Maison >interface Web >js tutoriel >火狐textarea输入法的bug的触发及解决_javascript技巧
火狐textarea输入法的bug的触发及解决_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:28:101546parcourir
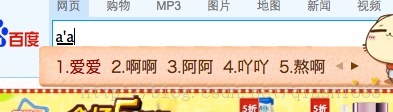
在firefox中,如果一个textarea获取焦点,在输入法激活的状态,比如搜狗输入法,敲入一个汉字的第一个拼音的时候,如果这个时候 后台js将该textarea的value修改,那么该textarea会直接被清空,如图 
在这种状态,如果js修改textarea的值,就会触发该bug,
如何解决这个问题?
经过多次尝试,发现只有在js修改value的时候,将该textarea 失去焦点,修改之后,再获取焦点即可,该bug同样适用于,input
复制代码 代码如下:
$("#test").blur();
$("#test").val('test');
$("#test").focus();
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:原生JS实现表单checkbook获取已选择的值_javascript技巧Article suivant:当前页禁止复制粘贴截屏代码小集_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

