Maison >interface Web >js tutoriel >解决JQeury显示内容没有边距内容紧挨着浏览器边线_jquery
解决JQeury显示内容没有边距内容紧挨着浏览器边线_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:07:591104parcourir
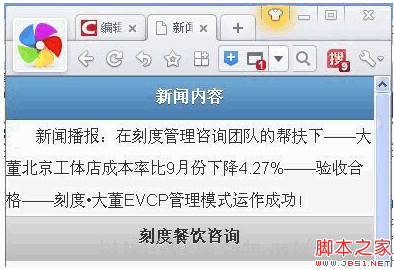
写的JQuery页面显示的内容没有边距,内容紧挨着浏览器边线,特别难看(如下图) 
代码如下:
复制代码 代码如下:
其实原因特别简单,就是显示的内容没有放在content里边,所以在div里加一个data-role="content"就可以了,修改后的代码如下:
复制代码 代码如下:
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JS delegate与live浅析_javascript技巧Article suivant:jQuery中delegate与on的用法与区别示例介绍_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

