Maison >interface Web >js tutoriel >JavaScript判断变量是否为undefined的两种写法区别_javascript技巧
JavaScript判断变量是否为undefined的两种写法区别_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:10:511302parcourir
工作中我们经常需要判断某个变量/属性是否为undefined。通常有两种写法
复制代码 代码如下:
// 方式1
typeof age === 'undefined';
// 方式2
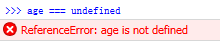
age === undefined
这两种写法有什么区别吗? 应该使用哪一种呢?看看下面的例子
复制代码 代码如下:
typeof age === 'undefined'; // true
标识符 age 没有声明过,输出true。
再看另一个例子
复制代码 代码如下:
age === undefined; // 报错
Firebug提示age is not defined,

这就是两者的区别, 即不确定age是否声明或定义时用方式1,确定的则可以用方式2。使用方式1如果变量没有声明,代码也不会报错,但方式2会报错。看似方式1容错性更好,实际会是潜伏了的Bug。变量先声明再使用永远是个好习惯。
此外,方式1是两次运算,方式2是一次。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jquery validate添加自定义验证规则(验证邮箱 邮政编码)_jqueryArticle suivant:解析JavaScript中instanceof对于不同的构造器或许都返回true_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

