Maison >interface Web >js tutoriel >jquery实现input输入框实时输入触发事件代码_jquery
jquery实现input输入框实时输入触发事件代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:01:451155parcourir
复制代码 代码如下:
复制代码 代码如下:
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});
复制代码 代码如下:
searchProductClassbyName 为触发后调用的方法;
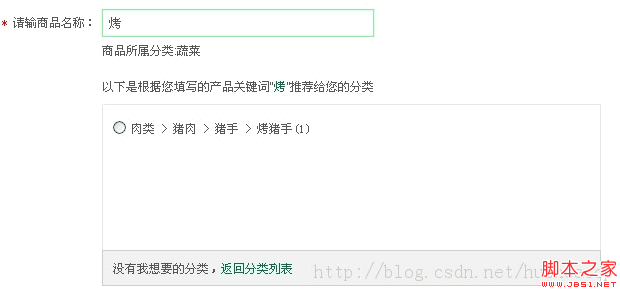
实现效果:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:基于jquery的simpleValidate简易验证插件_jqueryArticle suivant:js输出阴历、阳历、年份、月份、周示例代码_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

