Maison >interface Web >js tutoriel >ie7+背景透明文字不透明超级简单的实现方法_javascript技巧
ie7+背景透明文字不透明超级简单的实现方法_javascript技巧
- WBOYoriginal
- 2016-05-16 17:03:181437parcourir
如果你现在还在为背景透明文字不透明而发愁的话,建议你来看看。当然IE6我已经放弃了,所以不要说不用PNG8的图片这样在IE6下没有效果,当然你也可以用滤镜。本人不建议使用滤镜。因为这样可能会出现其它问题!(如无法点击等等问题)做前端最怕的就是BUG,特别是IE6。滚蛋IE6!
本文的核心就是利用PNG32透明图片来做背景然后平铺背景就行了。这样就不会存在背景透明文字也透明了。这样做起来超级简单你们说呢!
图片只需要调整透明度即可。
在PSD中把图片设置为20%的透明度保存为png就行了。
(切忌:不要设置模式为灰度。这样会变成png8了。而且没有透明度。)
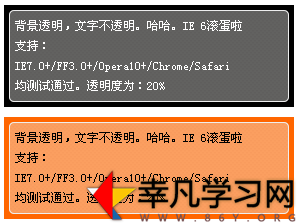
背景透明,文字不透明。哈哈。IE 6滚蛋啦!支持:IE7.0+/FF3.0+/Opera10+/Chrome/Safari 。均测试通过。
效果图如下:

完整代码如下:
复制代码 代码如下:
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jQuery获得内容和属性示例代码_jqueryArticle suivant:js报$ is not a function 的问题的解决方法_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

