Maison >interface Web >js tutoriel >动态获取复选框checkbox选中个数的jquery代码_jquery
动态获取复选框checkbox选中个数的jquery代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:31:241212parcourir
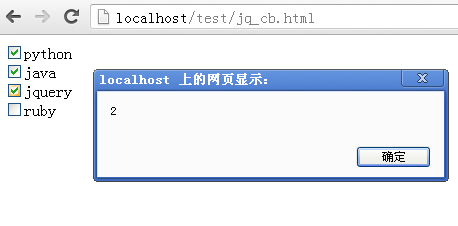
今天碰到“jquery动态获取复选框checkbox选中的个数”,首先看下面例子:
复制代码 代码如下:
python
java
jquery
phpddt.com
<script> <BR>$(function(){ <BR>$("input[type='checkbox']").bind("click",function(){alert($("input[type='checkbox'][checked='checked']").length);}); <BR>}); <BR></script>
我给checkbox绑定了点击事件,想获取选中的个数,上面这种写法获取失败,当我点击另外一个复选框,个数任然没变:

复制代码 代码如下:
<script> <BR>$(function(){ <BR>$("input[type='checkbox']").bind("click",function(){alert($("input[type='checkbox']:checked").length);}); <BR>}); <BR></script>
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:通过javascript获取iframe里的值示例代码_javascript技巧Article suivant:js实现快速分享功能(你的文章分享工具)_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

