagination à votre index.ejs, juste après la table de caractères :
<div class="pagination">
<% const currentPage = parseInt(query.page) || 1; %>
<% if (data.info.prev) { %>
<a href="/?page=<%= currentPage - 1 %><%= query.name ? `&name=${query.name}` : '' %><%= query.status ? `&status=${query.status}` : '' %>"
hx-get="/?page=<%= currentPage - 1 %><%= query.name ? `&name=${query.name}` : '' %><%= query.status ? `&status=${query.status}` : '' %>"
hx-target="body"
hx-push-url="true">Previous</a>
<% } %>
<span>Page <%= currentPage %> of <%= data.info.pages %></span>
<% if (data.info.next) { %>
<a href="/?page=<%= currentPage + 1 %><%= query.name ? `&name=${query.name}` : '' %><%= query.status ? `&status=${query.status}` : '' %>"
hx-get="/?page=<%= currentPage + 1 %><%= query.name ? `&name=${query.name}` : '' %><%= query.status ? `&status=${query.status}` : '' %>"
hx-target="body"
hx-push-url="true">Next</a>
<% } %>
</div>
Cette section de pagination est le joyau de notre implémentation HTMX. Décomposons-le :
- Nous calculons la page actuelle et vérifions s'il y a des pages précédentes ou suivantes.
- L'attribut hx-get sur chaque lien indique à HTMX de faire une requête GET à notre serveur avec le numéro de page approprié et tous les filtres actifs.
- hx-target="body" garantit que l'intégralité du contenu de la page est mise à jour lors de la navigation.
- hx-push-url="true" met à jour l'URL, permettant aux utilisateurs de partager ou de mettre en favoris des pages spécifiques.
La beauté de cette pagination HTMX est sa simplicité et son efficacité. Nous sommes en mesure de mettre en œuvre une pagination fluide côté serveur sans écrire une seule ligne de JavaScript personnalisé. C'est aussi simple que le pistolet à portail de Rick : cliquez sur un lien et vous êtes instantanément transporté vers la page de personnages suivante.
En tirant parti de HTMX, nous avons créé un système de pagination qui est non seulement facile à mettre en œuvre, mais qui offre également une expérience utilisateur fluide, semblable à celle d'une application. C'est rapide, conserve l'état lors du chargement des pages et utilise un minimum de Javascript.
Crafting the Multiverse Filter
Let's take our interdimensional exploration to the next level by adding filters to our character explorer. Think of this as tuning into different channels on interdimensional cable – you want to find the right show (or character) amidst the multiverse chaos.
Add this filter section to your index.ejs file, right above the character table:
<form id="filter-form" hx-get="/" hx-target="body" hx-push-url="true">
<input type="text" name="name" placeholder="Name" value="<%= query.name || '' %>">
<select name="status">
<option value="">All Statuses</option>
<option value="alive" <%= query.status === 'alive' ? 'selected' : '' %>>Alive</option>
<option value="dead" <%= query.status === 'dead' ? 'selected' : '' %>>Dead</option>
<option value="unknown" <%= query.status === 'unknown' ? 'selected' : '' %>>Unknown</option>
</select>
<button type="submit">Filter</button>
</form>
These filters allow users to narrow down their search, just like Rick tuning his interdimensional cable to find the perfect show. Enhanced with the power HTMX, our filter implementation is powerful and intuitive, providing real-time updates without needing custom JavaScript. Our app with both filters and pagination should look like this:

Creating Character Profiles: Adding the Details Screen
Now that our Rick and Morty Character Explorer looks slick and functional, it's time to add another exciting feature: individual character profiles. Imagine diving into a detailed dossier on Morty or Rick, complete with all their vital stats and episode appearances. Let's add a "View More" button to our character table to take users to a detailed character profile page.
Let's add a new route to our server.js file:
// Route to display character details
app.get('/character/:id', async (req, res) => {
const { id } = req.params;
try {
const response = await axios.get(`${BASE_URL}/${id}`);
res.render('character', { character: response.data });
} catch (error) {
console.error('Error fetching character details:', error.message);
res.status(500).render('error', { message: 'Error fetching character details' });
}
});
Let's also add a new file views/character.ejs the necessary HTML for our character detail page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= character.name %> - Details</title>
<link rel="stylesheet" href="/styles.css">
</head>
<body>
<h1><%= character.name %> - Details</h1>
<div class="character-details">
<img src="<%= character.image %>" alt="<%= character.name %>">
<ul>
<li><strong>Status:</strong> <%= character.status %></li>
<li><strong>Species:</strong> <%= character.species %></li>
<li><strong>Gender:</strong> <%= character.gender %></li>
<li><strong>Origin:</strong> <%= character.origin.name %></li>
<li><strong>Location:</strong> <%= character.location.name %></li>
</ul>
<h2>Episodes</h2>
<ul>
<% character.episode.forEach(episode => { %>
<li><a href="<%= episode %>" target="_blank">Episode <%= episode.split('/').pop() %></a></li>
<% }); %>
</ul>
</div>
<a href="/" hx-get="/" hx-target="body" hx-push-url="true" class="back-link">Back to Character List</a>
</body>
</html>
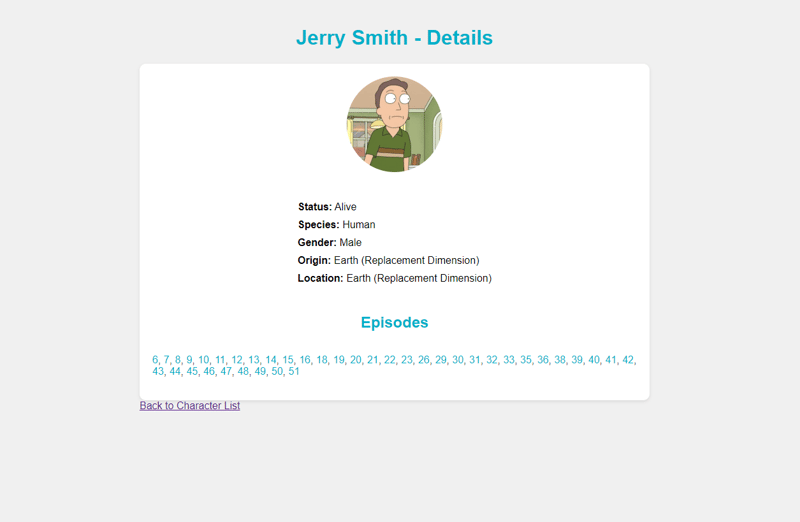
The code above defines a new route on our web server /character/:id. This new route is resolved when the user clicks on the view more option in the characters table. It fetches details for the specific character and returns a neatly rendered HTML page with all the character details. This page will look like this:

Putting It All Together: Your Interdimensional Character Explorer
Now that we've built our interdimensional travel device, it's time to see it in action. Here's a complete overview of our code, bringing together everything we've covered so far and also defining custom CSS styles to make the application look better.
Conclusion: Your Portal to Advanced Web Development
Congratulations—you've just built an interdimensional character explorer! In this adventure, we've covered a lot of ground, from setting up our Express.js server and designing a dynamic frontend with EJS and HTMX to implementing smooth pagination and filters.
This project is a testament to the power of HTMX. It shows how we can create dynamic, server-side rendered applications with minimal JavaScript. It's fast, efficient, and user-friendly—just like Rick's portal gun.
But don't stop here! There's a whole multiverse of possibilities waiting for you. Experiment with new features, add more filters or integrate additional APIs. The only limit is your imagination.
"Post-Credits Scene": Additional Resources and Easter Eggs
Before you go, here are some additional resources to help you on your journey:
- HTMX Documentation
- Express.js Documentation
- Rick and Morty API
And for those who made it to the end, here are a few hidden Rick and Morty references:
- Remember, "Wubba Lubba Dub Dub!" means you're in great pain, but also having a great time coding.
- Lastly, always be like Rick – curious, inventive, and never afraid to break the rules (of JavaScript).
Happy coding, and may your interdimensional travels be filled with endless possibilities!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

