Maison >interface Web >js tutoriel >用示例说明filter()与find()的用法以及children()与find()的区别分析_jquery
用示例说明filter()与find()的用法以及children()与find()的区别分析_jquery
- WBOYoriginal
- 2016-05-16 17:35:051854parcourir
jquery的find()方法与filter()方法对于初学者来说容易混淆,在这里对这两个方法通过一个小例子来进行比较和说明。旨在了解这两种方法的区别。
html代码
测试1
测试2
先看看find()方法
$("div").find(".rain").css('color', '#FF0000');
//等价于:$("div .rain").css('color','#ff0000');
//也等价于:$(".rain","div").css('color','#ff0000');
显示结果:

问题:这里为什么“测试2”不变为红色?
find() 方法定义:它是获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
find()方法要注意的地方:find()方法是在当前元素集合内部查找。不包括自己。
上面例子中$("div")包含两个元素。第一个元素符合要求。但第二个元素div本身的class虽然是"rain",但其内部没有class=rain。所以不符合。
下面使用filter()方法看看有什么新玩意
$("div").filter(".rain").css('color', '#FF0000');
显示结果:

filter()方法定义:filter() 方法将匹配元素集合缩减为指定选择器的元素。
意思就是对匹配元素的集合,用选择器测试每个元素本身(不是后代),符合选择器的元素包含在集合中,不符合的去掉(选择器就是起过滤作用)。形成一个新的结果集。
在上面例子中:find()会在div元素内部(后代)寻找 class为rain 的元素。而filter()则是筛选div的class为rain的元素。一个是对它的子集操作,一个是对自身集合元素筛选。
使用filter()方法的第二个形式是,通过函数而不是选择器来筛选元素。对于每个元素,如果该函数返回 true,则元素会被包含在已筛选集合中;否则,会排除这个元素。
看一下下面的例子:
---------------------------
来自网页的消息
---------------------------
The code is in your clipboard now
---------------------------
确定
---------------------------
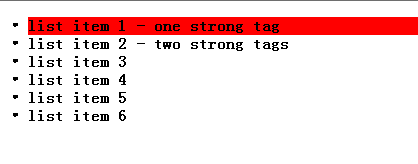
$('li').filter(function(index) {
return $('strong', this).length == 1;
}).css('background-color', 'red');
结果如下:

这里在顺便说一下find()方法和children()方法的区别
find()方法上面已经说过了,在此不在熬述,下面说一下children()方法。
children,表面意思就是:孩子,儿童,子女的意思。我一般这里理解为子女或儿子。为什么这样理解?下面先看一下children的定义吧
children()方法定义:它是获得匹配元素集合中每个元素的所有子元素。(不包括自己,只能在儿子辈(第一层)查找)
find() 方法定义: 它是获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
我理解是children是匹配集合中每个元素的“儿子辈”的子元素。find()除了儿子辈,还包括孙子辈。即只要是它的后代就行。
下面通过一个例子来看看:
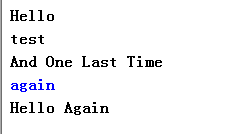
Hello
test
And One Last Time
again
Hello Again
<script>$("div").children(".selected").css("color", "blue");</script>
结果如下图所示:

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

