Maison >interface Web >js tutoriel >Opérations DOM dans jQuery_jquery
Opérations DOM dans jQuery_jquery
- WBOYoriginal
- 2016-05-16 15:04:041465parcourir
DOM (Document Object Model—Document Object Model) : une interface indépendante des navigateurs, des plateformes et des langages. Vous pouvez utiliser cette interface pour accéder facilement à tous les composants standards de la page
.Catégories d'opérations DOM :
DOM Core : DOM Core n'est pas exclusif à JavaScript. Tout langage de programmation prenant en charge DOM peut l'utiliser. Son utilisation ne se limite pas au traitement de pages Web, mais peut également être utilisée pour traiter tout type de contenu écrit en langage de balisage. Le document résultant, par exemple : XML
HTML DOM : lors de l'utilisation de JavaScript et du DOM pour écrire des scripts pour des fichiers HTML, il existe de nombreux attributs spécifiques au HTML-DOM
CSS-DOM : Pour les opérations CSS, en JavaScript, CSS-DOM est principalement utilisé pour obtenir et définir diverses propriétés de l'objet de style
Trouver un nœud
Trouver un nœud :
Recherche de nœuds d'éléments : complété via le sélecteur jQuery.
Rechercher des nœuds d'attribut : après avoir trouvé l'élément requis, vous pouvez appeler la méthode attr() de l'objet jQuery pour obtenir ses différentes valeurs d'attribut
Créer un nœud
Créer un nœud : utilisez la fonction d'usine de jQuery $(): $(html); pour créer un objet DOM basé sur la chaîne de balisage HTML transmise, et enveloppez cet objet DOM dans un objet jQuery et renvoyez-le.
Remarque :
Les nouveaux nœuds d'éléments créés dynamiquement ne seront pas automatiquement ajoutés au document, mais devront être insérés dans le document à l'aide d'autres méthodes ;
Lors de la création d'un seul élément, faites attention à la balise de fermeture et utilisez le format XHTML standard. Par exemple, pour créer un élément
, vous pouvez utiliser $("
") ou $(. ""), mais ne peut pas utiliser $("
") ou $("
")
Créer un nœud de texte signifie écrire le contenu du texte directement lors de la création d'un nœud d'élément ; créer un nœud d'attribut, c'est également le créer ensemble lors de la création d'un nœud d'élément
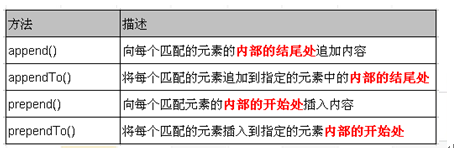
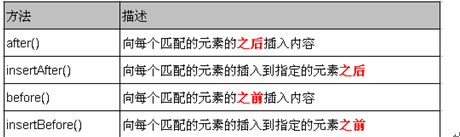
Insérer un nœud (1)
La création dynamique d'éléments HTML n'a aucune utilité pratique. Le nœud nouvellement créé doit également être inséré dans le document, c'est-à-dire qu'il devient un nœud enfant d'un nœud dans le document

Insérer un nœud (2)

La méthode ci-dessus peut non seulement insérer des éléments DOM nouvellement créés dans le document, mais également déplacer les éléments DOM d'origine.
Supprimer le nœud
remove() : supprime tous les éléments correspondants du DOM. Les paramètres transmis sont utilisés pour filtrer les éléments en fonction des expressions jQuery. Lorsqu'un nœud est supprimé à l'aide de la méthode remove(), tous les nœuds descendants contenus dans le nœud le seront. delete sera supprimé en même temps. La valeur de retour de cette méthode est une référence pointant vers le nœud supprimé.
empty() : nœud vide – efface tous les nœuds descendants de l'élément (à l'exclusion des nœuds d'attribut).
Copier le nœud
clone() : clonez l'élément DOM correspondant et la valeur de retour est la copie clonée. Mais le nouveau nœud copié à ce moment n'a aucun comportement.
clone(true) : lors de la copie de l'élément, il copie également les événements dans l'élément
Remplacer le nœud
replaceWith() : remplacez tous les éléments correspondants par l'élément HTML ou DOM spécifié
replaceAll() : méthode replaceWith() inversée.
Remarque : si un événement a été lié à l'élément avant le remplacement, l'événement initialement lié disparaîtra avec l'élément d'origine après le remplacement
Enrouler le nœud
wrap() : Enveloppez le nœud spécifié avec d'autres balises. Cette méthode est très utile pour insérer des balises structurées supplémentaires dans le document sans détruire la sémantique du document d'origine.
wrapAll() : Encapsule tous les éléments correspondants avec un seul élément. La méthode wrap() encapsule tous les éléments individuellement.
wrapInner() : enveloppez le sous-contenu (y compris les nœuds de texte) de chaque élément correspondant avec d'autres balises structurées.
Opérations sur les attributs
attr() : obtenir des attributs et définir des attributs
Lorsqu'un paramètre est passé à cette méthode, l'attribut spécifié est obtenu pour un élément
Lorsque deux paramètres sont passés à cette méthode, la valeur de l'attribut spécifié est définie pour un élément
Il existe de nombreuses méthodes dans jQuery qui sont des fonctions à obtenir et à définir telles que : attr(), html(), text(), val(), height(), width(), css(), etc.
removeAttr() : Supprime l'attribut spécifié de l'élément spécifié
Définissez et obtenez du HTML, du texte et des valeurs
Lire et définir le contenu HTML d'un élément : html() Cette méthode peut être utilisée pour le XHTML, mais pas pour les documents XML
.Lire et définir le contenu du texte dans un élément : text(). Cette méthode peut être utilisée à la fois pour les documents XHTML et XML.
Lire et définir la valeur dans un élément : val() ---Cette méthode est similaire à l'attribut value en JavaScript Pour les zones de texte, les zones de liste déroulante et les zones de boutons radio, cette méthode peut renvoyer la valeur. de l'élément (la zone de sélection multiple ne peut renvoyer que la première valeur). S'il s'agit d'une zone de liste déroulante à sélection multiple, un tableau contenant toutes les valeurs sélectionnées est renvoyé
.Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

