Maison >interface Web >js tutoriel >Explication détaillée des compétences de débogage JavaScript console.log()_compétences javascript
Explication détaillée des compétences de débogage JavaScript console.log()_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:55:09967parcourir
1. Qu'est-ce que console.log() ?
À l'exception de certaines versions très anciennes des navigateurs, la plupart des navigateurs disposent aujourd'hui de fonctions de débogage intégrées ; même s'ils ne disposent pas de fonctions de débogage, elles peuvent être complétées par l'installation de plug-ins. Par exemple, les anciennes versions de Firefox ne disposent pas d'outils de débogage intégrés. Dans ce cas, vous pouvez ajouter des fonctionnalités de débogage en installant le plug-in Firebug. Sur les navigateurs dotés de fonctionnalités de débogage, une variable membre nommée console sera enregistrée dans l'objet window, qui fait référence à la console dans l'outil de débogage. Les informations peuvent être imprimées dans la console en appelant la fonction log() de l'objet console. Par exemple, le code suivant imprimera "Exemple de journal" dans la console :
Le code ci-dessus peut ignorer l'objet window et être directement abrégé en :
console.log() peut accepter n'importe quelle chaîne , numéro et objet JavaScript. Semblable à la fonction alert(), console.log() peut également accepter le caractère de nouvelle ligne n et le caractère de tabulation. Les informations de débogage imprimées par l'instruction console.log() peuvent être consultées dans la console de débogage du navigateur. Le comportement de console.log() peut être différent selon les navigateurs. Cet article traite principalement de l'utilisation de console.log() dans Firebug.
2. Compatible avec les navigateurs sans console de débogage
Pour les navigateurs plus anciens qui ne disposent pas de console de débogage, l'objet console dans la fenêtre n'existe pas, donc console.log() est utilisé directement. Cette instruction peut provoquer une erreur dans le navigateur (erreur de pointeur nul) et éventuellement provoquer le crash de certains navigateurs plus anciens. Afin de résoudre ce problème, vous pouvez définir manuellement l'objet console et déclarer la fonction de journalisation de l'objet console comme étant une fonction vide de cette manière, lorsque l'instruction console.log() est exécutée, ces anciennes versions des navigateurs le feront ; ne rien faire :
window.console = { log : function(){}};
}
Cependant, dans la plupart des cas, il n'est pas nécessaire d'effectuer ce travail de compatibilité - code de débogage tel que console.log () doit être supprimé du produit final Supprimé du code.
3. À l'aide de paramètres
Semblable à la fonction alert(), console.log() peut également accepter des variables et les assembler avec d'autres chaînes :
var name = "Bob";
console.log(" Le nom est : " name);
Différent de la fonction alert(), console.log() peut également accepter des variables comme paramètres et les transmettre dans des chaînes. Sa syntaxe spécifique est la même que la syntaxe printf dans Langage C. Cohérent :
var people = "Alex" ;
var Years = 42;
console.log("%s a %d ans.", people, Years);
Le résultat de l'exécution de ce qui précède le code est : "Alex a 42 ans."
4. Utiliser d'autres niveaux de journalisation
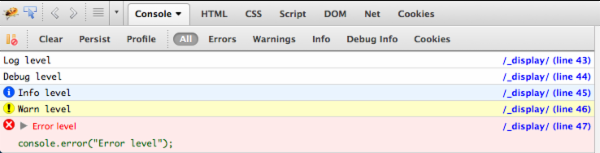
En plus de console.log(), Firebug prend également en charge une variété de niveaux de journalisation différents : debug, info, avertissement, erreur. Le code suivant imprimera des informations sur ces différents niveaux de journalisation dans la console :
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn ("Niveau d'avertissement");
console.error("Niveau d'erreur");
Comme vous pouvez le voir depuis la console Firebug, les couleurs et les icônes des informations imprimées des différents les niveaux de journalisation sont différents ; En même temps, vous pouvez sélectionner différents niveaux de journalisation dans la console pour filtrer ces informations :
 |
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

