Maison >interface Web >js tutoriel >Problème de mise en cache de validation à distance de validation Jquery solution_jquery
Problème de mise en cache de validation à distance de validation Jquery solution_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:54:391281parcourir
La validation Jquery a été utilisée dans des projets récents pour la vérification. La combinaison du bootstrap et du formulaire jquery fait du bien. Mais le problème de cache de la vérification à distance me donne mal à la tête depuis longtemps, et j'ai failli abandonner ce plug-in.
Exemple :
École, année, entité de classe existante
La même école ne peut pas avoir la même année, et la même année ne peut pas avoir la même classe
Prenez comme exemple la même école qui ne peut pas avoir la même note. Utilisez la méthode à distance lors de la vérification :
JS
Copier le code Le code est le suivant :
"gradeId" : {
obligatoire : true,
min : 0,
remote : {
url : "gradeManager -checkGrade.action",
type : "post",
dataType : "json",
data : {
'gradeId' : function() {
return $(" #gradeId ").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
Copier le code Le code est le suivant :
div class="controls">
< ;label class=" control-label" for="gradeId">grade
< ;/div>
Théoriquement. , après avoir ajouté Au niveau scolaire, si l'école choisit de tester l'école 1, alors lors de la sélection de la première année ou de la deuxième année de l'école primaire, la vérification à distance signalera une erreur "Cette année existe déjà"
En fait, le résultat est également correct lors de la première utilisation
 Mais si vous changez d'école à ce moment-là, par exemple, choisissez l'école de test 2, en raison de problèmes de cache, de fiche de validation. -in ne réeffectuera pas une nouvelle vérification à distance et renverra directement les résultats de la dernière vérification, il y a donc les erreurs douloureuses suivantes
Mais si vous changez d'école à ce moment-là, par exemple, choisissez l'école de test 2, en raison de problèmes de cache, de fiche de validation. -in ne réeffectuera pas une nouvelle vérification à distance et renverra directement les résultats de la dernière vérification, il y a donc les erreurs douloureuses suivantes  Ce n'est pas la chose la plus difficile à accepter. Le problème sérieux est que si vous choisissez d'abord le test de l'école 2 et la première année de l'école primaire, la vérification à distance est réussie. Sélectionnez ensuite l'école de test 1 et la vérification à distance réussit toujours s'il n'y a pas de vérification de la même année. dans la même école, cela signifie un échec
Ce n'est pas la chose la plus difficile à accepter. Le problème sérieux est que si vous choisissez d'abord le test de l'école 2 et la première année de l'école primaire, la vérification à distance est réussie. Sélectionnez ensuite l'école de test 1 et la vérification à distance réussit toujours s'il n'y a pas de vérification de la même année. dans la même école, cela signifie un échecDonc diverses solutions de requêtes ont été effectuées
Il y a un dicton selon lequel l'ajout de "cache: false" à distance, mais le test lui-même n'a pas résoudre le problème
J'ai essayé de lier l'événement onchange dans la liste déroulante de l'école pour effacer la valeur gradeId, mais cela n'a toujours pas résolu le problème
J'ai vérifié l'API de validation et j'ai trouvé que la méthode .valid() peut déclencher activement la vérification. Cependant, en raison de problèmes de mise en cache, la télécommande n'a toujours pas revérifié
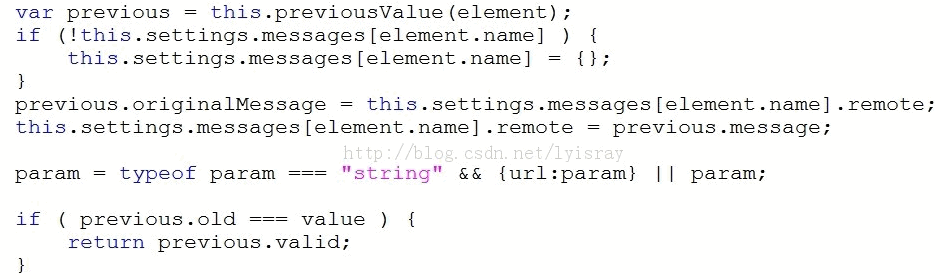
J'ai également vérifié le code source de validation et j'ai découvert qu'il contenait une valeur précédente. . , s'il y a une valeur, il renverra directement le résultat de la vérification précédente
 J'ai donc essayé d'effacer la valeur
J'ai donc essayé d'effacer la valeurCopier le code
Le code est le suivant :
$("#gradeId").removeData( "previousValue"); }); Résolu avec succès le problème
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction au principe du sélecteur jquery (comment utiliser $())_jqueryArticle suivant:Introduction au principe du sélecteur jquery (comment utiliser $())_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

