Maison >interface Web >js tutoriel >Cookie JavaScript accès inter-domaines publicité promotion_javascript compétences
Cookie JavaScript accès inter-domaines publicité promotion_javascript compétences
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:04:392136parcourir
Dans les applications pratiques, l'utilisation inter-domaines des composants de prévisions météorologiques peut être mise en œuvre en utilisant la méthode ci-dessus. Une autre méthode courante consiste à afficher des publicités de certaines sociétés de commerce électronique. Cette publicité fera défiler les produits que vous avez visités ou les associations. vous souhaitez recommander votre produit.
Par exemple, deux types de publicités sont affichées sur une page web A :
Certaines choses affichées dans les publicités de Dongdong ont été visitées par Didi et des choses associées ont été recommandées

Les publicités d'un certain produit sont fondamentalement présentées de la même manière.

Lors de l'accès à un produit de Dongmoubao, les informations seront placées dans le cookie et la présentation sera basée sur les informations sur le produit dans le cookie.
Voici le problème.
Le site où se trouve la page web A et le site de Dongbao doivent être deux noms de domaine indépendants. Lorsque vous accédez au cookie de Dongbao sur la page web A, vous ne pouvez pas l'obtenir car ils proviennent de sources différentes, alors <.>
Il est impossible et inapproprié de présenter des informations sur le produit sur la page Web A elle-même.

<!DOCTYPE html>
<html>
<head>
<title>setCookie</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>看过的商品</h1>
<div>
<span>商品1</span><input id="s1">
</div>
<p></p>
<div>
<span>商品2</span><input id="s2">
</div>
<p></p>
<div>
<span>商品3</span><input id="s3">
</div>
<p></p>
<div>
<span>商品4</span><input id="s4">
</div>
<p></p>
<div>
<input id="b" type="button" value="保存进cookie" onclick="saveInCookie();">
</div>
<script>
function saveInCookie(){
//所有商品信息
var eleS1=document.getElementById('s1');
var eleS2=document.getElementById('s2');
var eleS3=document.getElementById('s3');
var eleS4=document.getElementById('s4');
//生成24小时后过期的参数
var date=new Date();
var expiresMSeconds=3*24*3600*1000;
date.setTime(date.getTime()+expiresMSeconds);
//商品信息全部设置到cookie中
document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();
document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();
document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();
document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();
alert(document.cookie);
}
</script>
</body>
</html>
router.get('/ad', function (req, res) {
//拼接一JS字符串,完成向html页面中输出html标记
printCookies(req.cookies);
var s = 'document.write(\'<div style="background-color:red;width:10rem;height:10rem">商品广告';
//将cookie中所有的商品取出,拼到脚本字符串中
for (var p in req.cookies) {
s += '<div>' + unescape(req.cookies[p]) + '</div>';
}
s+='</div>\');';
console.log(s);
res.setHeader('content-type', 'text/javascirpt;charset=utf-8');
res.write(s);
res.end();
});
function printCookies(cookies) {
console.log('******cookies******');
for (var p in cookies) {
console.log(p + '=' + unescape(cookies[p]));
}
console.log('*******************');
}
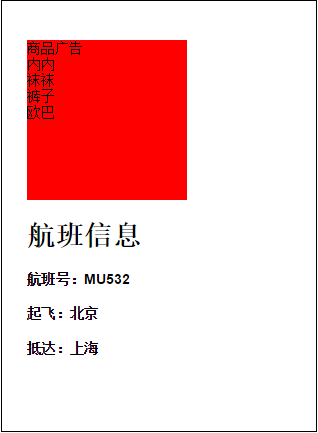
<!DOCTYPE html> <html> <head> <title>test</title> <link rel="stylesheet" href="/stylesheets/style.css"></head> <body> <script src="http://localhost:3001/ad"></script> <h1>航班信息</h1> <h4>航班号:MU532</h4> <h4>起飞:北京</h4> <h4>抵达:上海</h4> </body> </html>

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

