挺炫的一个效果,百度和谷歌好像已实现好多年了,我以为在网上能轻易找到代码来实现这个效果。真正遇到这个需求,发现还真找不到。于是自己动手写这个效果,由于我是把效果整合到我的整套框架里,所以没有进行单独的封装。
需求:
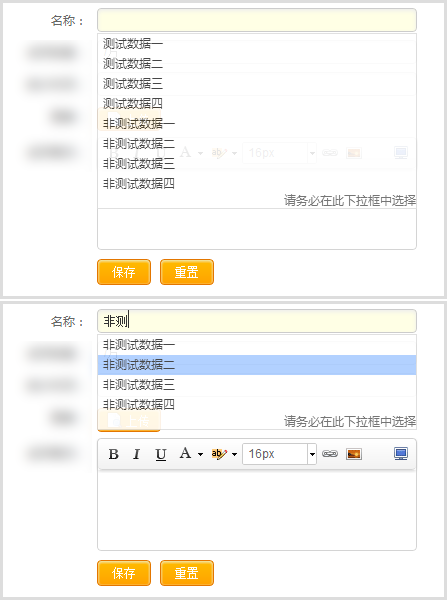
实现带提示的input框,类似百度搜索,有改动的时候去获取常用关键词,数据来源于系统数据库,支持鼠标选择或键盘选择
思路:
框架一贯思路,通过class作为监听入口,通过data作为数据传递;
通过监听input和propertychange事件实现实时的改动监听,input是主流,propertychange是ie,你懂的;
通过ajax实现post动作,把返回内容显示成类似选框的形式;
监听键盘的上键(38)、下键(40)、回车键(13),通过绑定keydown,判断event.keycode实现;
监听鼠标的mouseover和click事件,与键盘动作要完美结合;
若input内容要求与已知选项必须一致,则监听blur事件,判断是否允许换焦点;
实现代码:
//By COoL
//定义全局变量用于储存提示层
var liketips;
//监听改动或得到焦点事件
//禁用chrome和firefox浏览器自带的自动提示
$('.getsearchjson').attr("autocomplete","off");
$('.getsearchjson').bind("propertychange input focus",function(event){
$this=$(this);
if(event.type!='focus'){
//如果有改变,则状态定为必须重新选择,因为纯人手输入会导致value无法插入
$this.data('ok',false);
}
//获取input框位置并计算提示层应出现的位置
var top=1*$this.offset().top+25;
var left=1*$this.offset().left;
var width=1*$this.width()+12;
//重建储存提示层并让其在适当位置显示
$(liketips).remove();
liketips=document.createElement('div');
$liketips=$(liketips);
//class样式这里不提供,最主要是position:absolute
$liketips.addClass("liketips");
$liketips.css({top:top+'px',left:left+'px',width:width+'px'});
//加载前先显示loading动态图
$liketips.append('
 ');
'); $liketips.appendTo($this.parent());
$liketips.show();
//定义ajax去获取json,type参数通过data-type设置,keyword则是目前已输入的值
//返回值以table形式展示
$.post('/data/search.do',{type:$this.data('type'),keyword:$this.val()},function(json){
$liketips.empty();
var htmlcode="
| '+json.datas[i][1]+' |
//把loading动态图替换成内容
$liketips.html(htmlcode);
},"json");
});
//焦点消失时确保数据来自选项,隐藏提示框体
$('.getsearchjson').blur(function(){
//因为鼠标点击时blur动作结算在click之前,setTimeout是为了解决这个问题
$oldthis=$(this);
setTimeout(function(){
if($oldthis.data('ok'))
$(liketips).fadeOut('fast');
else{
alert('为保证数据准确性,请务必在下拉提示中选择一项,谢谢合作');
$oldthis.focus();
}
},200);
});
//监听键盘动作
$('.getsearchjson').keydown(function(event){
//console.log(event.keyCode);
$this=$(this);
if(event.keyCode==40){
//按键是向下
$nowtr=$('tr.selectedtr');
//如果已存在选中,则向下,否则,选中选单中第一个
if($nowtr.length>0){
$nexttr=$nowtr.next('tr')
//如果不是最后选项,向下个tr移动,否则跳到第一个tr
if($nexttr.length>0){
$('tr.selectedtr').removeClass();
$nexttr.addClass('selectedtr');
}
else{
$('tr.selectedtr').removeClass();
$nowtr.parent().find('tr:first').addClass('selectedtr');
}
}
else{
$('.liketips').find('tr:first').addClass('selectedtr');
}
}
else if(event.keyCode==38){
//按键是向上
$nowtr=$('tr.selectedtr');
//如果已存在选中,则向下,否则,选中选单中第一个
if($nowtr.length>0){
$prevtr=$nowtr.prev('tr')
//如果不是最后选项,向下个tr移动,否则跳到第一个tr
if($prevtr.length>0){
$('tr.selectedtr').removeClass();
$prevtr.addClass('selectedtr');
}
else{
$('tr.selectedtr').removeClass();
$nowtr.parent().find('tr:last').addClass('selectedtr');
}
}
else{
$('.liketips').find('tr:last').addClass('selectedtr');
}
}
else if(event.keyCode==13){
//按键是回车,则确定返回并隐藏选框
$nowtr=$('tr.selectedtr');
if($nowtr.length==1){
//设置value值到input框通过参数data-valueto配置的value值存储项中去,一般是hidden项
$valuefield=$('input[name='+$this.data('valueto')+']');
$valuefield.val($nowtr.data('value'));
$this.val($nowtr.text());
//设置状态是从选项中选择,允许blur
$this.data('ok',true);
}
$(liketips).fadeOut('fast');
return false;
}
//console.log(event.keyCode);
return true;
});
//监听鼠标动作,mouseover改变选中项
$(document).delegate('.liketips td','mouseover',function(){
$nowtr=$(this).parent();
$nowtr.siblings('tr').removeClass();
$nowtr.addClass('selectedtr');
});
//监听鼠标动作,click选定
$(document).delegate('.liketips td','click',function(){
$nowtr=$(this).parent();
if($nowtr.length==1){
//取得该提示层对应的input框
$inputfield=$nowtr.parent().parent().parent().siblings('input.getsearchjson');
//设置value值到input框通过参数data-valueto配置的value值存储项中去,一般是hidden项
$valuefield=$('input[name='+$inputfield.data('valueto')+']');
$valuefield.val($nowtr.data('value'));
$inputfield.val($nowtr.text());
//设置状态是从选项中选择,允许blur
$inputfield.data('ok',true);
}
$(liketips).fadeOut('fast');
});
CSS这里就不放出了,我的实现效果如下:
//禁用chrome和firefox浏览器自带的自动提示
$this.attr("autocomplete","off");
 laravel input隐藏域怎么实现Dec 12, 2022 am 10:07 AM
laravel input隐藏域怎么实现Dec 12, 2022 am 10:07 AMlaravel input隐藏域的实现方法:1、找到并打开Blade模板文件;2、在Blade模板中使用method_field方法来创建隐藏域,其创建语法是“{{ method_field('DELETE') }}”。
 vue3怎么封装input组件和统一表单数据May 12, 2023 pm 03:58 PM
vue3怎么封装input组件和统一表单数据May 12, 2023 pm 03:58 PM准备工作用vuecreateexample创建项目,参数大概如下:用原生input原生的input,主要是value和change,数据在change的时候需要同步。App.tsx如下:import{ref}from'vue';exportdefault{setup(){//username就是数据constusername=ref('张三');//输入框变化的时候,同步数据constonInput=;return()=>({
 PHP开发:如何实现搜索关键词提示和自动补全功能Sep 21, 2023 pm 01:01 PM
PHP开发:如何实现搜索关键词提示和自动补全功能Sep 21, 2023 pm 01:01 PMPHP开发:实现搜索关键词提示和自动补全功能在现今互联网时代,搜索引擎已经成为人们获取信息的重要渠道之一。而在网站开发中,搜索功能的重要性不言而喻。为了提升用户体验和搜索效果,实现搜索关键词提示和自动补全功能是一项非常有价值和必要的开发任务。本文将为大家介绍如何在PHP开发中实现搜索关键词提示和自动补全功能,并提供具体的代码示例。搜索关键词提示是指在用户输入
 在JavaScript中,"oninput"事件的用途是什么?Aug 26, 2023 pm 03:17 PM
在JavaScript中,"oninput"事件的用途是什么?Aug 26, 2023 pm 03:17 PM当在输入框中添加值时,就会发生oninput事件。您可以尝试运行以下代码来了解如何在JavaScript中实现oninput事件-示例<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 Vue文档中的input框绑定事件详解Jun 21, 2023 am 08:12 AM
Vue文档中的input框绑定事件详解Jun 21, 2023 am 08:12 AMVue.js是一种轻量级的JavaScript框架,具有易用、高效和灵活的特点,是目前广受欢迎的前端框架之一。在Vue.js中,input框绑定事件是一个十分常见的需求,本文将详细介绍Vue文档中的input框绑定事件。一、基础概念在Vue.js中,input框绑定事件指的是将输入框的值绑定到Vue实例的数据对象中,从而实现输入和响应的双向绑定。在Vue.j
 点击input框没有光标怎么办Nov 24, 2023 am 09:44 AM
点击input框没有光标怎么办Nov 24, 2023 am 09:44 AM点击input框没有光标的解决办法:1、确认输入框焦点;2、清除浏览器缓存;3、更新浏览器;4、使用JavaScript;5、检查硬件设备;6、检查输入框属性;7、调试JavaScript代码;8、检查页面其他元素;9、考虑浏览器兼容性。
 Vue文档中的input框回车事件和验证函数使用方法Jun 20, 2023 am 09:13 AM
Vue文档中的input框回车事件和验证函数使用方法Jun 20, 2023 am 09:13 AMVue是一个流行的JavaScript前端框架,它的核心是响应式数据绑定和组件系统。在Vue的应用程序中,input框是最常用的UI元素之一。在用户输入文本时,我们希望可以监听回车事件,并且在提交前对输入内容进行验证。本篇文章将介绍Vue文档中的input框回车事件和验证函数使用方法。一、Vue中input框回车事件在Vue中监听input框的回车事件非常简
 jquery中input是什么元素Jun 06, 2023 pm 02:18 PM
jquery中input是什么元素Jun 06, 2023 pm 02:18 PMjquery中input是选择器选取表单元素,其作用是:1、input用于搜集用户信息,根据不同的type属性值,输入字段拥有很多种形式,输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等;2、input标签可定义输入域的开始,在其中用户可输入数据;3、使用input标签来进行定义,其中包括文本字段、多选列表、可单击的图像和提交按钮等。


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Version Mac de WebStorm
Outils de développement JavaScript utiles

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !






