Maison >interface Web >js tutoriel >Une étude préliminaire sur le proxy d'événements dans les compétences javascript_javascript
Une étude préliminaire sur le proxy d'événements dans les compétences javascript_javascript
- WBOYoriginal
- 2016-05-16 16:56:231067parcourir
Les événements ont toujours été l'un des objets les plus puissants de JavaScript. JavaScript fournit deux méthodes, addEventListener et attachEvent, pour lier les événements aux nœuds DOM, jquery les encapsule davantage et fournit une méthode de liaison compatible avec divers navigateurs. En y regardant maintenant, cette méthode traditionnelle de liaison d'événements présente les inconvénients suivants :
1. Vous devrez peut-être lier de nombreux EventHanders.
Si un tableau de la page comporte 100 lignes, un événement de clic doit être lié à chaque ligne. Ensuite, 100 EventHandlers doivent être liés, ce qui représente un énorme fardeau sur les performances de la page, car davantage de mémoire doit être créée pour stocker ces gestionnaires.
2. Les événements ne peuvent pas être ajoutés après la liaison aux nœuds DOM.
Supposons que le code dans la page soit le suivant :
$( "#dv").bind('click',function(){alert('test');});
$(body).append('
ne peut pas déclencher d'événements de clic.
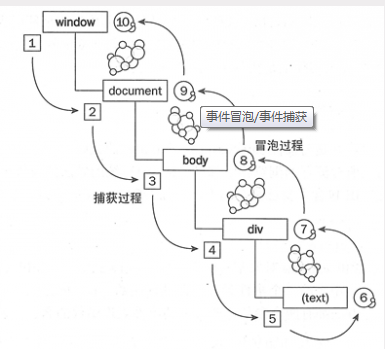
Afin de résoudre ces deux problèmes, JavaScript a introduit le proxy d'événement. Tout d’abord, comprenons le mécanisme de bouillonnement dans js.

Fondamentalement, tous les navigateurs prennent en charge le bouillonnement d'événements. Lorsqu'un événement est déclenché sur un nœud DOM, l'événement sera propagé jusqu'au nœud racine du document. Étant donné que tous les événements de nœud seront finalement transmis au nœud racine du document, si nous lions directement l'événement au nœud racine du document (nœud de document), puis utilisons event.target pour déterminer quel nœud a déclenché l'événement, cela réduira-t-il beaucoup de Gestionnaires d'événements ? Qu'en est-il de la liaison ?
La méthode live dans jquery est officiellement implémentée sur la base de ce principe Implémentons une version simple de live :
$.fn.mylive=function(eventType,fn){
var that=this.selector;
$(document).bind(eventType, function( event){
var match=$(event.target).closest(that)
if(match.length !== 0){
fn.apply($(event.target), [événement ]);
}
})
}
$("#tb td").mylive('click',function(event){
alert(event.target.innerHTML);
});
var tb='
| la première colonne | la deuxième colonne | la troisième colonne |
$("body").append(tb);
Dans la méthode live, l'événement est lié au nœud du document et $(event.target).closest(that) correspond à l'élément qui a réellement déclenché l'événement. Dans la démo, nous avons lié les événements de clic pour chaque TD ajouté ultérieurement. Lorsque nous cliquons sur différents TD, nous constatons que leurs boîtes d'invite de texte correspondantes apparaissent.
La méthode live compense les deux défauts de la méthode traditionnelle de liaison d'événements mentionnée précédemment. Mais la méthode live a encore ses défauts. Regardez ce code :
$(" #tb td" ).mylive('click',function(event){
alert(event.target.innerHTML);
});
Il traversera d'abord l'ensemble document basé sur le sélecteur jquery, recherchez tous les éléments #tb td et stockez-les en tant qu'objets. Cependant, dans la méthode d'implémentation en direct, ces objets ne sont pas utilisés, mais seul "#td td" est utilisé comme chaîne pour correspondre à la source de l'événement. Cela augmente considérablement une consommation inutile.
Alors, y a-t-il un moyen d'améliorer cette situation ? La méthode proxy délégué est fournie dans jQuery, qui prend en charge la liaison d'événements à des éléments spécifiés, pas seulement à des documents. Comprenons son principe, implémentons une version simple de délégué :
$(body).append('');
$.fn.mydelegate=function(selector,eventType,fn){
$(this).bind(eventType,function(event){
var match=$(event.target).closest( sélecteur);
if(match.length !== 0){
fn.apply($(event.target),[event]);
}
});
}
$("#dv").mydelegate('td','click',function(event){
alert(event.target.innerHTML);
});
var tb='
| la première colonne | la deuxième colonne | la troisième colonne |
$("dv").append(tb);
La méthode mydeletage n'a pas besoin d'obtenir tous les objets td, mais uniquement l'objet div auquel l'événement est lié. C'est mieux que la méthode live en termes d'efficacité d'exécution.
Ceci n'est qu'une introduction pour permettre à tout le monde de comprendre le principe du proxy d'événement. La mise en œuvre de live et délégué dans jquery est beaucoup plus compliquée.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

