Maison >interface Web >js tutoriel >html+javascript实现可拖动可提交的弹出层对话框效果_javascript技巧
html+javascript实现可拖动可提交的弹出层对话框效果_javascript技巧
- WBOYoriginal
- 2016-05-16 17:26:451619parcourir
复制代码 代码如下:
<script> <BR>function showPopup() {//弹出层 <BR>var objDiv = document.getElementById("popDiv"); <BR>objDiv.style.top = "50px";//设置弹出层距离上边界的距离 <BR>objDiv.style.left = "200px";//设置弹出层距离左边界的距离 <BR>objDiv.style.width = "300px";//设置弹出层的宽度 <BR>objDiv.style.height = "200px";//设置弹出层的高度 <BR>//objDiv.style.display = "block"; <BR>objDiv.style.visibility = "visible"; <BR>} <BR>function hidePopup() {//关闭层 <BR>var objDiv = document.getElementById("popDiv"); <BR>objDiv.style.visibility = "hidden"; <BR>} <BR></script>
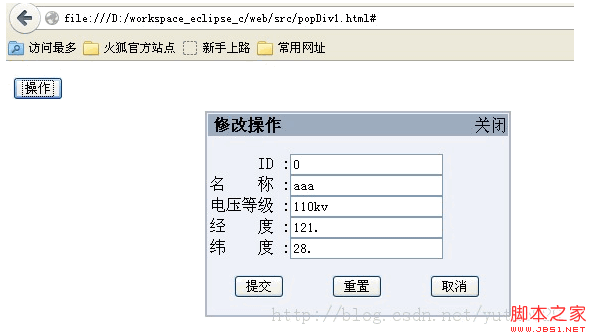
效果如下图:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:基于jquery编写的横向自适应幻灯片切换特效的实例代码_jqueryArticle suivant:IE下JS读取xml文件示例代码_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

