Maison >interface Web >js tutoriel >通过Ajax请求后台数据,返回JSONArray(JsonObject)
通过Ajax请求后台数据,返回JSONArray(JsonObject)
- PHPzavant
- 2016-05-16 17:04:372655parcourir
本章给大家介绍通过Ajax请求后台数据,返回JSONArray(JsonObject),页面(Jquery)以table的形式展示。
本篇给大家介绍通过Ajax请求后台数据,返回JSONArray(JsonObject)的方法,页面(Jquery)以table的形式展示。
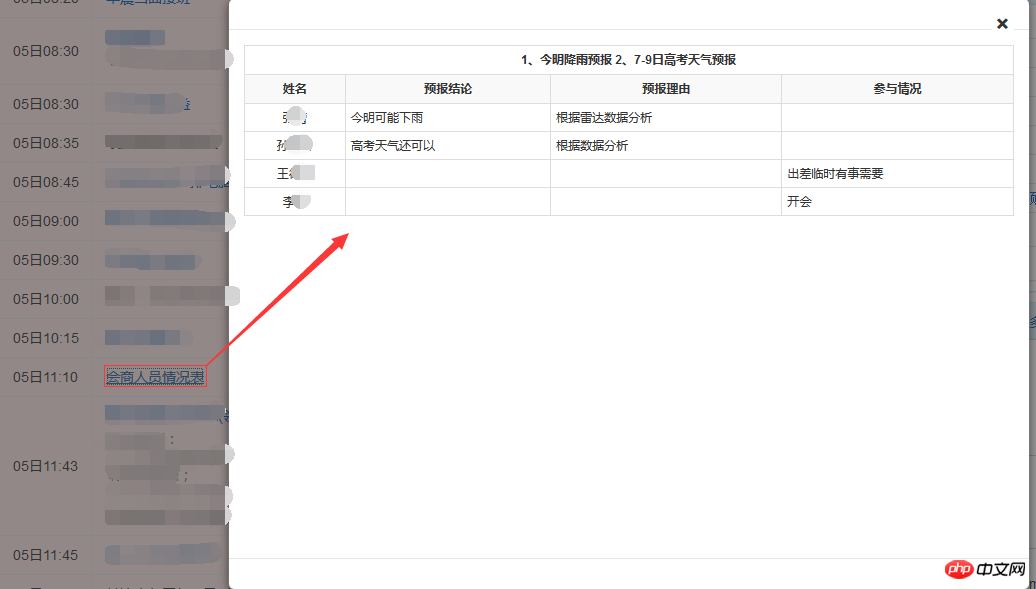
点击“会商人员情况表”,弹出层,显示一个表格,如下图:

利用Ajax和Jquery和JSONArray和JsonObject来实现:
代码如下:
在hspersons.html中:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7会商人员情况表6e916e0f7d1e588d4f442bf645aedb2f
8019067d09615e43c7904885b5246f0a
$(document).ready(function() {
$.ajax({
type: "POST",
url: path + "/pop/hsPersons", //data: {sdate:date},
dataType: "json",
success: function(data) {
console.log(data);
var str = "";
for(var i = 0; i 58e5612b3bd93aefe18129fdee7dfc6c";
str += "62ed80425b708c146beb391064d15cfc" + data[0].con + "01c3ce868d2b3d9bce8da5c1b7e41e5bfd273fcf5bcad3dfdad3c41bd81ad3e5";
}
str += "a34de1251f0d9fe1e645927f19a896e86e7e6058c30d82acd8b16d9b9054aa34姓名01c3ce868d2b3d9bce8da5c1b7e41e5b6e7e6058c30d82acd8b16d9b9054aa34预报结论01c3ce868d2b3d9bce8da5c1b7e41e5b6e7e6058c30d82acd8b16d9b9054aa34预报理由01c3ce868d2b3d9bce8da5c1b7e41e5b6e7e6058c30d82acd8b16d9b9054aa34参与情况01c3ce868d2b3d9bce8da5c1b7e41e5bfd273fcf5bcad3dfdad3c41bd81ad3e5";
for(var i = 0; i < data.length; i++) {
//data[i]
//console.log(data[i]);
//alert(data[i].con);
str += "a34de1251f0d9fe1e645927f19a896e8";
str += "d0bc1d0c60d7e2d2eddcd74c2d85632c" + data[i].mman + "b90dd5946f0946207856a8a37f441edf";
//alert(data[i].mman);
str += "b6c5a531a458a2e790c1fd6421739d1c" + data[i].verdict + "b90dd5946f0946207856a8a37f441edf";
str += "b6c5a531a458a2e790c1fd6421739d1c" + data[i].reason + "b90dd5946f0946207856a8a37f441edf";
str += "b6c5a531a458a2e790c1fd6421739d1c" + data[i].nopartreason + "b90dd5946f0946207856a8a37f441edf";
str += "a34de1251f0d9fe1e645927f19a896e8";
}
/* for(var i in data){
* console.log(i);
* str += "a34de1251f0d9fe1e645927f19a896e8";
* str += "b6c5a531a458a2e790c1fd6421739d1c" + i.mman + "b90dd5946f0946207856a8a37f441edf";
* alert(i.mman);
* str += "b6c5a531a458a2e790c1fd6421739d1c" + i.verdict + "b90dd5946f0946207856a8a37f441edf";
* str += "b6c5a531a458a2e790c1fd6421739d1c" + i.reason + "b90dd5946f0946207856a8a37f441edf";
* str += "b6c5a531a458a2e790c1fd6421739d1c" + i.nopartreason + "b90dd5946f0946207856a8a37f441edf";
* str += "a34de1251f0d9fe1e645927f19a896e8";
* } */
$("#hs").append(str);
}
});
});
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e2a6a03502848e08fe7a33414288cee7f16b1740fad44fb09bfe928bcc527e08
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
Java类部分代码:
@RequestMapping(value = "/hsPersons")
public @ResponseBody String hsPersons(HttpServletRequest request, HttpServletResponse response) {
ResMessage message = ResMessageFactory.getDefaultInstance(request);
try {
String dateStr = com.yuanls._comm.util.Utils.getFormatDate("yyyy-MM-dd");
List < Object > dataList = new ArrayList < Object > ();
dataList.add(dateStr);
EntityManager entityManager = dao.getEntityManager(); //得到会商人员的今天所有的历史记录T_subject 开始
String sql = "select con,mman,verdict,reason,part,nopartreason from T_SUBJECT where ddatetime=to_date(?,'yyyy-mm-dd') order by part desc";
List < Map < String, Object >> list = ybzxTwoService.queryListMapByList(sql, dataList, entityManager); //HsPerson hsPerson = null;
JSONArray jsonArray = new JSONArray();
for(Map < String, Object > map: list) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("con", map.get("con".toUpperCase()) + "");
jsonObject.put("mman", map.get("mman".toUpperCase()) + "");
String verdict = map.get("verdict".toUpperCase()) + "";
if("null".equals(verdict.toString().trim())) {
jsonObject.put("verdict", "");
} else {
jsonObject.put("verdict", map.get("verdict".toUpperCase()) + "");
}
String reason = map.get("reason".toUpperCase()) + "";
if("null".equals(reason.toString().trim())) {
jsonObject.put("reason", "");
} else {
jsonObject.put("reason", map.get("reason".toUpperCase()) + "");
}
String part = map.get("part".toUpperCase()) + "";
if("1".equals(part)) {
jsonObject.put("nopartreason", "");
} else {
jsonObject.put("nopartreason", map.get("nopartreason".toUpperCase()) + "");
}
jsonArray.add(jsonObject);
}
this.setSuccess(message);
return jsonArray.toString();
} catch(Exception e) {
log.error(e.getMessage(), e);
this.setError(this.getClass(), message, e.getMessage(), request);
}
return message.getString();
}以上就是本章的全部内容,更多相关教程请访问AJAX视频教程!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:js中生成map对象的方法_javascript技巧Article suivant:js与jquery获取父级元素,子级元素,兄弟元素的实现方法_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

