Maison >interface Web >js tutoriel >jquery选择器之基本过滤选择器详解_jquery
jquery选择器之基本过滤选择器详解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:02:171253parcourir
复制代码 代码如下:
复制代码 代码如下:
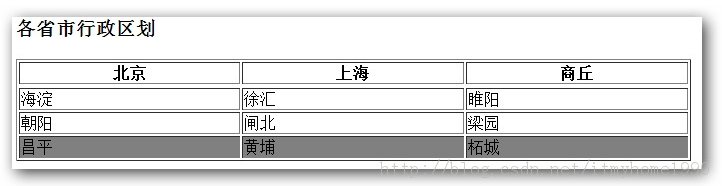
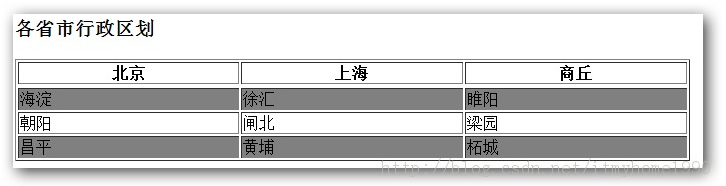
各省市行政区划
| 北京 | 上海 | 商丘 |
|---|---|---|
| 海淀 | 徐汇 | 睢阳 |
| 朝阳 | 闸北 | 梁园 |
| 昌平 | 黄埔 | 柘城 |
一、:first
复制代码 代码如下:
$("tr:first").addClass("highlight"); //获取匹配的第一个tr元素

二、:last()
复制代码 代码如下:
$("tr:last").addClass("highlight"); //获取匹配的最后一个tr元素

三、:not(selector)
复制代码 代码如下:
$("td:not(:even)").addClass("highlight");//获取除了索引是偶数的td

四、:even
复制代码 代码如下:
$("tr:even").addClass("highlight"); //匹配所有索引值为偶数的元素,从 0 开始计数

五、:odd
复制代码 代码如下:
$("tr:odd").addClass("highlight"); //匹配所有索引值为奇数的元素,从 0 开始计数

六、:eq(index)
复制代码 代码如下:
$("tr:eq(2)").addClass("highlight"); //匹配一个给定索引值的元素

七、:gt(index)
复制代码 代码如下:
$("tr:gt(1)").addClass("highlight"); //匹配所有大于给定索引值的元素

八、:lt(index)
复制代码 代码如下:
$("tr:lt(2)").addClass("highlight"); //匹配所有小于给定索引值的元素

九、:header
复制代码 代码如下:
$(":header").addClass("highlight"); //匹配如 h1, h2, h3之类的标题元素

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JS设置获取cookies的方法_javascript技巧Article suivant:JS批量修改PS中图层名称的方法_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

