Maison >interface Web >js tutoriel >jquery仿京东导航/仿淘宝商城左侧分类导航下拉菜单效果_jquery
jquery仿京东导航/仿淘宝商城左侧分类导航下拉菜单效果_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:35:242149parcourir
在网站建设中,特别是做商城和产品网站,通常会用到导航弹出菜单,像是jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局。京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁网络重新与大家分享一款仿京东商城的商品多级分类菜单,精简版代码
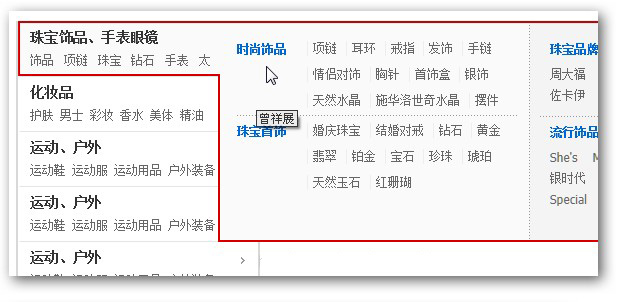
先看下jquery仿京东导航效果: 

前端html代码如下:
复制代码 代码如下:
js代码:
复制代码 代码如下:
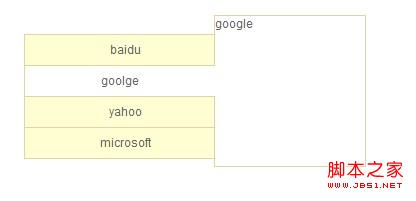
效果图如下,


jQuery仿京东左侧菜单效果,适合商城产品导航,这里没有做的那么细,只是使用CSS结合jQuery完成了菜单的简单效果,如果需要美化,请您在实际应用中自己搞一下吧,兼容性非常不错的,欢迎大家使用。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JQuery为textarea添加maxlength属性并且兼容IE_jqueryArticle suivant:同时使用n个window onload加载实例介绍_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

