Maison >interface Web >js tutoriel >JavaScript实现GriwView单列全选(自写代码)_javascript技巧
JavaScript实现GriwView单列全选(自写代码)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:33:511418parcourir
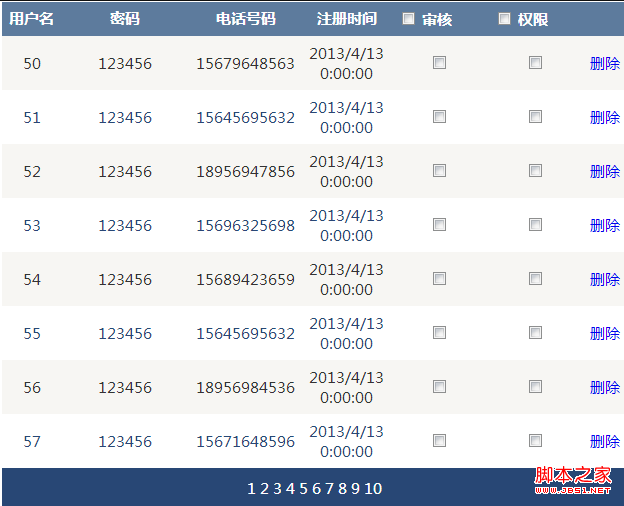
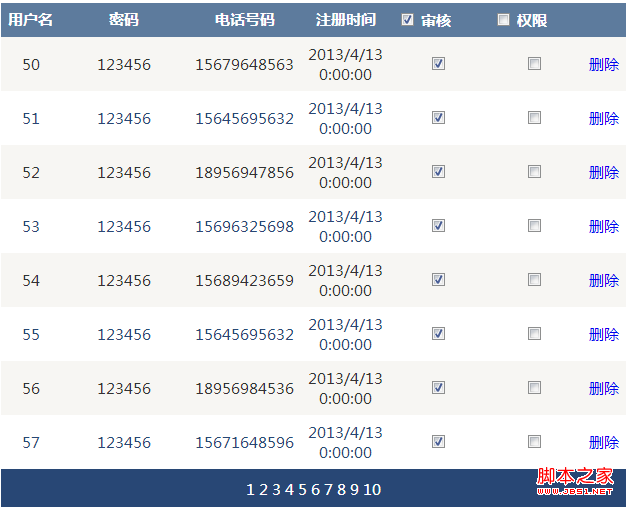
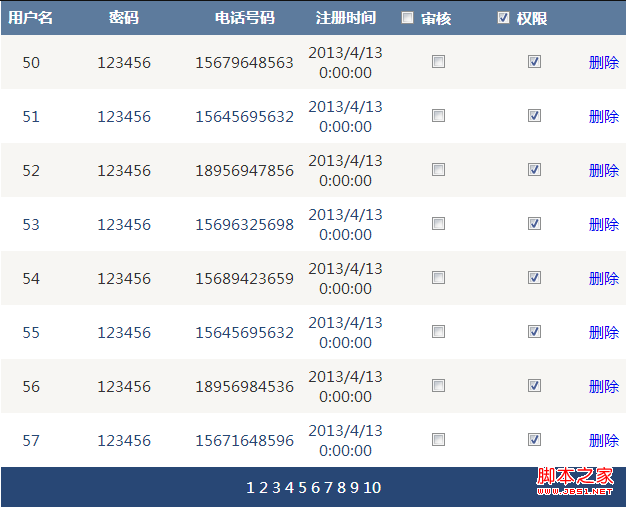
在 GridView 里有一系列的 Checkbox ,要实现对其全选或全不选。开始在网上找了,但是参考的代码会全选 GridView 里所有的 Checkbox ,而我要的是单列全选。如图: 
审核和权限是要分开的。 

我自己写了 JavaScript 代码,贴出来供大家参考。
复制代码 代码如下:
function chkAll(CheckAll) {
var items = document.getElementsByTagName("input");
for (var i = 0; i if (items[i].type == "checkbox"){
for (var j = 2; j var id = "ctl00_ContentPlaceHolder1_GridView1_ctl0" + j + "_CheckBox1";
if (items[i].id == id) {
items[i].checked = CheckAll.checked;
}
}
}
}
}
其中,第5行的 j 和 第6行的 id 是用来确定同一列的 Checkbox,具体 j 的范围以及 id 可能不同,可以通过 alert(items[i].id); 遍历整个 items 查看相应的 id 。
前台的相应代码如下:
复制代码 代码如下:
审核
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JQuery中关于jquery.js与jquery.min.js的比较探讨_jqueryArticle suivant:jquery实现漂浮在网页右侧的qq在线客服插件示例_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

