Maison >interface Web >js tutoriel >Javascript实现动态菜单添加的实例代码_javascript技巧
Javascript实现动态菜单添加的实例代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:29:45938parcourir
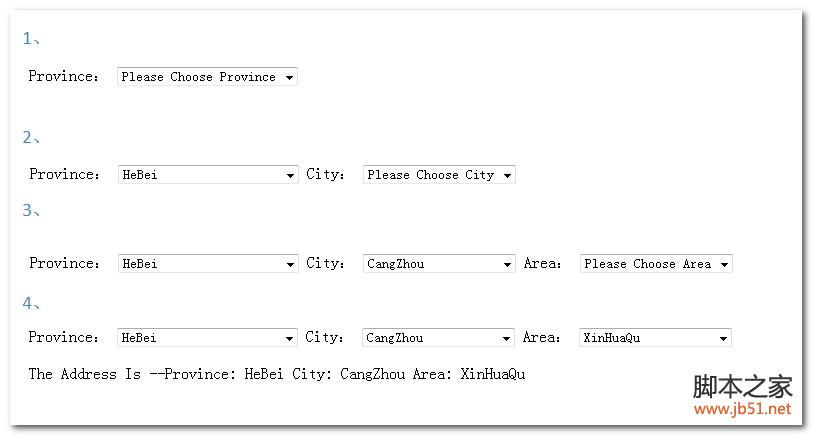
先来看看效果:

Html源码:
复制代码 代码如下:
Javascript源码
复制代码 代码如下:
$(document).ready(function () {
//找到三个下拉框
var ProvinceSelect = $(".Province").children("select");
var CitySelect = $(".City").children("select");
var AreaSelect = $(".Area").children("select");
var AddressSelect=$(".AddressSelect");
//给第二个下拉框注册事件
ProvinceSelect.change(function () {
//1、获取当前下拉框的值
var ProvinceValue = $(this).val();
//1.1只要第一个下拉框内容有变化,第三个下拉框就要隐藏起来
AreaSelect.parent().hide();
AddressSelect.hide();
AddressSelect.html("");
//2、如果值不为空,则显示城市下拉框
if (ProvinceValue != "") {
CitySelect.html("");
$("").appendTo(CitySelect);
switch(ProvinceValue)
{
//实际项目中,这个城市数组肯定是在服务器获取的,这里为了简便,我就直接自定义了一个数组
//如果追求完美,这里还可以加一道缓存,防止重复获取
case "HeBei":
var CityOfHeBei=["ShiJiaZhuang","CangZhou","LangFang"];
for(var i=0;i
}
break;
case "ShanDong":
var CityOfShanDon=["JiNan","DeZhou","QingDao"];
for(var i=0;i
}
break;
}
CitySelect.parent().show();
} else {
CitySelect.parent().hide();
}
});
//给第二个下拉框注册事件
CitySelect.change(function () {
var CityValue = $(this).val();
AddressSelect.hide();
AreaSelect.parent().hide();
AddressSelect.html("");
if (CityValue != "") {
AreaSelect.html("");
$("").appendTo(AreaSelect);
switch(CityValue)
{
//实际项目中,这个区数组肯定是在服务器获取的,这里为了简便,我就直接自定义了一个数组
//如果追求完美,这里还可以加一道缓存,防止重复获取
case "ShiJiaZhuang":
var AreaOfCity=["GaoXinQu","KaiFaQu","XinHuaQu"];
for(var i=0;i
}
break;
case "CangZhou":
var AreaOfCity=["XinHuaQu","YunHeQu"];
for(var i=0;i
}
break;
case "LangFang":
var AreaOfCity=["AnCiQu","GuangYangQu"];
for(var i=0;i
}
break;
case "QingDao":
var AreaOfCity=["GaoXinQu","KaiFaQu","XinHuaQu"];
for(var i=0;i
}
break;
case "DeZhou":
var AreaOfCity=["XinHuaQu","YunHeQu"];
for(var i=0;i
}
break;
case "JiNan":
var AreaOfCity=["AnCiQu","GuangYangQu"];
for(var i=0;i
}
break;
}
AreaSelect.parent().show();
} else {
AreaSelect.parent().hide();
}
});
AreaSelect.change(function(){
var AreaValue=$(this).val();
AddressSelect.html("");
if (AreaValue!=""){
$("The Address Is --Province: "+ProvinceSelect.val()+" City: "+CitySelect.val()+" Area: "+AreaSelect.val()+"").appendTo(AddressSelect);
AddressSelect.show();
//alert("The Address Is Province: "+ProvinceSelect.val()+" City: "+CitySelect.val()+" Area: "+AreaSelect.val());
}
})
});
这里还引用了Jquery,貌似实现这个效果,用不用都无所谓,最近为了熟悉Jquery的用法,所以就加上了。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:复制js对象方法(详解)_javascript技巧Article suivant:利用JS实现浏览器的title闪烁_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

