Maison >interface Web >js tutoriel >Explication détaillée de ce pointeur dans javascript_Basic knowledge
Explication détaillée de ce pointeur dans javascript_Basic knowledge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:04:221370parcourir
JavaScript est un langage de script qui prend en charge des fonctionnalités avancées telles que la programmation fonctionnelle, les fermetures et l'héritage basé sur des prototypes. JavaScript semble être facile à utiliser au début, mais au fur et à mesure que vous l'utiliserez plus en profondeur, vous constaterez que JavaScript est en fait très difficile à maîtriser et que certains concepts de base prêtent à confusion. Le mot-clé this en JavaScript est un concept relativement déroutant. Dans différents scénarios, il sera transformé en différents objets. Il existe une opinion selon laquelle ce n'est qu'en maîtrisant correctement le mot-clé this en JavaScript que vous pourrez saisir le seuil du langage JavaScript. Dans les langages orientés objet traditionnels (tels que Java, C#, etc.), la signification de ceci est claire et spécifique, c'est-à-dire qu'elle pointe vers l'objet actuel. Généralement lié au moment de la compilation. Ceci en JavaScript est lié au moment de l'exécution, ce qui est la raison essentielle pour laquelle le mot-clé this en JavaScript a plusieurs significations.
En raison de la nature de la liaison JavaScript au moment de l'exécution, cela en JavaScript peut être l'objet global, l'objet actuel ou n'importe quel objet, tout dépend de la façon dont la fonction est appelée. Il existe plusieurs manières d'appeler des fonctions en JavaScript :
Appelé comme méthode objet ;
Appelé en fonction;
Appeler en tant que constructeur ;
Utilisez postuler ou appeler.
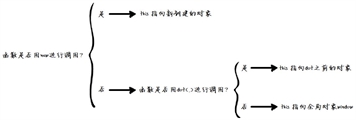
Comme le dit le proverbe, les mots ne valent pas les mots, et les expressions ne valent pas les images. Afin de mieux comprendre à quel JavaScript cela renvoie ? Utilisons une image pour expliquer :

J'appelle l'image ci-dessus "JavaScript cet arbre de décision" (en mode non strict). Ce qui suit utilise un exemple pour illustrer comment cette image peut nous aider à juger cela :
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
// 决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
// 是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
point.moveTo(1,1); // this 绑定到当前对象,即point对象
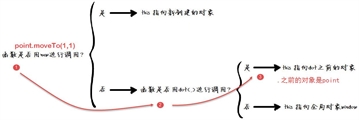
L'appel de la fonction point.moveTo utilise-t-il new ? Ce n'est évidemment pas le cas. Allez dans la branche "Non", c'est-à-dire que la fonction est appelée avec un point(.) ? ;
La fonction point.moveTo est appelée en utilisant dot(.), c'est-à-dire en entrant la branche "oui", c'est-à-dire qu'elle pointe ici vers le point objet précédent dans point.moveTo.
Le diagramme analytique illustrant ce que cela pointe dans la fonction point.moveTo est le suivant :

Pour un autre exemple, regardez le code suivant :
function func(x) {
this.x = x;
}
func(5); // this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
x; // x => 5
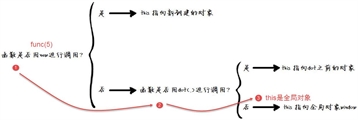
Le processus de décision de la fonction func() dans "JavaScript cet arbre de décision" est le suivant :
L'appel de fonction func(5) utilise-t-il new ? Ce n'est évidemment pas le cas. Allez dans la branche "Non", c'est-à-dire que la fonction est appelée avec un point(.) ? ;
La fonction func(5) n'est pas appelée avec point(.), c'est-à-dire qu'elle entre dans la branche "Non", c'est-à-dire qu'elle pointe ici vers la variable globale window, alors this.x est en fait window.x .
Le diagramme analytique illustrant ce que cela indique dans la fonction func est le suivant :

Pour un appel direct en fonction, regardons un exemple complexe :
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x; // this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y; //this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; // =>0
point.y; // =>0
x; // =>1
y; // =>1
La fonction point.moveTo(1,1) appelle en fait en interne les fonctions moveX() et moveY(). La fonction this à l'intérieur de la fonction moveX() est déterminée dans "JavaScript cet arbre de décision" comme suit :
L'appel de fonction moveX(1) utilise-t-il new ? Ce n'est évidemment pas le cas. Allez dans la branche "Non", c'est-à-dire que la fonction est appelée avec un point(.) ? ;
La fonction moveX(1) n'est pas appelée avec point(.), c'est-à-dire qu'elle entre dans la branche "Non", c'est-à-dire qu'elle pointe ici vers la variable globale window, alors this.x est en fait window.x .
Regardons un exemple d'appel en tant que constructeur :
function Point(x,y) {
this.x = x; // this ?
this.y = y; // this ?
}
var np = new Point(1,1);
np.x; // 1
var p = Point(2,2);
p.x; // error, p是一个空对象undefined
window.x; // 2
La fonction point(1,1) détermine cela dans var np=new Point(1,1) dans le "JavaScript cet arbre de décision" comme suit :
L'appel à var np=new Point(1,1) utilise-t-il new ? Il s'agit évidemment d'entrer dans la branche "oui", c'est-à-dire que cela pointe vers np
Alors this.x=1, c'est-à-dire np.x=1;
La fonction point(2,2) détermine cela dans var p= Point(2,2) dans le "JavaScript cet arbre de décision" comme suit :
L'appel à var p= Point(2,2) utilise-t-il new ? Ce n'est évidemment pas le cas. Allez dans la branche "Non", c'est-à-dire que la fonction est appelée avec un point(.) ? ;
La fonction Point(2,2) n'est pas appelée avec dot(.) ? Si le jugement est non, il entre dans la branche "Non", c'est-à-dire que ceci pointe ici vers la variable globale window, alors this.x est en fait window.x
;this.x=2 signifie window.x=2.
Enfin, regardons un exemple d'appel de fonction à l'aide de call et apply :
function Point(x, y) {
this.x = x;
this.y = y;
this.moveTo = function(x, y) {
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]); // apply 实际上为 p2.moveTo(10,10)
p2.x // 10
p1.moveTo.apply(p2,[10,10])函数在 "JavaScript this决策树"中进行判定的过程是这样的:
我们知道,apply 和 call 这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。p1.moveTo.apply(p2,[10,10])实际上是p2.moveTo(10,10)。那么p2.moveTo(10,10)可解释为:
p2.moveTo(10,10)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
p2.moveTo(10,10)函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向p2.moveTo(10,10)中.之前的对象p2,所以p2.x=10。
关于JavaScript函数执行环境的过程,IBM developerworks文档库中的一段描述感觉很不错,摘抄如下:
“JavaScript 中的函数既可以被当作普通函数执行,也可以作为对象的方法执行,这是导致 this 含义如此丰富的主要原因。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建该执行环境时,JavaScript 首先会创建 arguments变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化函数的形参表,值为 arguments变量中对应的值,如果 arguments变量中没有对应值,则该形参初始化为 undefined。如果该函数中含有内部函数,则初始化这些内部函数。如果没有,继续初始化该函数内定义的局部变量,需要注意的是此时这些变量初始化为 undefined,其赋值操作在执行环境(ExecutionContext)创建成功后,函数执行时才会执行,这点对于我们理解 JavaScript 中的变量作用域非常重要,鉴于篇幅,我们先不在这里讨论这个话题。最后为 this变量赋值,如前所述,会根据函数调用方式的不同,赋给 this全局对象,当前对象等。至此函数的执行环境(ExecutionContext)创建成功,函数开始逐行执行,所需变量均从之前构建好的执行环境(ExecutionContext)中读取。”
理解这段话对于理解Javascript函数将大有好处。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

