Maison >interface Web >js tutoriel >artdialog的图片/标题以及关闭按钮不显示的解决方法_javascript技巧
artdialog的图片/标题以及关闭按钮不显示的解决方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:31:111617parcourir
因其它css样式文件中包含“div{ overflow:hidden; }”引起的artdialog的图片,标题,以及关闭按钮不显示的问题;
如下图: 
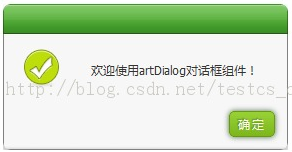
解决办法:在artdialog的样式文件顶部添加一行:div{ overflow:visible; } 
最终效果: 
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:中文路径导致unitpngfix.js不正常的解决方法_基础知识Article suivant:解析javascript 数组以及json元素的添加删除_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

