Maison >interface Web >js tutoriel >如何实现textarea里的不同文本显示不同颜色_javascript技巧
如何实现textarea里的不同文本显示不同颜色_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:03:072217parcourir
如何实现textarea里的不同文本显示不同颜色呢?如果是控制textarea的style,则所有文本都是一个颜色;
如果把文本放到标记里,也不会起作用,是因为标记不会被解释,是当做文本处理的。
在网上找到了一个方法:
我把代码复制到txt中,并修改为html格式。测试起作用。html如下:
复制代码 代码如下:
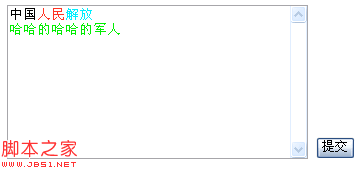
将上述代码复制到一个txt中,然后把txt文件改为html文件,例如改为a.html,用浏览器打开,点击“提交”按钮后,运行结果如下:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:javascript 获取网页标题代码实例_javascript技巧Article suivant:js完美的div拖拽实例代码_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

