Maison >interface Web >js tutoriel >Solution au délai d'expiration des requêtes Ajax lorsque la quantité de données est large_extjs
Solution au délai d'expiration des requêtes Ajax lorsque la quantité de données est large_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:57:491713parcourir

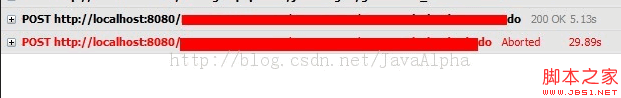
Je travaille actuellement sur un projet utilisant EXtjs. Lors du chargement d'une quantité de données particulièrement importante, un délai d'attente de chargement se produit. En le vérifiant sous FB, il s'avère que la requête ajax par défaut pour ext est de 30 secondes.
Recherchez les solutions suivantes sur Internet pour référence et référence par d'autres.
Lorsque ExtJS effectue une requête Ajax, le temps de réponse par défaut est de 30 secondes. Si le temps de requête de données ultérieure dépasse 30 secondes, ExtJS signalera une erreur.
Cela nécessite de modifier le timeout d'ExtJS :
2 méthodes :
1 : Ajouter : (timeout : 100000000) attribut
Copier le code Le code est le suivant :
Ext.Ajax.request({
url : 'foo.php',
succès : someFn,
échec : otherFn,
timeout : 100000000,//par défaut 30000 millisecondes
en-têtes : {
'my-header': 'foo'
},
params : { foo: 'bar'}
});
Ext.Ajax.request({ url : 'foo.php', succès : someFn, échec : otherFn, timeout : 100000000, / /en-têtes par défaut de 30 000 millisecondes : { 'my-header' : 'foo' }, params : { foo: 'bar' } }); url : 'foo.php',
succès : someFn,
échec : otherFn,
timeout : 100000000,//par défaut 30000 millisecondes
en-têtes : {
'my-header': 'foo'
},
params : { foo: 'bar'}
});
2 : Ajouter : Ext.Ajax.timeout au début de js = 180000;
Copier le code Le code est le suivant :
Ext.onReady(fonction () {
Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif ';
Ext.Ajax.timeout = 180000
vardateType;// Type de rapport
Ext.onReady(function() { Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif '; Ext.Ajax.timeout = 180000; var dateType; //Type de rapport Après les tests, il a été constaté que le premier paramètre n'était pas valide, mais le deuxième paramètre était efficace
J'étais trop occupé, alors je l'ai testé ici en premier, j'ai senti que c'était le meilleur. La chose à faire était d'optimiser la base de données. Après tout, faire une requête, demander aux utilisateurs d'attendre 3 minutes est définitivement inacceptable, même 1 minute.Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif ';
Ext.Ajax.timeout = 180000
vardateType;// Type de rapport
Ext.onReady(function() { Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif '; Ext.Ajax.timeout = 180000; var dateType; //Type de rapport Après les tests, il a été constaté que le premier paramètre n'était pas valide, mais le deuxième paramètre était efficace
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment juger quand le script js est chargé_compétences javascriptArticle suivant:Comment juger quand le script js est chargé_compétences javascript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

