Maison >interface Web >js tutoriel >5 compétences de débogage essentielles pour les compétences JS debugging_javascript
5 compétences de débogage essentielles pour les compétences JS debugging_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:56:341344parcourir
1. débogueur ;
J'ai déjà dit que vous pouvez ajouter un debugger; au code JavaScript pour créer manuellement un effet de point d'arrêt.
Besoin de points d'arrêt conditionnels ? Il vous suffit de l'entourer de if déclarations :
débogueur ;
}
Mais pensez à les supprimer avant de publier le programme.
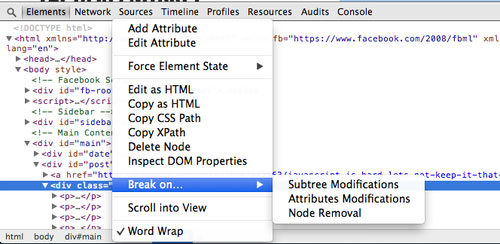
Parfois, vous constaterez que le DOM n'est pas sous votre contrôle et subira des changements étranges, ce qui rendra difficile la recherche de la source du problème.
Il existe une fonction très utile dans les outils de développement de Google Chrome, spécialement conçue pour faire face à cette situation. Elle s'appelle « Pause sur… » Vous pouvez le voir en cliquant avec le bouton droit. sur l'élément de menu du nœud DOM.
La condition de déclenchement du point d'arrêt peut être définie lorsque le nœud est supprimé, qu'il y a un changement dans les attributs du nœud ou qu'il y a un changement dans l'un de ses nœuds enfants.
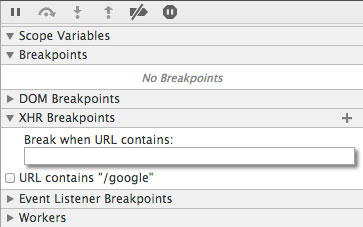
3. Point d'arrêt AjaxLes points d'arrêt XHR, ou points d'arrêt Ajax, comme leur nom l'indique, nous permettent de définir un point d'arrêt qui déclenche des appels Ajax spécifiques lorsqu'ils se produisent.
Cette astuce est très efficace lorsque vous déboguez la transmission réseau d'applications Web.
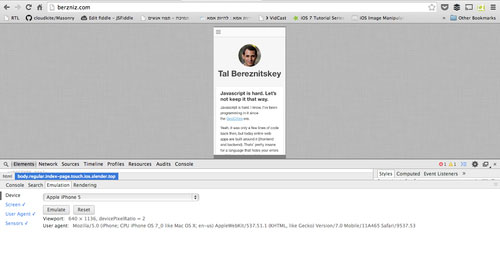
4. Environnement de simulation d'appareil mobileIl existe des outils très intéressants dans Google Chrome qui simulent des appareils mobiles pour nous aider à déboguer l'exécution de programmes sur des appareils mobiles.
La façon de le trouver est la suivante : appuyez sur F12 pour afficher les outils de développement, puis appuyez sur la touche ESC (l'onglet actuel ne peut pas être Console), vous verrez apparaître la deuxième couche de la fenêtre de débogage, à l'intérieur de l'émulation. page à onglet Une variété d'appareils analogiques sont disponibles.
Bien sûr, cela ne se transforme pas en un véritable iPhone, il simule simplement la taille de l'iPhone, les événements tactiles et les valeurs de l'agent utilisateur du navigateur.
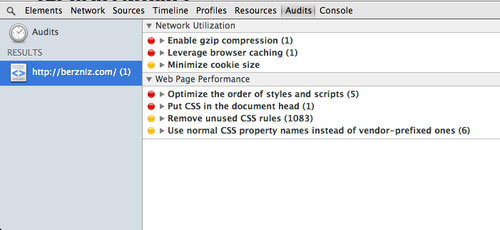
5. Utilisez les audits pour améliorer votre site Web.YSlow est un excellent outil. Il existe un outil très similaire dans les outils de développement de Google Chrome appelé Audits.
Il peut rapidement auditer votre site Web et vous donner des suggestions et des méthodes très pratiques et efficaces pour optimiser votre site Web.
Y en a-t-il d'autres ?Je ne sais pas comment je me développerais sans ces outils. J'écrirai également d'autres conseils à ce sujet – restez à l'écoute de mon dernier article une fois que je le saurai.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript