Maison >interface Web >js tutoriel >jquery xMarquee obtient un effet de défilement horizontal transparent de text_jquery
jquery xMarquee obtient un effet de défilement horizontal transparent de text_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:50:481275parcourir

css
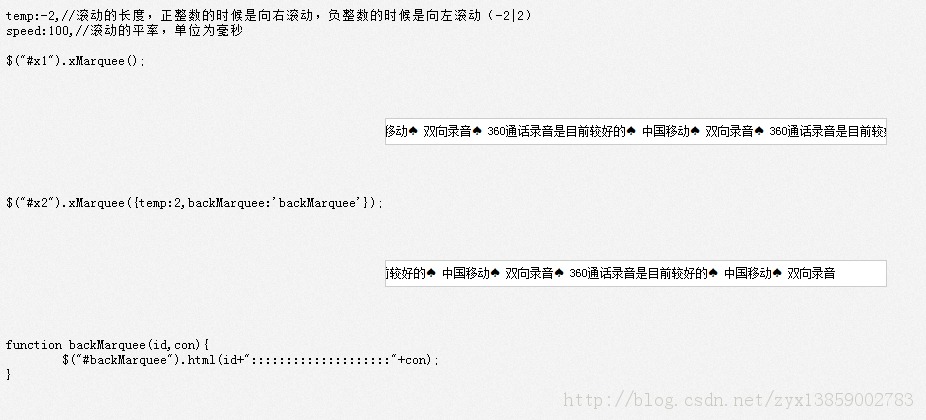
复制代码 代码如下 :
< script src="xMarquee.js" type="text/javascript">
本文来自: csdn 高山and流水博客
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Deux boutons de téléchargement apparaissent lors du téléchargement de fichiers FileUploadField dans Extjs_extjsArticle suivant:Deux boutons de téléchargement apparaissent lors du téléchargement de fichiers FileUploadField dans Extjs_extjs
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

