Maison >interface Web >js tutoriel >fancybox 是一款优秀的 jquery 弹出层展示插件
fancybox 是一款优秀的 jquery 弹出层展示插件
- PHPzoriginal
- 2016-05-16 17:07:031472parcourir
今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。
fancybox 特点:
可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;
可以自定义播放器的 css 样式;
可以以组的形式进行播放;
如果将鼠标滚动插件(mouse wheel plugin)包含进来的话 fancybox 还能支持鼠标滚轮滚动来翻阅图片;
fancybox 播放器支持投影,更有立体的感觉。
fancybox 使用方法:
首先需要引入 jquery 核心库和 fancybox 插件:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script><script src="/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
如果需要用 transition(一些动画效果)你还需要引入以下 js:
<script src="/fancybox/jquery.easing-1.4.pack.js"></script>
如果需要支持鼠标滚轮滚动效果你还需要引入以下 js:
<script src="/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
然后引入样式表:
<link rel="stylesheet" href="/fancybox/jquery.fancybox-1.3.4.css"/>
之后在页面上添加一个 a 标签:
<a id="single_image" href="image_big.jpg"><img src="image_small.jpg" alt=""/></a>
其中 a 标签的 href 中的图片就是我们需要弹层显示的大图。
最后调用 fancybox 方法:
$("#single_image").fancybox();
当然这只能显示一张图片,有时候我们可能需要做个相册之类的多张图片,那么可以用 rel 属性来创建图片组(也就是 fancybox 特点的第三点),如下代码:
<a class="grouped_elements" rel="group1" href="image_big_1.jpg"><img src="image_small_1.jpg" alt=""/></a><a class="grouped_elements" rel="group1" href="image_big_2.jpg"><img src="image_small_2.jpg" alt=""/></a>
调用方法也很简单:
$(".grouped_elements").fancybox();
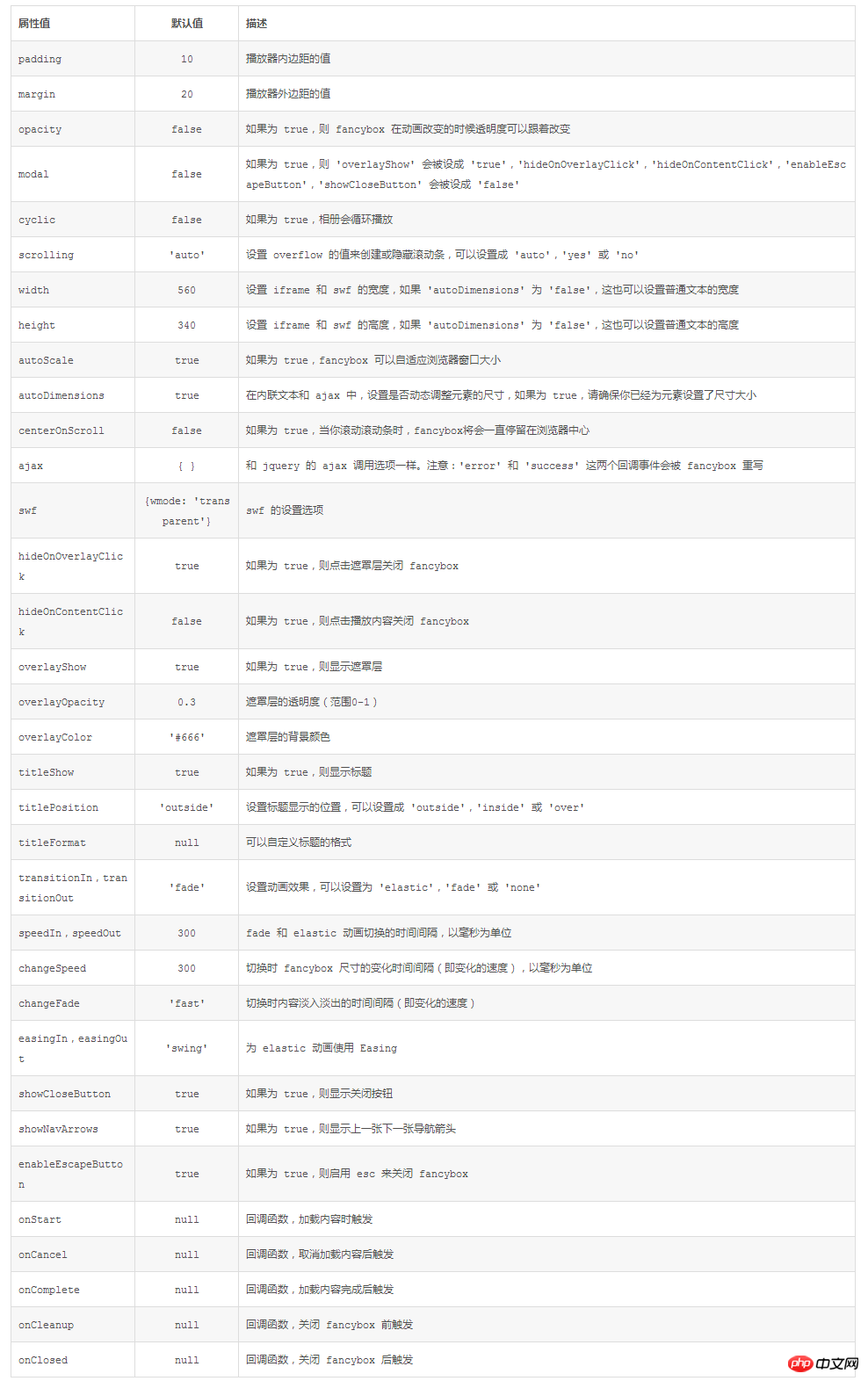
fancybox 参数:
fancybox 之所以优秀是因为它的参数配置很强大,几乎可以满足我们所有的需要。

官网地址:http://fancybox.net/
以上就是本章的全部内容,更多相关教程请访问jQuery视频教程!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:js浮点数保留两位小数点示例代码(四舍五入)_javascript技巧Article suivant:在javascript中实现函数数组的方法_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

