Maison >interface Web >js tutoriel >Fonctionnement de l'iframe dans jQuery (cliquez sur le bouton pour créer une nouvelle fenêtre)_jquery
Fonctionnement de l'iframe dans jQuery (cliquez sur le bouton pour créer une nouvelle fenêtre)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:04:271555parcourir
d5ba1642137c3f32f4f4493ae923989c devrait également être une forme de cadre. La différence avec 04a0d55efbbfd646a993fbc01f262c57
J'ai rencontré un problème aujourd'hui : Comment cliquer sur un bouton pour ajouter une nouvelle petite fenêtre à la page en cours afin d'afficher une information d'image ?
Comme indiqué ci-dessous :
Avant de cliquer :

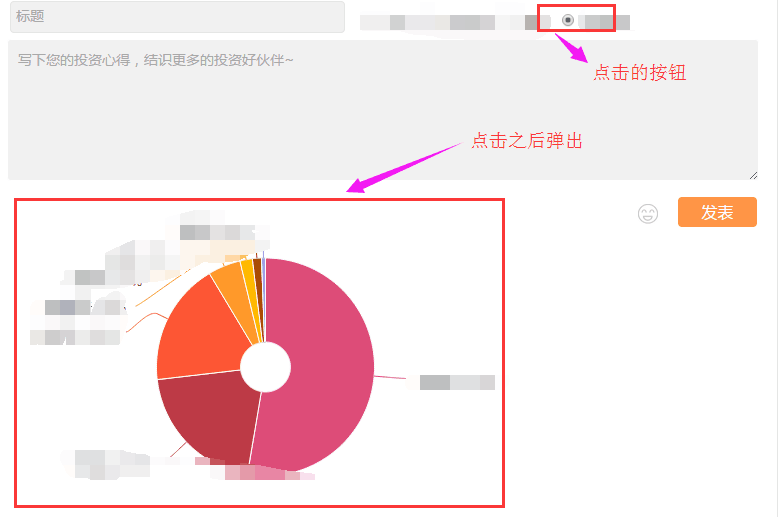
Après avoir cliqué :

Analyse : Pour éviter que la petite fenêtre nouvellement ajoutée n'affecte la page parent, nous utilisons ici la technologie du framework iframe.
[d5ba1642137c3f32f4f4493ae923989c devrait également être une forme de cadre. La différence avec 04a0d55efbbfd646a993fbc01f262c57 】
L'idée d'implémentation est la suivante : (1) Ajoutez un événement de clic au bouton, ajoutez une fenêtre iframe après le clic et ajoutez l'adresse de l'image générée.
Code d'implémentation spécifique :
(1) Ajouter un événement de clic au bouton :
<input type="radio" name="dynamicType" id="dianji" style="padding: 0 10px 0 5px;margin-left:10px;margin-top: 13px;"/>
<p class="loadPhoto"></p>
$("#dianji").click(function(){
$("p.loadPhoto").empty(); // 清空原来的p标签的中内容
$("p.loadPhoto").html("<iframe width=520 height=400 name=\"touzizuhe\" id=\"touzizuhe\" frameborder=0 src="生成图片的地址"></iframe>");// 添加iframe的jquery的语句
});
Remarque : Après le développement de l'iframe ici, l'adresse où l'image est générée sera automatiquement accessible, afin que le besoin de génération d'image soit satisfait.
Il s'agit du fonctionnement de l'iframe dans jQuery (cliquez sur le bouton pour créer une nouvelle fenêtre) J'espère que cela vous sera utile !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

