Maison >interface Web >js tutoriel >JS实现字体选色板实例代码_javascript技巧
JS实现字体选色板实例代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:13:431347parcourir
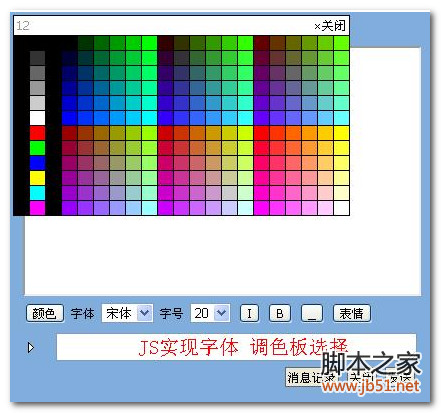
哎,前段开发真心不容易。。。。弄了1个小时,找找了各种素材,终于,字体选色板基本功能弄好了,UI设计技能亟待提升。先看效果:

功能介绍:点击颜色按钮,弹出选色板,选中一个颜色,保存设置,隐藏选色板。。。实现源码如下:
复制代码 代码如下:
onclick="coloropen(event)" id="fontColor" />
//chat.js init();
init();
var colorTable = ''
for (i = 0; i for (j = 0; j colorTable = colorTable + '
colorTable = colorTable
+ '
if (i == 0) {
colorTable = colorTable
+ '
} else {
colorTable = colorTable
+ '
}
colorTable = colorTable
+ '
for (k = 0; k for (l = 0; l colorTable = colorTable
+ '
}
}
}
}
colorTable = '
| ' + '12' + '×关闭' + ' |
+ '
document.getElementById("colorpane").innerHTML = colorTable;
var current_x = document.getElementById("fontColor").offsetLeft;
var current_y = document.getElementById("fontColor").offsetTop;
//alert(current_x + "-" + current_y)
document.getElementById("colorpane").style.left = current_x + "px";
document.getElementById("colorpane").style.top = current_y + "px";
}
function doclick(obj) {
//document.getElementById("fontColor").value = obj;
document.getElementById("colorpane").style.display = "none";
document.getElementById('msgbox').style.color = obj;
//alert(obj);
//var chatArea = frames["chat"].document
// .getElementsByName('chatArea');
//for ( var i = 0; i // chatArea[i].style.color = obj;
//}
}
function colorclose() {
document.getElementById("colorpane").style.display = "none";
//alert("ok");
}
function coloropen() {
document.getElementById("colorpane").style.display = "";
}
window.onload = initcolor;
调试的时候,自行修改doclick方法即可。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JS 去除Array中的null值示例代码_javascript技巧Article suivant:js中Image对象以及对其预加载处理示例_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

