Maison >interface Web >js tutoriel >iframe异步加载实现点击左边菜单加载右边内容实例讲解_jquery
iframe异步加载实现点击左边菜单加载右边内容实例讲解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:41:121370parcourir
关于iframe异步加载,我们常用的大都是左边菜单栏右边是内容页面,要求我们不能左边菜单不能刷新的情况下,异步加载右边的内容页面。
话不多说,做了一个实例大致是这样的:
1、首先在你的项目中建立三个文件如:

2、在Default页面引入jquery文件并在body中加入也下代码:
复制代码 代码如下:
局部刷新(框架加载页面)
3、在1.htm和2.htm中随便写上什么都行,甚至可以直接这样写(什么html、title、body、title等均可不用写):
1.htm:
复制代码 代码如下:
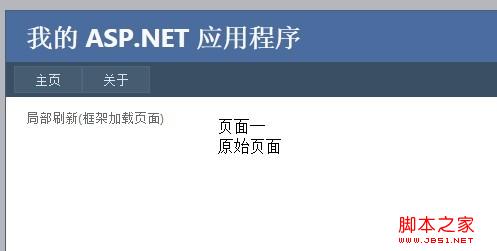
页面一
原始页面
2.htm:
复制代码 代码如下:
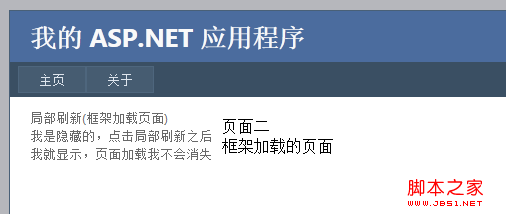
页面二
框架加载的页面
4、效果如图:


Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:DWZ刷新dialog解决方法_jqueryArticle suivant:循环 vs 递归浅谈_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

