Maison >interface Web >js tutoriel >jQuery UI 实现email输入提示实例_jquery
jQuery UI 实现email输入提示实例_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:25:361211parcourir
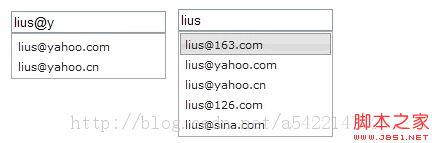
效果: 
复制代码 代码如下:
使用了Jquery UI ,要导入的js和css:
<script> <BR>var emails=["163.com","yahoo.com","yahoo.cn","126.com","sina.com"]; <BR>$( function () { <BR>//为输入框绑定事件 <BR>$( "#email" ).keyup( function(){ <BR>emailiInp(); <BR>}); <BR>}); <BR>function emailiInp(){ <BR>var arrs= new Array() <BR>inpVal=$( "#email" ).val(); <BR>//根据输入的值,动态的创建下拉列表 <BR>$.each(emails, function (index,info){ <BR>if (inpVal.indexOf("@" )==-1) <BR>{ <BR>//没有输入@ <BR>arrs[index]=inpVal+ "@" +info; <BR>} else { <BR>//输入@ <BR>arrs[index]=inpVal.substring(0,inpVal.indexOf( "@" ))+"@" +info; <BR>} <BR>}) <BR>$( "#email" ).autocomplete({ <BR>//绑定下拉列表内容 <BR>source: arrs <BR>}); <BR>} <BR></script>
最后再来个文本框:
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jQuery Animation实现CSS3动画示例介绍_jqueryArticle suivant:javascript中如何处理引号编码"_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

