Maison >interface Web >js tutoriel >effet de pliage de couche contextuelle originale jquery Cliquez sur plier pour faire apparaître un layer_jquery
effet de pliage de couche contextuelle originale jquery Cliquez sur plier pour faire apparaître un layer_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:55:411195parcourir
L'effet de calque contextuel est utilisé sur de nombreux sites Web. Aujourd'hui, je vais trier un petit effet utilisé dans des projets récents. Cliquez sur le pli pour faire apparaître un calque permettant aux utilisateurs de remplir des informations. Le code de la couche contextuelle est créé dynamiquement par jq. La méthode d'écriture de chacun est différente et ses besoins sont également différents. Faites simplement tous les choix qui vous conviennent.
html :
Copier le code Le code est le suivant :
Copier le code Le code est le suivant :
*{ margin:0;}
body{ font:14px; 'Microsoft YaHei'; couleur :#555;}
li{ list-style:none;}
.layer_bg{ position:top:0; width:100%; ; background:#000; z-index:10; display:none;}
.layer_item{ position:fixed; top:50%; inline; overflow:hidden; background:#fff; z-index:11;}
.layer_item .layer_title{ float:left width:100%; line-height:75px background; :#FF4E00;}
.layer_item .layer_title h1{ float:left; font-weight:normal; text-indent:20px; couleur:#fff;}
.layer_item .layer_title a { float:right; width:75px; height-hauteur:65px; text-align:60px; color:#fff; >.layer_item ul{ float :left; width:100%; padding:10px 0;}
.layer_item ul li{ float:left width:100%; line-height:35px 0; caché;}
.layer_item ul li span{ float:left; text-indent:20px; text-align:right; padding-right:10px;}
.layer_item ul li span b{ couleur :Red;}
.layer_item ul li .layer_txt{ float:left; height:23px; padding:5px; border:1px solid #dfdfdf;}
.layer_item ul li #message{ largeur : 400 px ; hauteur : 150 px ;}
.layer_item .layer_btn{ float:left; width:100%; padding-bottom:40px;}
.layer_item .layer_btn .layer_submit_btn{ float:left ; largeur : 100 px ; hauteur : 40 px ; alignement du texte : centre ; débordement : masqué ; arrière-plan : #fff ; affichage de la marge : en ligne ; ; line-height:40px ; }
Copier le code Le code est le suivant :
$(function () {
var layer_bg = ''; //layer_bg
var layer = '
$('body').append(layer_bg);
$('body').append(layer);
var winW = $(window).width();
var winH = $(window).height();
var objH = $('.layer_item').height();
var objW = $('.layer_item').width();
$('.layer_item').css({ 'hauteur' : 0 });
$('.bm').click(function () {
$('.layer_bg').css('opacity',0.7).fadeIn();
$('.layer_item' ).animate({ 'hauteur' : objH, 'marginTop' : -objH / 2 },500
});
$('.layer_title a').on('click', function () {
$('.layer_item').animate({ 'height' : 0, 'marginTop' : 0 }, 200 , function () {
$('.layer_bg').fadeOut(
}
});
});
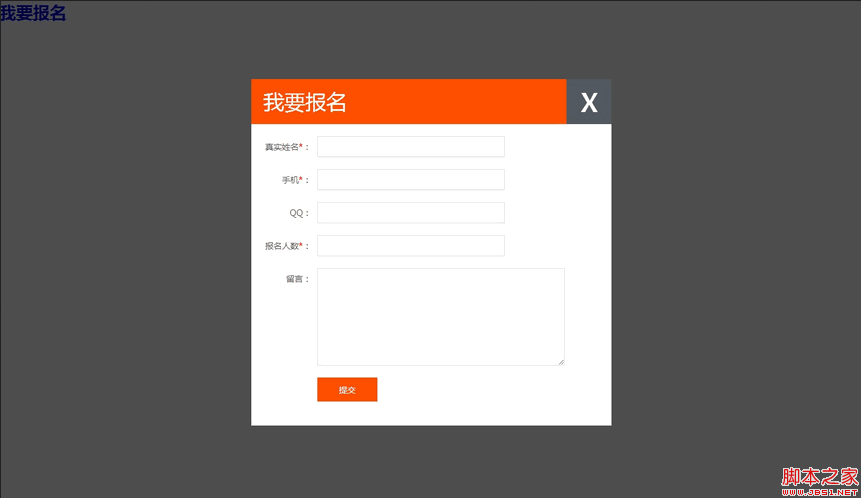
效果图:

$(function () {
var layer_bg = ''; //layer_bg
var layer = '
'; //layer_item
layer = ''; //layer_title
layer = '
layer = '';
couche = '
'; //layer_item end layer = '
我要报名
xlayer = '
- ' //layer_cont
- 真实姓名*: '
- 手机*:layer = '
- QQ: ' ;
- 报名人数*: ';
- 留言: ';
layer = '
layer = '
layer = '
layer = '
couche = '
layer = '';
couche = '
$('body').append(layer_bg);
$('body').append(layer);
var winW = $(window).width();
var winH = $(window).height();
var objH = $('.layer_item').height();
var objW = $('.layer_item').width();
$('.layer_item').css({ 'hauteur' : 0 });
$('.bm').click(function () {
$('.layer_bg').css('opacity',0.7).fadeIn();
$('.layer_item' ).animate({ 'hauteur' : objH, 'marginTop' : -objH / 2 },500
});
$('.layer_title a').on('click', function () {
$('.layer_item').animate({ 'height' : 0, 'marginTop' : 0 }, 200 , function () {
$('.layer_bg').fadeOut(
}
});
});
效果图:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser js pour détecter si le navigateur prend en charge la balise vidéo dans les compétences html5_javascriptArticle suivant:Comment utiliser js pour détecter si le navigateur prend en charge la balise vidéo dans les compétences html5_javascript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

