主要是对Date对象的使用。(下面的介绍内容来自网络)
创建 Date 对象的语法:
var myDate=new Date()
Date 对象会自动把当前日期和时间保存为其初始值。
参数形式有以下5种:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
注意:最后一种形式,参数表示的是需要创建的时间和GMT时间1970年1月1日之间相差的毫秒数。
参数的含义如下:
month:用英文表示月份名称,从January到December
mth:用整数表示月份,从(1月)到11(12月)
dd:表示一个月中的第几天,从1到31
yyyy:四位数表示的年份
hh:小时数,从0(午夜)到23(晚11点)
mm:分钟数,从0到59的整数
ss:秒数,从0到59的整数
ms:毫秒数,为大于等于0的整数
Date对象的方法:
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getFullYear() 从 Date 对象以四位数字返回年份。
getYear() 请使用 getFullYear() 方法代替。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。
getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。
parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setFullYear() 设置 Date 对象中的年份(四位数字)。
setYear() 请使用 setFullYear() 方法代替。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() 以毫秒设置 Date 对象。
setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
toSource() 返回该对象的源代码。
toString() 把 Date 对象转换为字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toGMTString() 请使用 toUTCString() 方法代替。 1 3
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
UTC() 根据世界时返回 1997 年 1 月 1 日 到指定日期的毫秒数。
valueOf() 返回 Date 对象的原始值。
var objDate=new Date([arguments list]);
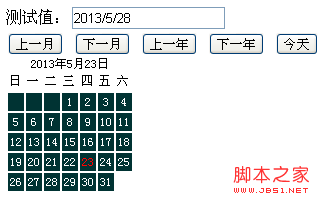
简单日历实现:
效果:

代码:
测试值:
<script> <br><br>var Calendar=function(year,monthNum,parent){ <BR>this.year=year; <BR>this.parent=parent; <BR>this.monthNum=monthNum-1; <BR>function isLeapYear(y){ <BR>return (y>0)&&!(y%4)&&((y%100)||!(y%400)); <BR>} <BR>this.numDays=[31,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum]; <BR>this.weekDays=["日","一","二","三","四","五","六"]; <BR>this.nowDate=new Date; <BR>this.init(); <BR>} <br><br>Calendar.prototype={ <BR>setMonthNum:function(monthNum){ <BR>this.monthNum=monthNum-1; <BR>}, <BR>getMonthNum:function(){ <BR>return this.monthNum+1; <BR>}, <BR>setYearNum:function(year){ <BR>this.year=year; <BR>}, <BR>getYearNum:function(){ <BR>return this.year; <BR>}, <BR>init:function(){ <BR>this.setup(this.parent); <BR>}, <BR>reflesh:function(){ <BR>this.setup(this.parent); <BR>}, <BR>setup:function(id){ <BR>var date=this.nowDate; <BR>var cal=document.getElementById(id); <BR>cal.innerHTML=""; <BR>var calDiv=document.createElement("div"); <BR>var tab=document.createElement("table"); <BR>cal.appendChild(calDiv); <BR>calDiv.innerHTML=this.getSummary(); <BR>cal.appendChild(tab); <BR>calDiv.className="detail" <BR>this.thead=document.createElement("thead"); <BR>this.tbody=document.createElement("tbody"); <BR>this.tfoot=document.createElement("tfoot"); <BR>this.tr=document.createElement("tr"); <BR>this.td=document.createElement("td"); <br><br>tab.appendChild(this.thead); <BR>tab.appendChild(this.tbody); <BR>this.setThead(); <BR>this.create(); <br><br>}, <BR>setThead:function(){ <BR>var day=this.weekDays; <BR>var tr=this.tr.cloneNode(true); <BR>this.thead.appendChild(tr); <BR>for(var i=0;i<7;i++){ <BR>var td=this.td.cloneNode(true); <BR>tr.appendChild(td); <BR>td.innerHTML=day[i]; <BR>} <BR>}, <BR>create:function(){ <BR>var day=new Date(this.year,this.monthNum,1); <BR>var tr=this.tr.cloneNode(true); <BR>var dayCount=this.numDays; <BR>var that=this; <br><br>that.tbody.appendChild(tr); <BR>for(var j=0;j<day.getDay();j++){ <BR>var td=that.td.cloneNode(true); <BR>tr.appendChild(td); <BR>td.innerHTML=" "; <BR>} <BR>for(var i=1;i<=dayCount;i++){ <BR>if((j+i)%7-1==0){ <BR>tr=that.tr.cloneNode(true); <BR>that.tbody.appendChild(tr); <BR>} <BR>var td=that.td.cloneNode(true); <BR>var s=i; <BR>if(i==that.nowDate.getDate()){ <BR>s="<font color='red'>"+i+""; <BR>} <BR>td.innerHTML=s; <BR>td.style.cursor="pointer"; <BR>td.onclick=function(){ <BR>document.getElementById("calendar_value").value=(that.getYearNum()+"/"+that.getMonthNum()+"/"+this.innerHTML) <BR>} <BR>td.onmouseover=function(){ <BR>this.style.background="#fff"; <BR>this.style.color="#033" <BR>} <BR>td.onmouseout=function(){ <BR>this.style.background=""; <BR>this.style.color="#fff" <BR>} <BR>tr.appendChild(td); <BR>} <BR>}, <BR>getSummary:function(){ <BR>var date=this.nowDate; <BR>return this.year+"年"+(this.monthNum+1)+"月"+date.getDate()+"日"; <BR>} <BR>} <BR>var cal=new Calendar(2013,5,"calendar"); <BR>cal.init(); <br><br>document.getElementById("cal_prev").onclick=function(){ <BR>cal.monthNum--; <BR>if(cal.getMonthNum()<1){ <BR>cal.setMonthNum(12); <BR>cal.year--; <BR>} <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_next").onclick=function(){ <BR>cal.monthNum++ <BR>if(cal.getMonthNum()>12){ <BR>cal.setMonthNum(1); <BR>cal.year++; <BR>} <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_today").onclick=function(){ <BR>cal.setYearNum((new Date).getFullYear()); <BR>cal.setMonthNum((new Date).getMonth()+1) <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_preyear").onclick=function(){ <BR>cal.setYearNum(cal.getYearNum()-1); <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_nextyear").onclick=function(){ <BR>cal.setYearNum(cal.getYearNum()+1); <BR>cal.reflesh(); <BR>} <BR></script>
总结:
以上代码未加注释,写得有点急。以后再整理一下,许多功能未实现。
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP





