Maison >interface Web >js tutoriel >使用jquery自定义鼠标样式满足个性需求_jquery
使用jquery自定义鼠标样式满足个性需求_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:17:241338parcourir
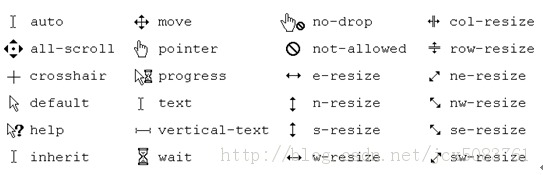
1、浏览器自带的鼠标样式: 
2、如果某些时候为了保持鼠标样式的统一,或者想指定特定的鼠标样式该怎么办呢?
复制代码 代码如下:
$('#divContainer').css('cursor', 'url(../Images/CrimeAnalysis/ThematicMap/grab.cur), move');
将移到某个div或者元素上的鼠标样式修改成某个指定的.cur文件就可以了。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jquery如何判断某元素是否具备指定的样式_jqueryArticle suivant:使用js声明数组,对象在jsp页面中(获得ajax得到json数据)_基础知识
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

