Maison >interface Web >js tutoriel >Une brève analyse de la création dynamique d'éléments JS [deux méthodes]_compétences javascript
Une brève analyse de la création dynamique d'éléments JS [deux méthodes]_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:04:301162parcourir
Avant-propos :
Il existe deux manières de créer des éléments
1) Épissez les éléments qui doivent être créés sous forme de chaînes ; recherchez l'élément parent et attribuez directement une valeur au innerHTML de l'élément parent.
2) Utilisez certaines fonctions fournies avec les objets Document et Element pour créer dynamiquement des éléments (créer des éléments => rechercher des éléments parents => insérer des éléments à des positions spécifiées)
1. Formulaire de concaténation de chaînes
Pour une meilleure compréhension, définissez un scénario d'application.
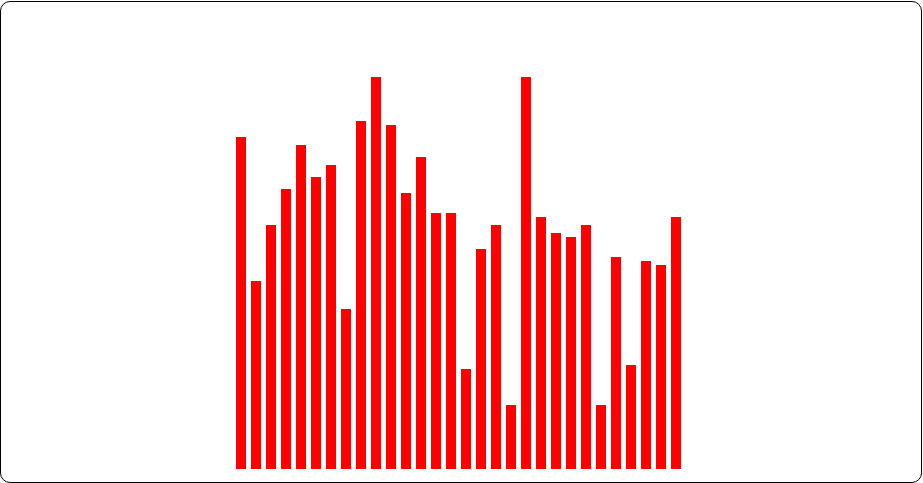
Générez aléatoirement un ensemble de nombres, restituez cet ensemble de données dans un graphique à barres et placez-le dans un div[id="container"], comme indiqué ci-dessous

<div id="container">
</div>
<script>
window.onload = function () {
var str='';
for(var i=0; i<30 ;i++){
var r = parseInt(Math.random()*100); //随机生成一个数字
str += '<div>'+r+'</div>'; //拼接str
}
document.getElementById('container').innerHTML=str;
}
</script>
2. Utilisez certaines fonctions fournies avec les objets Document et Element
Définissez également un scénario d'application, comme indiqué ci-dessous
Récupérez les informations dans l'entrée et insérez-les à gauche ou à droite du rectangle rouge ci-dessous en fonction du bouton de droite.

La solution se divise en trois étapes :
- Créer un élément : Document.createElement()
- Trouver l'élément parent : vous pouvez utiliser l'identifiant, le nom, le nom de la balise, la classe et faire correspondre le sélecteur CSS spécifié
- Insérer l'élément à la position spécifiée : element.appendChild(), element.insertBefore()
<div id="div-input">
<input type="text" id="txt_input" value="4"/>
<input type="button" id="leftInsert" value="左侧入" />
<input type="button" id="rightInsert" value="右侧入" />
</div>
<div id="container">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
window.onload = function () {
var inputValue= document.getElementById('txt_input').value;
document.getElementById('leftInsert').onclick=function(){
//左侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.insertBefore(span,container.childNodes[0]);//插入到最左边
}
document.getElementById('rightInsert').onclick=function(){
//右侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.appendChild(span); //3、在末尾中添加元素
}
}
</script>L'article ci-dessus analyse brièvement les éléments de création dynamique JS [deux méthodes] et tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez Script Home. Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

