 interface Web
interface Web js tutoriel
js tutoriel Bootstrap doit apprendre le plug-in de boîte pop-up (Popover) tous les jours_compétences javascript
Bootstrap doit apprendre le plug-in de boîte pop-up (Popover) tous les jours_compétences javascriptBootstrap doit apprendre le plug-in de boîte pop-up (Popover) tous les jours_compétences javascript
Le plug-in de boîte contextuelle Bootstrap fournit une vue étendue. Le plug-in de boîte contextuelle (Popover) génère du contenu et du balisage en fonction des besoins. Par défaut, la boîte contextuelle (popover) est placée derrière. leurs éléments déclencheurs.
Popover est similaire à Tooltip, offrant une vue étendue. Pour activer le popover, les utilisateurs survolent simplement l'élément. Le contenu de la boîte contextuelle peut être entièrement rempli à l'aide de l'API Bootstrap Data. Cette méthode s'appuie sur des info-bulles.
Si vous souhaitez référencer les fonctionnalités de ce plugin séparément, vous devez alors référencer popover.js, qui dépend du plugin Tooltip. Alternativement, comme mentionné dans le chapitre Présentation du plugin Bootstrap, vous pouvez référencer bootstrap.js ou une version minifiée de bootstrap.min.js.
1. Utilisation
Plugin Popover Génère du contenu et du balisage en fonction des besoins. Par défaut, les popovers sont placés derrière leurs éléments déclencheurs. Vous pouvez ajouter un popover des deux manières suivantes :
Via l'attribut data : pour ajouter un popover, ajoutez simplement data-toggle="popover" à une balise d'ancrage/bouton. Le titre de l'ancre est le texte du popover. Par défaut, le plugin place le popover en haut.
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
Via JavaScript : Activer le popover via JavaScript :
$('#identifier').popover(options)
Le plug-in Popover n'est pas un pur plug-in CSS comme le menu déroulant et les autres plug-ins évoqués précédemment. Pour utiliser le plugin, vous devez l'activer en utilisant jquery (lire javascript). Utilisez le script suivant pour activer tous les popovers sur la page :
$(function () { $("[data-toggle='popover']").popover(); });
2. Exemples
La boîte contextuelle signifie cliquer sur un élément pour faire apparaître un conteneur contenant le titre et le contenu.
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
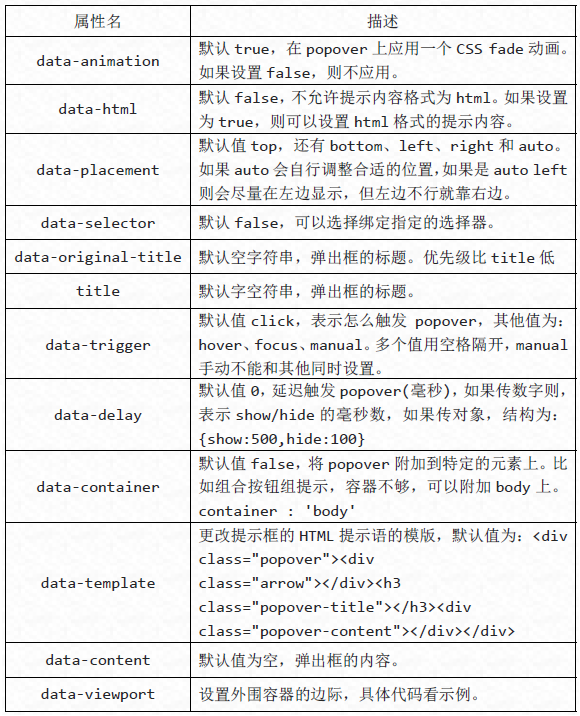
Le plug-in de boîte pop-up possède de nombreux attributs pour configurer l'affichage des invites, comme suit :

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
});
Il existe quatre méthodes exécutées via JavaScript.
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
Il existe quatre types d'événements dans le plug-in Popover :

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'apprendre le plug-in de la boîte contextuelle Bootstrap.
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.
 C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AM
C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AMC et JavaScript réalisent l'interopérabilité via WebAssembly. 1) Le code C est compilé dans le module WebAssembly et introduit dans un environnement JavaScript pour améliorer la puissance de calcul. 2) Dans le développement de jeux, C gère les moteurs de physique et le rendu graphique, et JavaScript est responsable de la logique du jeu et de l'interface utilisateur.
 Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AMJavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.
 Python vs JavaScript: cas d'utilisation et applications comparéesApr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparéesApr 21, 2025 am 12:01 AMPython est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.
 Le rôle de C / C dans les interprètes et compilateurs JavaScriptApr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScriptApr 20, 2025 am 12:01 AMC et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 JavaScript en action: Exemples et projets du monde réelApr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réelApr 19, 2025 am 12:13 AML'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !





