Maison >interface Web >js tutoriel >jQuery中获取checkbox选中项等操作及注意事项_jquery
jQuery中获取checkbox选中项等操作及注意事项_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:12:381378parcourir
1. 获取checkbox的选中项
2. checkbox选项的全选 反选操作
用于测试的checkbox代码段:
一:首先来说第一点,获取checkbox的选中项。网上搜到的大部分方法使用each来获取:
$("input[name='checkbox'][checked]").each(function () {
alert(this.value);
})
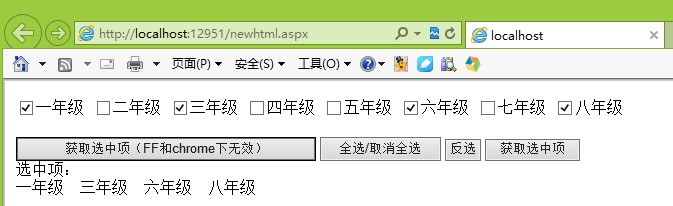
IE下的测试效果(我的是IE10):

IE10下的效果:

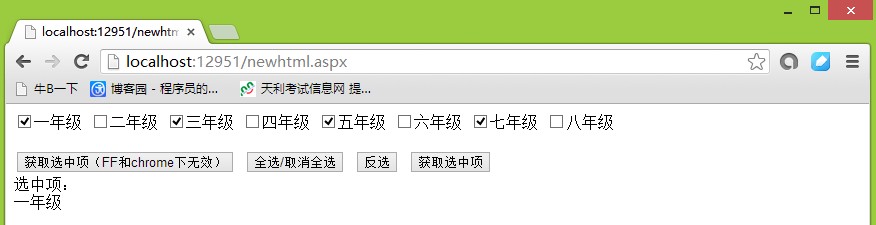
chrome浏览器下的效果:

通过在google上搜索,找到了原因:

网址: Jquery 选中多少个input CheckBox问题,IE正常,FF和Chrome无法取到值

因为我用的jquery版本是1.7.2的,所以这里我得用 :checked 来获取才行,修改后的代码:
//获取选中项
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
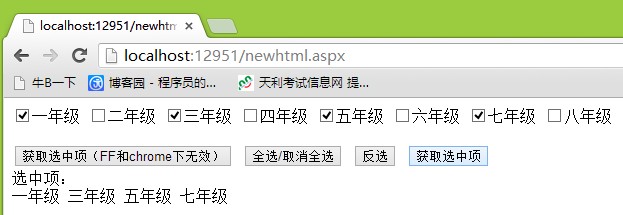
在chrome下的效果:

二:checkbox的全选 反选操作:
由于这两个比较简单,我就直接上代码吧:
//全选/取消全选
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
});
//反选
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
再总结一下:
jquery版本在1.3之前时,获取checkbox的选中项的操作:
$("input[name='abc'][checked]").each(function () {
alert(this.value);
});
jquery版本在1.3之后时,获取checkbox的选中项的操作:
$("input[name='abc']:checked").each(function () {
alert(this.value);
});
附 完整测试Demo代码:
<script><BR> $(function () {<BR> //获取选中项(FF和chrome下无效)<BR> $('#huoqu').click(function () {</script>
//$("input[name='abc'][checked]").each(function () {
// alert(this.value);
//});
$('#show').html("");
$("input[name='abc'][checked]").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
//获取选中项
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
//全选/取消全选
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
});
//反选
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
});
作者:酷小孩
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

